
이 글에서는 주로 자세히 소개합니다ASP.NET에서 특정 참조 값이 있는 간단한 진행률 표시줄 효과를 구현합니다. 관심 있는 친구들은 이를 참고할 수 있습니다.
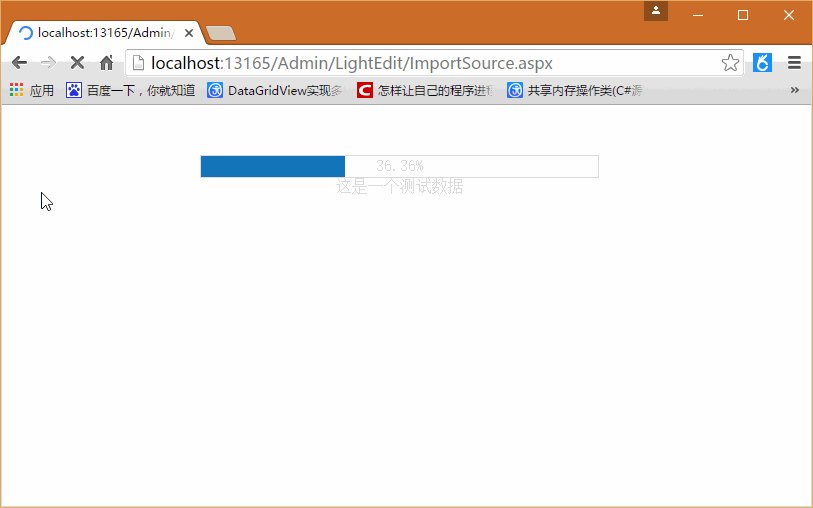
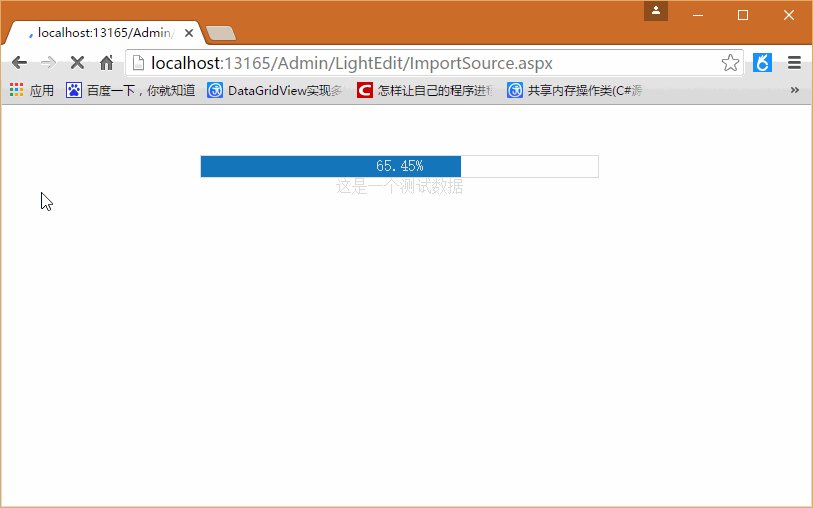
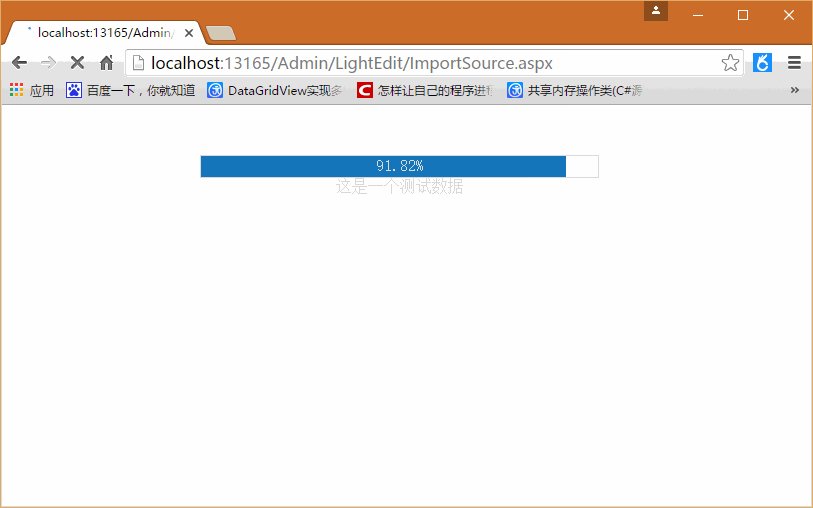
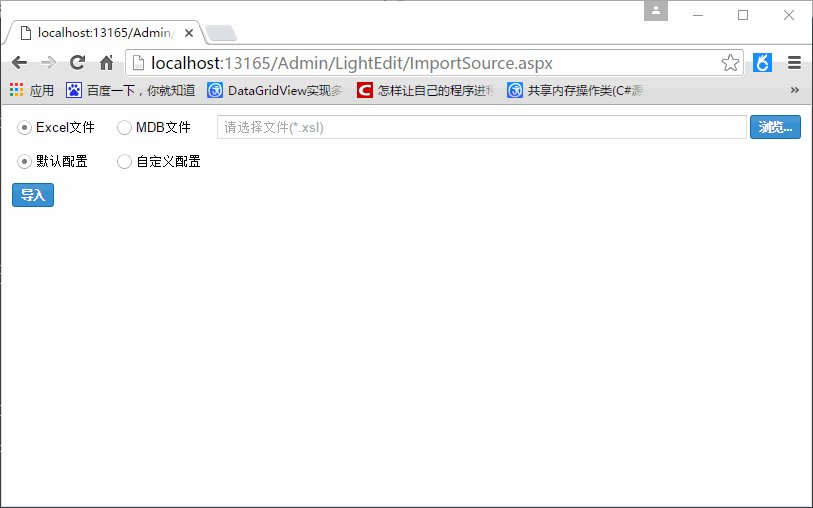
먼저 진행률 표시줄 효과를 살펴보겠습니다.

