DIV 레이어, 스팬 레이어 등 html 태그 레이어 오버랩 시퀀스 스타일 z-index 우리는 일반적으로 덜 사용하지만 필연적으로 CSS z-index의 사용을 접하게 됩니다. 다음으로 divcss5에서는 기본 속성부터 객체의 쌓임 순서, 겹치는 순서 설정까지 z-index를 소개하고, 기본 구문부터 응용 사례 튜토리얼까지 z-index를 설명하고 학습합니다.
1. Z-색인 구문 및 구조
z-색인은 다음과 같은 특정 숫자
를 따릅니다.
div{z-index:100}참고: Z-색인 값은 단위를 따르지 않습니다.
Z-index 수치가 높을수록 높아지며, 값은 정수와 양수(양수의 정수)여야 합니다.
2. z-index 사용 조건
Z-index는 absolute positioning position:absolute 속성을 사용할 때만 사용할 수 있습니다. 일반적으로 서로 다른 개체 상자가 겹쳐서 서로 다른 순서로 정렬하므로 z-index 스타일 속성이 필요합니다.
3. Z-index 적용 사례
z-index 스타일 속성 관찰을 용이하게 하기 위해 3개의 DIV 상자를 설정하고 서로 다른 css 배경 색상을 설정하고 동일한 CSS 높이와 CSS 너비를 설정합니다. 배경색을 각각 검정, 빨강, 파랑으로 설정합니다. CSS 너비는 100px, CSS 높이는 50px
1, 사례 CSS 코드
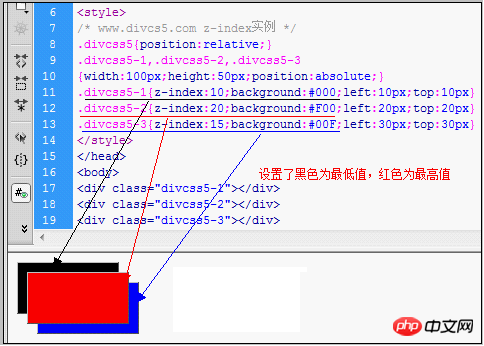
/* www.divcs5.com z-index实例 */
.divcss5{position:relative;}
.divcss5-1,.divcss5-2,.divcss5-3
{width:100px;height:50px;position:absolute;}
.divcss5-1{z-index:10;background:#000;left:10px;top:10px}
.divcss5-2{z-index:20;background:#F00;left:20px;top:20px}
.divcss5-3{z-index:15;background:#00F;left:30px;top:30px}2, html 코드 조각
<div class="divcss5-1"></div> <div class="divcss5-2"></div> <div class="divcss5-3"></div>
3, Z-색인 사례 스크린샷

div CSS Z-색인 중복 순서 사례 스크린샷
Z-index 스타일 실제 사례 사례
사례 설명:
세 상자 모두 절대 위치 지정 속성인 position:absolute 스타일을 사용하고 동일한 높이와 너비 스타일을 설정합니다. 관찰을 용이하게 하기 위해 왼쪽과 오른쪽 속성을 사용하고 서로 다른 값을 할당하여 순서대로 만듭니다.
Divcss5-1 상자 배경은 검정색, z-index:10
Divcss5-2 상자 배경은 빨간색, z-index:20
Divcss5-3 상자 배경은 파란색, z-index:15
괜찮습니다. 첫 번째 상자의 z-index: 10은 아래쪽에서 겹치고, 두 번째 상자의 z-index: 20은 가장 큰 값이므로 위쪽에서 겹치며, 세 번째 상자는 z-index를 설정합니다. 인덱스: 15이고 중앙에 위치합니다.
IV. z-index 요약
실제 DIV+CSS 레이아웃에서는 절대 위치 지정 스타일이 필요하며 위치 지정을 위해 왼쪽과 오른쪽을 사용할 수 있으며 서로 다른 z-index를 통해 레이어 중첩을 달성합니다. 인덱스 값을 순서대로 정렬합니다.
위 내용은 CSS Z-인덱스 레이어 중첩 순서 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!