이 문서에서는 html5의 새로운 양식 요소와 속성 을 소개합니다.
먼저 HTML5의 새로운 양식 기능에 대해 이야기해 보겠습니다. 이전 HTML에서는 양식 요소를 양식 요소 안에 배치해야 하며, HTML5에서는 양식을 추가할 수 있습니다. 양식 속성의 값은 다음과 같이 양식 양식의 ID입니다.
[html] view plain copy
<form method="get" id="test">
<input type="text" name="name"/>
<input type="password" name="password"/>
<input type="submit" value="提交">
</form>
<input type="text" name="confirm" form="test">양식 요소의 양식 요소는 양식 속성을 사용하여 가져올 필요가 없습니다. 모든 양식 요소의 값 양식 요소 외부의 양식 요소에 양식 속성을 추가해야 합니다. 입력, 선택, 텍스트 영역 등의 요소가 모두 이 기능을 충족합니다.
HTML5에는 다음과 같은 새로운 양식 요소가 있습니다.
litz참고: 모든 브라우저가 HTML5 새 양식 요소를 지원하는 것은 아니지만, 이를 사용할 때 다음을 수행할 수 있습니다. 브라우저가 양식 속성 을 지원하지 않더라도 여전히 일반 양식 요소로 표시될 수 있습니다.
HTML5
 generator
generator
양식을 제출하면 두 개의 키가 생성됩니다. 하나는 개인 키이고 다른 하나는 공개 키입니다. 개인키는 클라이언트에 저장되고, 공개키는 서버로 전송됩니다. 공개 키는 나중에 사용자의 클라이언트 인증서를 확인하는 데 사용될 수 있습니다.
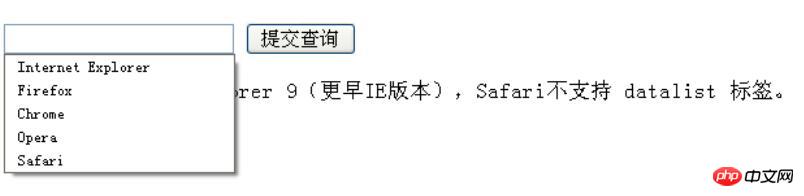
<!DOCTYPE html> <html> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早IE版本),Safari不支持 datalist 标签。</p> </body> </html>

위 내용은 새로운 HTML5 양식 요소의 그래픽 및 텍스트 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!