이 글에서는 WeChat 미니 프로그램의 뷰 레이어(xx.xml) 및 로직 레이어(xx.js)에 대한 자세한 소개에 대한 관련 정보를 주로 소개합니다. 필요한 친구는 WeChat 미니 프로그램의 개념을 클라우드로 참조할 수 있습니다. OS와 WeChat 생태계 그 자체가 OS입니다. 또한 WeChat 공개 플랫폼과 WeChat 개발 플랫폼 자체는 이미 매우 성숙한 구조로 되어 있어 앱의 기능과 완벽하게 일치할 수 있으며 동시에 최고의 상호 작용 경험을 달성할 수 있으며 앱을 대체할 수 있는 잠재력도 있습니다. Apple App Store 모델의 의의는 타사 소프트웨어 제공업체에 편리하고 효율적인 소프트웨어 판매 플랫폼을 제공하는 것입니다. 사용자가 앱을 구매하기 위해 지불하는 수수료는 Apple과 앱 개발자 간에 3:7로 나누어집니다. WeChat 미니 프로그램 몰도 유사한 커미션 모델을 채택한다면 8억 명이 넘는 사용자는 매우 큰 무형 자산이 될 것이며 게임, 멤버십, 광고에 이어 Tencent의 또 다른 금원이 될 것입니다. WeChat 미니 프로그램을 통해 사람들은 앱을 다운로드하거나 설치하지 않고도 앱을 사용할 수 있습니다. 사용자는 WeChat에서 QR 코드를 스캔하여 프로그램을 열 수 있습니다. 위챗 애플릿은 안드로이드, iOS 등 다양한 시스템에 적용할 수 있고, 그 자체가 웹사이트 페이지와 유사하기 때문에 다양한 플랫폼에서 공유할 수도 있습니다. 미니 프로그램 뷰 레이어(xx.xml
1. 위챗 개발의 뷰 레이어(xx.xml)와 로직 레이어(xx.js)에 대한 자세한 설명

소개: 이 글 주로 소개합니다. WeChat 애플릿 뷰 레이어(xx.xml) 및 로직 레이어(xx.js)에 대한 관련 정보가 자세히 소개되어 있습니다. 필요한 친구들은 참고할 수 있습니다

이벤트란? 이벤트는 뷰 레이어에서 로직 레이어로의 통신 방법입니다. 이벤트는 처리를 위해 로직 레이어에 피드백을 줄 수 있습니다. 트리거 이벤트에 도달하면 로직 레이어의 해당 이벤트 처리 기능이 실행됩니다.
소개: 아침에 아침식사를 하다가 문득 영감이 생겨서 먹던 샤오롱바오와 저의 일상 개발 경험을 토대로 레이어드 애플리케이션에 대해 이야기를 나눴습니다. 3계층 아키텍처는 전체 비즈니스를 통합하는 것입니다. 애플리케이션은 프레젠테이션 계층 - 비즈니스 로직 계층 - 데이터 액세스 계층 - 데이터베이스 등으로 구분됩니다. 일부는 훨씬 더 상세하며 클라이언트의 계층을 명확하게 구분합니다. 프레젠테이션 레이어, 비즈니스 로직 액세스, 데이터 액세스 및 데이터베이스 액세스는 시스템에 매우 유익합니다. 소프트웨어는 실제로 한 문장으로 "높은 응집력과 낮은 응집력"을 달성해야 합니다. 
4. 미니 프로그램 개발의 기본 이벤트. (9)
소개: 앞서 언급했듯이 WeChat 애플릿 프레임워크는 로직을 분석하기 위한 설계 방법입니다. 레이어와 UI 레이어 이 설계 방법은 두 가지 문제를 해결해야 합니다. UI 레이어 응답 로직 레이어 로직과 UI 레이어는 데이터가 변경될 때 사용자의 작업을 로직 레이어에 피드백하는 반면, 이벤트는 첫 번째 문제를 해결합니다. 두 번째 문제를 해결하십시오. 이벤트는 뷰 계층에서 논리 계층으로의 통신 방법입니다. 이벤트는 트리거 이벤트에 도달할 때 사용자 동작을 논리 계층으로 피드백할 수 있습니다. 이벤트 객체는 추가 정보를 전달할 수 있습니다...
5. 미니 프로그램 개발의 기초 - 데이터 바인딩 1부
소개: 이전 튜토리얼에서 작성한 것처럼 WeChat 애플릿 프레임워크는 프로그램을 논리 계층(.js 파일)과 보기 계층(.wxml 파일)으로 나눕니다. 이는 UI와 로직을 분리한 일반적인 프로그래밍 방식으로, 개발된 프로그램이 더욱 유연하고 확장이 용이합니다. 이 프로그래밍 방법은 일반적으로 두 가지 문제를 해결합니다. UI 계층은 논리 계층의 논리 및 데이터 변경에 응답합니다. 일반적으로 UI 계층과 논리 계층은 인터페이스를 노출할 수 있습니다. 유연성과 확장성을 고려하여 UI 레이어를 피할 수 있는 중간 레이어가 도입될 예정입니다...
6. WeChat Mini 프로그램 개발 "Micro Weather" 튜토리얼 (2)

