페이지 A에 데이터를 입력하고 이 데이터를 저장하기 위해 JS 변수를 사용해야 하는 상황이 있다고 가정해 보겠습니다. 동시에, 페이지 B에서는 JS 코드의 한계로 인해 이 변수를 참조하고 사용합니다. 데이터 전송 효과를 얻을 수 없습니다.
그런 다음 쿠키를 사용하여 읽은 데이터를 저장합니다.
쿠키는 이름=값 형식입니다. 각 쿠키는 일반적으로 ";"로 구분됩니다.
텍스트 상자 입력 데이터:

JS를 사용하여 쿠키 설정:
1 window.onload=function(){ 2 var oTxt=document.getElementById('oTxt'); 3 oTxt.oninput=function(){ 4 //这里引用函数 5 getCookie('name',oTxt.value); 6 } 7 function getCookie(name,value,oDay){ 8 //判断是否有没有oDay,如果没有默认为5天 9 oDay=oDay||5;10 var oTime=new Date();11 oTime.setDate(oTime.getDate()+oDay);12 document.cookie=name+'='+value+';path=/;expires='+oTime;13 //存放一条数据14 }15 }
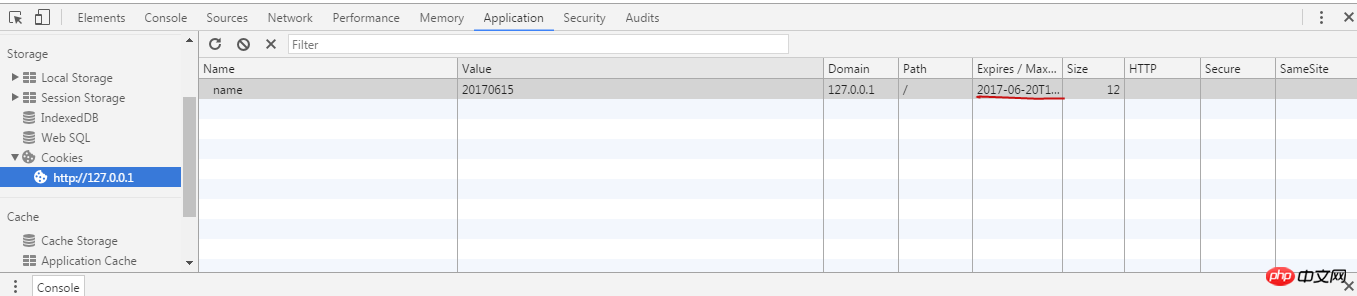
만료는 저장 시간입니다.

JS는 다음을 읽습니다. 쿠키 값 값이 인쇄되어 추출됩니다.
1 window.onload=function(){ 2 var p=document.getElementsByTagName('p');
3 function getCookie(){ 4 //分隔成数组的形式 得到 ["name", "20170615"] 5 var data=document.cookie.split('='); 6 //判断name 7 if(data[0] == 'name'){ 8 return data[1]; 9 }10 }11 var oValue=getCookie();12 document.write(oValue);13 }값이 페이지에 출력됩니다.

각 브라우저에는 제한된 수의 쿠키가 포함되어 있습니다.
Microsoft는 Internet Explorer 8에서 쿠키 제한을 도메인당 50개로 늘렸지만 IE7도 도메인당 50개의 쿠키를 허용하는 것으로 보인다고 지적합니다.
Firefox에서는 도메인 이름당 쿠키가 50개로 제한됩니다.
Opera의 쿠키 제한은 도메인 이름당 30개입니다.
Safari/WebKit에는 쿠키 제한이 없는 것 같습니다. 하지만 쿠키가 많으면 헤더 크기가 서버의 처리 한도를 초과하여 오류가 발생하게 됩니다.
참고: "각 도메인 쿠키는 20개로 제한됩니다."는 더 이상 정확하지 않습니다!
쿠키의 제한된 내용 공간으로 인해 불필요한 쿠키는 삭제될 수 있습니다.
JS 이 이름 삭제:
function removeCookie(name){
setCookie(name,'asdas',-1);
}위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
위 내용은 쿠키 저장, 읽기 및 삭제 기능을 구현하는 방법에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!