p 레이아웃에서는 일부 텍스트 콘텐츠가 제한을 초과하는 높이를 초과하고 일부 사진이 DIV를 초과하여 웹 페이지가 잘못 정렬되고 혼란스러워집니다. 콘텐츠가 컨테이너를 넘치고 컨테이너에서 제한한 너비와 높이를 초과하는 경우 어떻게 해야 하나요? 텍스트의 오버플로 부분을 숨기거나 이를 타원으로 바꿀 수 있습니다. 이 문서에서는 이러한 오버플로 문제를 해결하기 위해 줄바꿈, 타원 등을 사용하는 방법을 설명합니다. 1. 줄 바꿈을 사용하여 오버플로 문제 해결 1. word-wrap을 사용하여 텍스트 오버플로 문제 해결 방법 word-break:break-all 및 word-wrap:break-word는 긴 줄 바꿈 문제를 해결하는 데 자주 사용됩니다. 문자열. word-break:break-all은 IE6/7/chrome/safari에서 동일하며 꼬리 잘림으로 작동하는 반면 ff3.0/opera는 유효하지 않은 것으로 작동합니다. 너무 긴 단어는 새 줄에 표시되고 경계를 넘습니다. word-wrap:break-word;는 IE6/7/chrome/safari에서 동일합니다. 긴 단어를 새 줄로 나눈 다음 더 이상 표시할 수 없을 때 잘리는 것처럼 동작합니다. 그리고 ff3.0/opera도 유효하지 않은 것 같습니다. 2.
소개: p 레이아웃에서 일부 텍스트 콘텐츠는 높이의 오버플로 제한을 초과하고 일부 그림은 DIV를 터뜨려 웹 페이지가 Dislocation됩니다. 사고. 콘텐츠가 컨테이너를 넘치고 컨테이너에서 제한한 너비와 높이를 초과하는 경우 어떻게 해야 하나요? 텍스트의 오버플로 부분을 숨기거나 이를 타원으로 바꿀 수 있습니다. 이 문서에서는 이러한 오버플로 문제를 해결하기 위해 줄바꿈, 타원 등을 사용하는 방법을 설명합니다. 1. 줄 바꿈을 사용하여 오버플로 문제 해결 1. word-wrap을 사용하여 텍스트 오버플로 문제를 해결하는 방법 word-break: break-all 및 word-w...
2. CSS를 사용한 완전한 솔루션 콘텐츠 오버플로 문제에 대한 몇 가지 솔루션

소개: div 레이아웃에서 일부 텍스트 콘텐츠는 오버플로 제한 높이를 초과하고 일부 그림은 DIV를 버스트하여 웹페이지가 어긋나고 혼란스럽습니다. 콘텐츠가 컨테이너를 넘치고 컨테이너에서 제한한 너비와 높이를 초과하는 경우 어떻게 해야 하나요? 이 문서에서는 이러한 오버플로 문제를 해결하기 위해 줄바꿈, 타원 등을 사용하는 방법을 설명합니다.
3 CSS3의 둥근 모서리와 그림자, 테두리 이미지 및 상자 빼기에 대한 자세한 설명

값은 상자 네 모서리의 수평 및 수직 반경을 각각 설정합니다. 모서리는 독립적으로 설정할 수 있습니다. 값 순서는 왼쪽 위, 오른쪽 위, 오른쪽 아래, 시계 방향 설정이 약식일 수 있습니다. 단위는 픽셀 및 백분율을 지원합니다. 높이)

소개: 우리는 캔버스가 캔버스라는 것을 알고 있습니다. 오늘은 캔버스에 선과 표면을 그려 보겠습니다. . 1. Html 캔버스의 캔버스는 HTML5의 요소로 너비와 높이가 설정되지 않은 경우 캔버스는 너비를 300픽셀, 높이를 150픽셀로 초기화합니다. CSS를 사용하여 요소의 크기를 조정할 수 있습니다. 이미지를 그릴 때 프레임 크기에 맞게 늘어나면 CSS 크기가 초기 캔버스의 비율과 일치하지 않게 되어 왜곡이 발생합니다. 2. 렌더링 컨텍스트 캔버스는 처음에는 비어 있습니다. 표시하려면 먼저 스크립트가 다음을 찾아야 합니다...
5. 웹 반응형 레이아웃에서 iframe 적응을 분석하는 방법

