우리가 웹에서 보는 플레이어는 WMP/RealPlayer/Flash Player에 불과합니다. 다른 것들은 단지 다른 패널이거나 다른 컨트롤이 추가된 것일 뿐입니다. 컴퓨터에 설치된 일부 플레이어도 핵심인 인코딩과 디코딩의 통합입니다. 인코딩과 디코딩 기술은 동일합니다. 예: 인터넷에서 가장 인기 있는 Windows 미디어 스트림(asf, wma, wmv 형식), 실제 스트림(rm, rmvb 형식) 및 MPEG 시리즈 인코딩 형식(MP4, MP3 형식). 다음은 admin10000.com에서 컴파일한 일반적인 웹 플레이어 코드입니다. 1. Embed 태그를 사용하여 멀티미디어 파일을 재생합니다. 형식은 입니다. 파일 이름은 "test.wma"와 같은 멀티미디어 파일 형식일 수 있습니다. Windows Media Player는 웹 페이지에 표시됩니다(wma는 WMP 전용이므로). 또 다른 예는 "test.rm&
1 입니다. 웹 플레이어 코드에 대한 자세한 소개

소개: 웹에서 볼 수 있는 플레이어는 WMP/RealPlayer/Flash Player에 지나지 않으며, 나머지는 다른 패널에 있거나 In을 추가하는 것에 지나지 않습니다. 다른 컨트롤 외에도 컴퓨터에 설치된 일부 플레이어는 인코딩 및 디코딩과도 통합되어 있으며 핵심 인코딩 및 디코딩 기술은 동일합니다. 예를 들어 인터넷에서 가장 인기 있는 Windows Media 스트림(asf, wma, wmv)입니다. 형식), 실제 스트림(rm, rmvb 형식) 및 MPEG 시리즈 인코딩 형식(MP4, MP3 형식)은 다음과 같습니다...

소개: 초기 인터넷은 주로 학문적 결과를 공유하는 데 사용되었지만 일반 사람들에게는 비디오 및 오디오와 같은 좀 더 흥미로운 콘텐츠를 공유하려는 의지가 더 컸습니다. 이러한 기술은 HTML에서 제공되지 않았습니다. html5 이전의 태그 웹 오디오 및 비디오 솔루션 개발 초기 HTML은 비디오 또는 오디오 재생을 지원하는 태그를 제공하지 않았지만 사람들의 공유 욕구에는 영향을 미치지 않았습니다. 지원 방법 1: 비디오를 페이지에 직접 삽입하려면 삽입을 사용하세요. 그런 다음 Windows Media Player, Apple QuickTi를 사용하세요...

소개: 웹에서 볼 수 있는 플레이어는 WMP/RealPlayer/에 지나지 않습니다. Flash Player, 다른 것들은 단지 다른 패널이거나 다른 컨트롤을 추가하는 것에 지나지 않습니다. 컴퓨터에 설치된 일부 플레이어는 인코딩과 디코딩도 통합합니다. 그중
4.WeChat은 온라인 주문형 영화를 개발합니다. 네트워크 ckplayer 플레이어 예제 소개

소개: 이 기사에서는 WeChat
5의 온라인 주문형 영화 네트워크 ckplayer 플레이어 예제 개발을 분석합니다. html5 미니 게임 제작의 코드 예제를 자세히 설명합니다. ideas