버튼을 클릭하면 진행률 페이지가 표시됩니다. 진행이 완료되면 진행률 표시줄이 사라지는데, 사실 비교적 간단합니다.
진행률 바코드 파일 ProgressBar.htm이 필요합니다(참고: head태그가 없습니다)
<script language="javascript">
function SetPorgressBar(pos) {
//设置进度条居中
var screenWidth = document.body.offsetWidth;
ProgressBarSide.style.width = Math.round(screenWidth / 2) + "px";
ProgressBarSide.style.left = Math.round(screenWidth / 4) + "px";
ProgressBarSide.style.top = "50px";
ProgressBarSide.style.height = "21px";
ProgressBarSide.style.display = "block";
//设置进度条百分比
ProgressBar.style.width = pos + "%";
ProgressText.innerHTML = pos + "%";
}
function SetMaxValue(maxValue) {
ProgressBarSide.style.width = maxValue + "px";
}
//完成后隐藏进度条
function SetCompleted() {
ProgressBarSide.style.display = "none";
}
function SetTitle(title) {
ProgressTitle.innerHTML = title;
}
</script>
<p id="ProgressBarSide" style="position: absolute; height: 21px; width: 100px;
color: Silver; border-width: 1px; border-style: Solid; display: block">
<p id="ProgressBar" style="position: absolute; height: 21px; width: 0%; background-color: #1475BB">
</p>
<p id="ProgressText" style="position: absolute; height: 21px; width: 100%; text-align: center">
</p>
<p id="ProgressTitle" style="position: absolute; height: 21px; top: 21px; width: 100%;
text-align: center">
</p>
</p>그런 다음 진행률 표시줄 클래스 ProgressBar.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
namespace ZhuoYueE.Dop.Web.UI
{
/// <summary>
///显示进度条
/// </summary>
public class ProgressBar : System.Web.UI.Page
{
/// <summary>
/// 最大值
/// </summary>
private int MaxValue
{
get
{
if (ViewState["MaxValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["MaxValue"]);
}
}
set
{
ViewState["MaxValue"] = value;
}
}
/// <summary>
/// 当前值
/// </summary>
private int ThisValue
{
get
{
if (ViewState["ThisValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["ThisValue"]);
}
}
set
{
ViewState["ThisValue"] = value;
}
}
/// <summary>
/// 当前页面
/// </summary>
System.Web.UI.Page m_page;
/// <summary>
/// 功能描述:构造函数
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:54:34
/// 任务编号:
/// </summary>
/// <param name="page">当前页面</param>
public ProgressBar(System.Web.UI.Page page)
{
m_page = page;
}
public void SetMaxValue(int intMaxValue)
{
MaxValue = intMaxValue;
}
/// <summary>
/// 功能描述:初始化进度条
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:26
/// 任务编号:
/// </summary>
public void InitProgress()
{
//根据ProgressBar.htm显示进度条界面
string templateFileName = AppDomain.CurrentDomain.BaseDirectory + "ProgressBar.htm";
StreamReader reader = new StreamReader(@templateFileName, System.Text.Encoding.GetEncoding("GB2312"));
string strhtml = reader.ReadToEnd();
reader.Close();
m_page.Response.Write(strhtml);
m_page.Response.Flush();
}
/// <summary>
/// 功能描述:设置标题
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:36
/// 任务编号:
/// </summary>
/// <param name="strTitle">strTitle</param>
public void SetTitle(string strTitle)
{
string strjsBlock = "<script>SetTitle('" + strTitle + "'); </script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
/// <summary>
/// 功能描述:设置进度
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:45
/// 任务编号:
/// </summary>
/// <param name="percent">percent</param>
public void AddProgress(int intpercent)
{
ThisValue = ThisValue + intpercent;
double dblstep = ((double)ThisValue / (double)MaxValue) * 100;
string strjsBlock = "<script>SetPorgressBar('" + dblstep.ToString("0.00") + "'); </script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
public void DisponseProgress()
{
string strjsBlock = "<script>SetCompleted();</script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
}
}