소개: 문제는 반응형 레이아웃에 있습니다. 주의해야 할 사항 iframe 요소를 처리할 때 iframe 요소의 너비 및 높이 속성은 너비와 높이를 설정합니다. 그러나 포함 블록의 너비 또는 높이가 iframe의 너비 또는 높이보다 작은 경우 iframe 요소는 오버플로: 이러한 오버플로된 iframe은 페이지 레이아웃을 파괴합니다. iframe 요소도 반응형으로 만들 수 있는 방법이 있습니다. 기다려 보세요. 솔루션

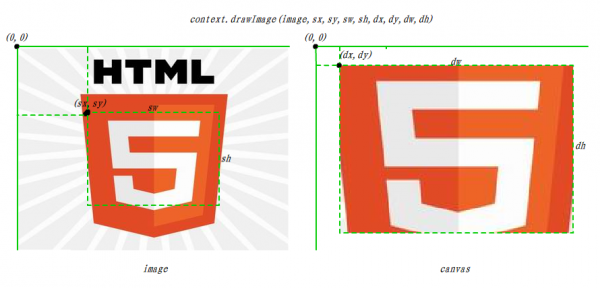
소개: drawImage는 캔버스에 이미지 위치를 지정하는 총 세 가지 방법을 제공합니다. context.drawImage(img,x,y); 캔버스에 이미지를 배치하고 이미지의 너비와 높이를 지정합니다. context.drawImage(img,x,y,width,height);이미지를 자르고 자른 부분을 캔버스에 배치합니다. context.drawImage(img,sx,sy,swidth,height,x,y,width,heigh
7. CSS3의 box-sizing 속성을 사용하여 div 너비와 높이가 내부 이미지에 의해 늘어나는 문제를 해결하세요. margin

소개: div는 내부 여백 설정으로 인해 전체 레이어의 너비와 높이가 미리 정의된 범위를 초과하는 경우가 많습니다. CSS3의 상자 크기 조정 속성을 사용하면 이러한 현상을 쉽게 해결할 수 있습니다. 아래에서 자세한 내용을 살펴보겠습니다. CSS3 상자 크기 조정 속성을 사용하여 내부 여백으로 인해 div 너비와 높이가 늘어나는 문제를 해결합니다.
8 아바타 업로드 처리를 위한 이미지 및 텍스트 코드에 대한 HTML5 Canvas 상세 소개

소개: 최근 커뮤니티 시스템은 사용자 아바타 업로드와 관련된 모바일 단말기를 지원해야 합니다. 아바타는 대형, 중형, 소형의 세 가지 크기로 제공됩니다. 커뮤니티에서는 Flash를 사용하여 아바타 편집 및 생성을 처리하지만 Flash 컨트롤의 인터페이스가 친숙하지 않고 모바일 단말기에서는 이러한 문제를 고려하여 결국 Canvas를 선택하여 이미지 크기 조정 및 이미지를 완성합니다. 데이터 획득 등변 처리 아바타는 일반적으로 정사각형입니다. 먼저 이미지 너비와 높이의 최소값을 얻고 최소값을 측면 길이의 중심에서 이미지를 자르고 마지막으로 정사각형 이미지를 얻어야 합니다. var ImageEditor = func..

친구들이 걱정합니다. 스팬 태그는 사용하기 쉽지 않다는 뜻입니다. , 특히 너비와 높이를 정의해야 하는 경우 아래에 두 가지 좋은 솔루션이 있으므로 이를 참조하는 것이 좋습니다.
10. [번역][php 확장 개발 및 임베디드] 17장 - 구성 및 linking of php source code

소개: 한동안 IOS를 공부했는데, 텍스트 내용이 너무 많아서 텍스트 높이를 계산해야 하는 문제가 특히 고민입니다. Android와 비교하면 Android에서는 자체적으로 너비와 높이를 계산할 필요가 없습니다. 문제를 해결해야 합니다. 먼저 한 줄의 텍스트를 살펴보겠습니다. 질문: 한 줄의 텍스트에 대해 CGSize를 계산하는 것은 다음과 같이 직접적으로 간단합니다. NSString *content = @welcome 베이징으로;
[관련 Q&A 권장 사항]:
css3 - CSS가 div를 이미지의 고정 위치에 배치합니다
Javascript, 이미지를 Qiniu에 업로드할 수 있나요?
php는 PDF 업로드 파일의 각 페이지 너비와 높이를 읽습니다. 좋은 구현 아이디어가 있습니까? 하이퍼링크 가 작동하지 않나요?
Android - Android 스위치 구성 요소가 표시되지 않습니다
위 내용은 너비와 높이에 관한 10가지 추천 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!