서문: 이전 블로그에서는 Amap이 성공적으로 소개되었습니다. 이곳은 Amap이라는 이전 주소 vue였습니다.
일부 요구 사항으로 인해 지도의 주변 기능을 사용해야 합니다.
전체 프로젝트 코드는 제 github에서 확인해주세요
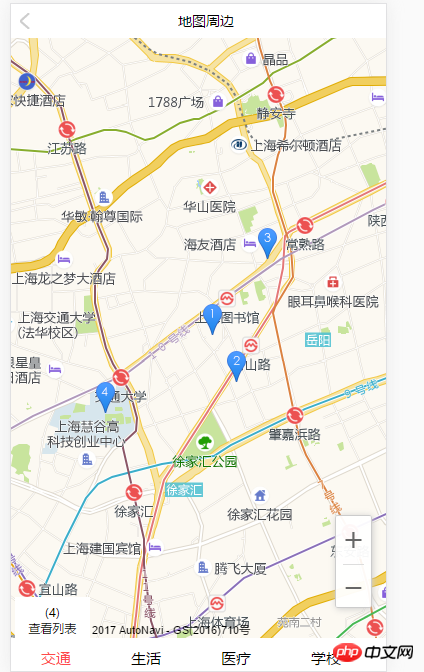
1. 먼저, 달성할 결과를 살펴보고, 그림과 같이 Lianjia 주변 환경을 참고하세요.

2. 원리 분석
1. 이전 블로그에서 언급했던 Amap API를 소개하면 vue에서는 Amap 지도를 호출합니다.
2. Amap 웹사이트의 API인 지도 주변 플러그인을 사용하세요.
AMap.PlaceSearch //地点搜索服务插件,提供某一特定地区的位置查询服务
searchNearBy 방식은 플러그인의 다양한 방식 중 선택됩니다.
searchNearBy(keyword:String,center:LngLat,radius:Number, callback:function(status:String,result:info/SearchResult)) // 根据中心点经纬度、半径以及关键字进行周边查询 radius取值范围:0-50000
3. 빌드 쿼리 방법
searchData: function (callback) {
let keyWords = ['地铁线路', '大型购物广场', '三甲医院', '学校'] // 自选关键词
let distance = [1000, 3000, 3000, 3000]
// …………………………………………………………周边分类…………………………………………………………………………………………………………
placeSearchOptions = { // 构造地点查询类
pageSize: 10,
pageIndex: 1,
city: '021', // 城市
map: map,
visible: false
}
AMap.service('AMap.PlaceSearch', function () {
map.clearMap() // 清除地图覆盖物
placeSearch = new AMap.PlaceSearch(placeSearchOptions)
for (let i = 0; i < keyWords.length; i++) {
placeSearch.searchNearBy(keyWords[i], [121.44343879031237, 31.207570983863118], distance[i], callback)
}
})
return callback
},이 방법에서는 나중에 지도와 플러그인이 다시 로드되는 것을 방지하기 위해 더 좋은 방법이 있으면 됩니다. 방법을 지적하는 것을 환영합니다.
4. 바닥글 아래의 각 옵션에 제작자의 전환 이벤트를 바인딩합니다.
/* 注册每项的点击事件,默认显示num0,也就是交通,实际上所有的数据已经请求到了,点击按钮只是用来切换maker */
clickItem: function (index, buttons) {
map.clearMap() // 清除地图覆盖物
buttons.forEach(function (e, index) {
e.isActive = false
})
buttons[index].isActive = true
self.listCount = self.num[index].length
self.listText = self.num[index]
function onClick (e) {
console.log(e)
}
for (let i = 0; i < self.num[index].length; i++) {
marker = new AMap.Marker({
// content: 'div',
title: 'abc',
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/mark_b' + (i + 1) + '.png',
position: [self.num[index][i].location.lng, self.num[index][i].location.lat],
offset: new AMap.Pixel(-24, 5),
zIndex: 1,
map: map,
clickable: true
})
AMap.event.addListener(marker, 'click', onClick)
}
return marker
}3. 결과 표시

참고: 이 프로젝트에서는 개인 개발자의 Amap 비밀 키가 사용됩니다. 자신의 것으로 교체하십시오.
전체 프로젝트 코드를 보려면 내 github
을 확인하세요.위 내용은 vue를 사용하여 Gaode 지도 예제를 가지고 놀아보세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!