소개: html5 미니 게임 제작 아이디어에 대한 자세한 소개 캔버스 게임 루프 만들기 Hello world 플레이어 키보드 컨트롤 만들기 a: jQuery 단축키 사용 b: 플레이어 이동 더 많은 게임 요소 추가 Cannonball 적들은 그림 충돌 감지를 사용합니다. 사운드 소개 HTML5를 사용하고 싶으십니까? Canvas로 게임을 만들고 싶으십니까? 이 튜토리얼을 따르면 바로 시작할 수 있습니다. 이 튜토리얼을 읽으려면 최소한 JavaScript에 대한 지식이 필요합니다. 게임을 먼저 플레이해 볼 수도 있고, 기사를 직접 읽고 게임 소스 코드를 다운로드할 수도 있습니다.
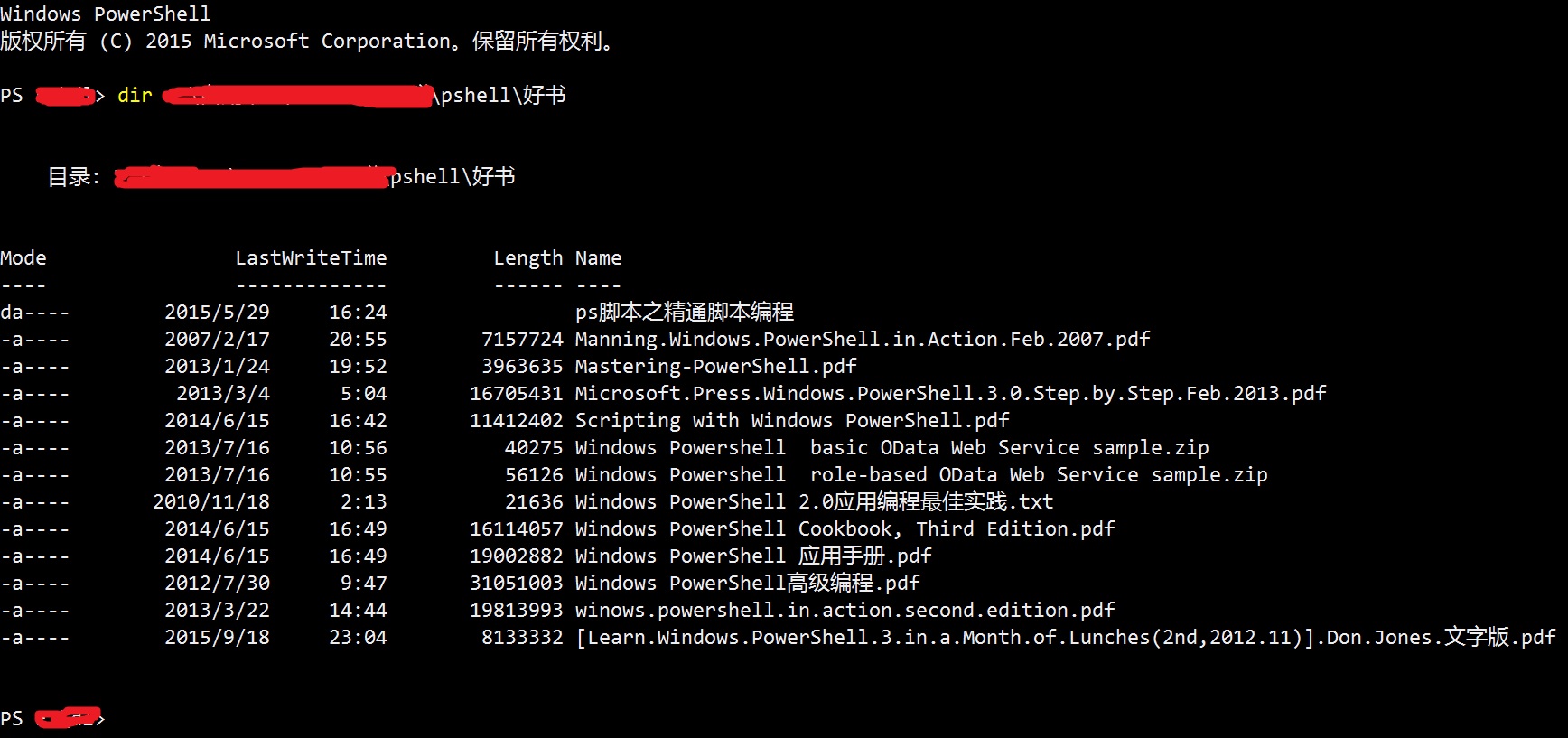
6. 재생 목록을 기반으로 한 MellPlayer 명령줄 플레이어 소개

소개: 이 문서에서는 재생 목록을 기반으로 한 MellPlayer 명령줄 플레이어를 소개합니다

소개: 지금은 "Game" 줄을 무시하고 사용자가 입력한 플레이어 이름만 고려하겠습니다. 사용자가 취소 버튼을 터치하면 창이 닫히고 사용자가 입력한 모든 데이터가 손실됩니다. 이 부분은 괜찮습니다. 대리자 개체(Players 창)가 "didcancel" 메시지를 받으면 AddPlayer 창이 닫힙니다.

소개: 이 문서는 주로 GIF 이미지를 로드하기 위해 GIFPlayer를 사용하는 플렉스의 코드 예제입니다.
9. Adobe FlashPlayer의 렌더링 알고리즘에 대해 간략히 설명합니다

얼마 전 CSDN에서 FlashPlayer의 렌더링 성능이 HTML의 몇 배에 달한다는 기사를 봤습니다. 5. 몇 번이나 Adobe의 FlashPlayer를 연구했는데 왜 이런 결과가 나오는지 이론적으로 탐구하고, Adobe의 FlashPlayer가 전통적인 하드웨어 가속(GPU가 아닌 솔루션)에 대해 왜 비판을 받았는지 설명하고 싶습니다. ; 초창기에는 IC 디자인 회사에서 근무했습니다. 그 회사는 로우엔드 플랫폼용 공식 FlashPlayer 하드웨어 가속기를 만들었습니다(하드웨어 3D 가속기 포함)....
10. JSON+JPLAYER는 QQ 우주 음악 쿼리를 구현합니다. 소개 : jQuery+JSON+JPLAYER는 QQ Space Music Query [관련 Q & A 권장 사항] :
 Python -MPLAYER 달성 방법 페이드 인/페이드 아웃 효과(그라디언트)
Python -MPLAYER 달성 방법 페이드 인/페이드 아웃 효과(그라디언트)
soundpool 프롬프트 힙 메모리 오버플로
ios - 라이브 방송용 PLPlayerKit을 가져오자마자 문제가 발생합니다
node.js - Nodejs를 사용하여 Mongodb의 데이터를 쿼리하는 방법은 무엇입니까?
위 내용은 html5 플레이어 관련 사용법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!