Concept
z-index 속성은 요소의 스택 순서를 설정합니다. 더 높은 스택 순서를 가진 요소는 항상 더 낮은 스택 순서를 가진 요소 앞에 나타납니다.

계층적 관계 비교
1. 형제 요소의 경우 기본적으로 문서 흐름의 뒷부분에 있는(또는 position:static) 요소가 이전 요소를 덮어씁니다.
2. 동일한 레벨의 요소에 대해 위치가 정적이지 않고 z-index가 존재하는 경우 z-index가 더 큰 요소가 z-index가 더 작은 요소를 덮습니다. 즉, z-index가 더 커집니다. 인덱스일수록 우선순위가 높습니다. 3. IE6/7에서는 위치가 정적이 아니며 z-index가 존재하지 않습니다. z-index가 없으면 z-index는 0입니다. 다른 브라우저에서는 z-index가 자동입니다.
4. z-index가 자동인 요소는 계층 관계 비교에 참여하지 않으며, z-index가 자동이 아닌 요소는 비교에 참여하지 않습니다.
순서 규칙노드에 위치 속성이 설정되지 않은 경우 문서 흐름의 뒤쪽에 있는 노드가 이전 노드를 덮습니다.
<p id="a">A</p><p id="b">B</p>

위치 규칙위치가 정적으로 설정된 경우 문서 흐름 뒤에 있는 노드는 여전히 이전 노드
floating를 덮으므로 position:static 노드의 덮음 관계에는 영향을 주지 않습니다. <a href="//m.sbmmt.com/code/11748.html" target="_blank"></a><code>position:static 不会影响节点的遮盖关系。
<p id="a" style="position:static;">A</p><p id="b">B</p>

如果将 position 设为 relative (相对定位),absolute (绝对定位) 或者 fixed (固定定位),这样的节点会覆盖没有设置 position 属性或者属性值为 static 的节点,说明前者比后者的默认层级高。
<p id="a" style="position:relative;">A</p><p id="b">B</p>

在没有 z-index 属性干扰的情况下, 根据这顺序规则和定位规则, 我们可以做出更加复杂的结构. 这里我们对 A 和 B 都不设定 position, 但对 A 的子节点 A-1 设定 position:relative
<p id="a"> <p id="a-1" style="position:relative;">A-1</p></p><p id="b">B</p>
위치가 상대(상대 위치 지정)로 설정된 경우 절대(절대) 위치 지정  ) 또는 고정(고정 위치 지정), 이러한 노드는 위치 속성이 설정되지 않았거나 속성 값이 정적인 노드를 포함하며 전자가 후자보다 기본 수준이 더 높다는 것을 나타냅니다.
) 또는 고정(고정 위치 지정), 이러한 노드는 위치 속성이 설정되지 않았거나 속성 값이 정적인 노드를 포함하며 전자가 후자보다 기본 수준이 더 높다는 것을 나타냅니다.
<p id="a" style="z-index:2;">A</p><p id="b" style="z-index:1;">B</p><p id="c" style="z-index:0;">C</p>

 z-index 없음 속성 간섭의 경우 이 순서 규칙과 위치 지정 규칙에 따라 더 복잡한 구조를 만들 수 있습니다. 여기서는 A와 B에 대한 위치를 설정하지 않고 A의 하위 노드 A-1에 대한 위치를 설정합니다. /code>. 순서 규칙에 따르면 B는 A를 덮고 위치 지정 규칙에 따르면 A'는 B를 덮습니다.
z-index 없음 속성 간섭의 경우 이 순서 규칙과 위치 지정 규칙에 따라 더 복잡한 구조를 만들 수 있습니다. 여기서는 A와 B에 대한 위치를 설정하지 않고 A의 하위 노드 A-1에 대한 위치를 설정합니다. /code>. 순서 규칙에 따르면 B는 A를 덮고 위치 지정 규칙에 따르면 A'는 B를 덮습니다.
<p id="a" style="z-index:2;">A</p><p id="b" style="position:relative;z-index:1;">B</p><p id="c" style="position:relative;z-index:0;">C</p>
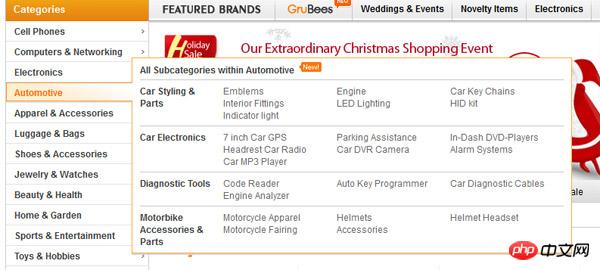
아래 그림은 웹사이트의 카테고리 표시 영역을 보여줍니다. 두 번째 수준 범주의 레이어는 첫 번째 수준 범주 목록의 외부 프레임을 덮고 첫 번째 수준 범주의 노드는 두 번째 수준 범주의 부동 레이어를 덮습니다. CSS를 사용하여 표시 효과를 얻으려면 위 예에서 첫 번째 수준 카테고리의 외부 프레임은 A에 해당하고, 첫 번째 수준 카테고리의 노드는 A-1에 해당하며, 두 번째 카테고리의 매달린 레이어는 B에 해당합니다.

참여 규칙

<p id="a" style="position:relative;z-index:1;">A</p><p id="b" style="position:relative;z-index:0;">B</p><p id="c" style="position:relative;">C</p><p id="d" style="position:relative;z-index:0;">D</p>
<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p></p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p></p>

모든 노드에 위치:상대가 정의되어 있는 경우. z가 있는 노드 -인덱스 0과 정의된 z-인덱스는 동일한 수준에 있지만 1보다 크거나 같은 z-인덱스 값을 가진 노드는 정의되지 않은 노드를 덮습니다. z-index가 정의되지 않은 노드로 덮어쓰여집니다.
rrreee<p id="a" style="position:relative;z-index:1;"> <p id="a-1">A-1</p></p> <p id="b" style="position:relative;z-index:0;"> <p id="b-1">B-1</p></p>

如果所有节点都定义了 position:relative, A 节点的 z-index 和 B 节点一样大, 但因为顺序规则, B 节点覆盖在 A 节点前面. 就算 A 的子节点 z-index 值比 B 的子节点大, B 的子节点还是会覆盖在 A 的子节点前面.

很多人将 z-index 设得很大, 9999 什么的都出来了, 如果不考虑父节点的影响, 设得再大也没用, 那是无法逾越的层级.
위 내용은 CSS 기본: Z-색인에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!