소개: 개요: 지난 호에서는 "Micro Weather"의 API 및 인터페이스 코드 작성을 소개했습니다. 오늘도 계속해서 로직 레이어 코드 및 쿼리 코드 작성을 소개합니다. . 이 기사는 "WeChat Mini 프로그램 개발을 처음부터 배우기"에서 선택되었습니다.
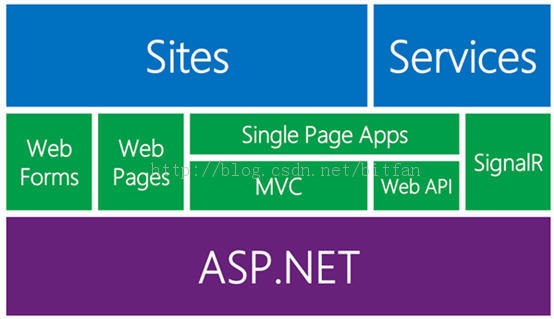
7. Asp.net (1) 기본 3티어 프레임워크 프로젝트: 웹서버, 비즈니스 서버, 데이터베이스 서버

소개: 엔터프라이즈급 프로젝트를 간략하게 설명하자면, 저는 하지 않았습니다. 처음부터 생각하지 마세요. 아무리 프레임워크가 크다고 해도 처음에 받는 압박감은 크지 않을 것입니다. 따라서 확장성은 핵심 요구 사항이 되었습니다. 전통적인 3계층 아키텍처. 애플리케이션 계층, 비즈니스 논리 계층 및 데이터 지속성 계층. 서버에 대한 부담을 줄이기 위해 서버를 분리해야 하는 필요성을 고려하여 웹 서버, 비즈니스 서버, 데이터베이스 서버로 구분하고 세 가지 간의 합리적이고 원활한 데이터 로직 호출, 특히 전면 서버; end와 back-end가 제가 기록해야 할 핵심 포인트입니다. 웹 프런트 엔드 애플리케이션 서비스는 API 인터페이스를 요청하고 데이터를 가져와 페이지를 렌더링합니다. 1. MVC 프레임워크 구축 및 공개 M 도입...
8. WeChat 애플릿의 http 요청 캡슐화에 대한 자세한 설명

소개: 무엇에 더 주의해야 할까요? 암호? 1. 요청 매개변수, 액세스 인터페이스 2. GET/POST... 요청 방법 3. 요청 매개변수의 통합 처리(예: 암호화, 공개 매개변수 설정...) 4. 요청에 의해 성공적으로 반환된 데이터(예: 암호 해독, 추출 (논리 계층 데이터에서) 5. 요청 실패 피드백
9. MySQL-데이터 테이블 파티셔닝 기술 PARTITION 코드 예제 분석

이 기사에서는 주로 Mysql 데이터를 소개합니다. 간단한 분석 MySQL에 각각 RANGE, LIST, HASH 파티셔닝 기술을 도입한 테이블 파티셔닝 기술 PARTITION이 필요한 친구들이 참고할 수 있습니다. 이번 장에서는 MySQL의 파티셔닝 기술(RANGE, LIST, HASH)에 대해 알아보겠습니다. MySQL의 파티셔닝 기술은 수평 테이블 파티셔닝과 다소 유사하지만, 애플리케이션의 경우 여전히 테이블입니다. 즉, 파티션은 실제가 아닙니다
10. WeChat 애플릿의 코드 분석: 2. 논리 계층

소개: WeChat 애플릿의 코드 분석 튜토리얼: 2. 논리 계층,
[관련 Q&A 추천]:
c# - 프로젝트 개발 중 프레젠테이션 레이어에서 예외가 발생하나요?
javascript - API와 컴포넌트의 차이점은 무엇인가요? 하나는 로직 레이어의 메소드 함수이고, 다른 하나는 프리젠테이션 레이어에 있는 함수인가요?
php - 반환값에 관해서는 도저히 알 수가 없네요...
현재 PHP 프레임워크를 사용하고 있다면 모델에 로직을 작성하시겠습니까?
위 내용은 로직 레이어 추천 콘텐츠 10가지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!