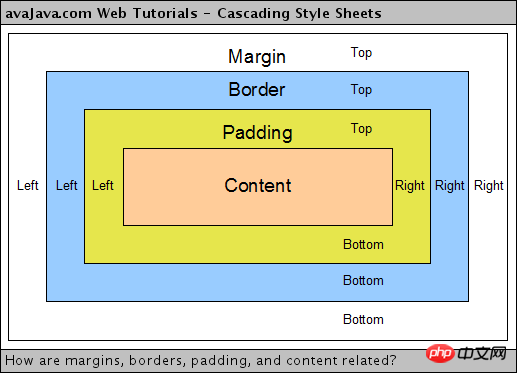
요소 테두리를 둘러싸는 공백이 여백입니다. 여백을 설정하면 요소 외부에 추가 "공백"이 생성됩니다. 여백을 설정하는 가장 쉬운 방법은 여백 속성을 사용하는 것입니다. 여백 속성은 픽셀, 인치, 밀리미터 또는 em, 백분율 값 또는 음수 값이 될 수 있는 모든 길이 단위를 허용합니다. 다음으로 이 글에서는 여백의 속성과 사용법, 여백의 중첩과 중첩, 음수 여백의 역할에 대해 자세히 설명하겠습니다.
1. CSS
1.CSS

여백 속성 사용에 대한 자세한 설명
기본값은margin은 0이므로 margin 값을 선언하지 않으면 여백이 나타나지 않습니다. 그러나 실제로 브라우저는 이미 많은 요소에 대해 미리 결정된 스타일을 제공하고 있으며 여백도 예외는 아닙니다. 예를 들어 CSS를 지원하는 브라우저에서 여백은 각 단락 요소 위와 아래에 "빈 줄"을 만듭니다. 따라서 p 요소에 여백이 선언되지 않은 경우 브라우저는 자체적으로 여백을 적용할 수 있습니다. 물론, 구체적으로 선언하는 한 기본 스타일은 재정의됩니다.

객체 네 면의 외부 여백을 검색하거나 설정합니다. 파라미터 값 4개를 모두 입력하면 상, 우, 하, 좌 순으로 4면이 적용됩니다. 하나만 제공하면 4면 모두에서 사용됩니다. 2개가 제공되는 경우 첫 번째는 상하용으로, 두 번째는 왼쪽 및 오른쪽용으로 사용됩니다. 3개가 제공되는 경우 첫 번째는 상단용, 두 번째는 왼쪽 및 오른쪽용, 세 번째는 하단용입니다. Non-Replaced 인라인 요소는 이 속성을 사용하여 왼쪽과 오른쪽에 외부 패치를 설정할 수 있습니다. 위쪽과 아래쪽에 외부 패치를 설정하려면 먼저 객체를 블록 수준 또는 인라인 블록 수준으로 렌더링해야 합니다. 확장된 여백은 항상 투명합니다.
3. CSS 중요 속성 중 margin 속성에 대한 방대한 지식 소개
1) margin 속성에 대한 간략한 소개
2) margin을 적용할 수 없는 요소
3) 여백 접기(여백 축소)
4) 여백 축소 솔루션
2. 여백이 겹치거나 겹치는 문제
1. CS 더 S 솔루션 소개의 마진 경계 중첩 문제 (그림 및 텍스트)

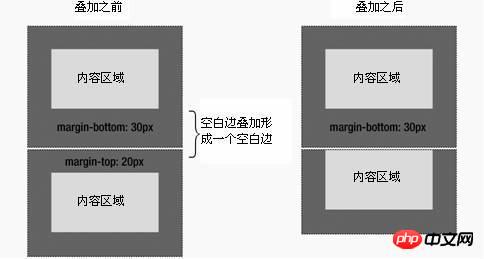
경계 오버레이는 상당히 간단한 개념입니다. 그러나 실제로 웹페이지를 레이아웃할 때 많은 혼란을 야기할 수 있습니다. 간단히 말해서 두 개의 수직 경계가 만나면 경계가 형성됩니다. 이 경계의 높이는 겹쳐진 두 경계의 높이 중 더 큰 것과 같습니다.
경계 겹침은 두 개 이상의 상자(인접하거나 중첩될 수 있음)의 인접한 경계를 나타냅니다(그들 사이에 연속적인 경계가 없음). 빈 콘텐츠, 패딩, 테두리)이 겹쳐서 하나의 테두리를 형성합니다.
두 개 이상의 블록 수준 상자의 수직 인접 경계가 겹칩니다. 결과 테두리 너비는 인접한 테두리 너비 중 가장 큽니다. 음의 경계가 발생하면 절대값이 가장 큰 음의 경계를 가장 큰 양의 경계에서 뺍니다. 양수 경계가 없으면 절대값이 가장 큰 음수 경계를 0에서 뺍니다. 참고: 인접 상자는 상위-하위 또는 형제 관계가 있는 요소에 의해 생성되지 않을 수 있습니다.
3. 마이너스 마진의 효과
1. 음수 여백 값의 역할에 대해 간단히 이야기해 보겠습니다.
우리는 모두 CSS에서 여백을 사용하지만 음수 여백 값을 설정하는 것은 다루기가 쉽지 않습니다. , 음수 여백 값 문서 흐름을 따르십시오. 음수 여백 값을 사용하여 요소를 위로 이동하면 관련 요소도 그에 따라 이동합니다. 다양한 브라우저와 잘 호환됩니다.
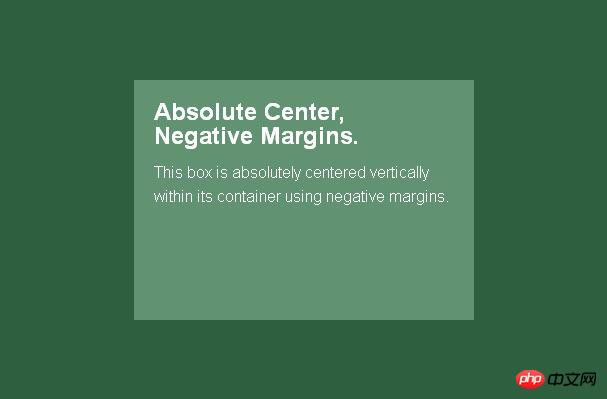
2. CSS에서 음수 여백 값을 사용하여 센터링 위치 조정

이것은 아마도 가장 일반적으로 사용되는 센터링 방법일 것입니다. 각 요소의 크기를 알고 있는 경우 음수 여백 값을 너비와 높이의 절반으로 설정한 다음(box-sizing: border-box 스타일을 사용하지 않는 경우 패딩 값도 추가해야 함) 일치시킵니다. top: 50%; left: 50% 스타일은 블록 요소를 중앙에 배치합니다.
CSSmargin 관련 질문 및 답변
2. 세 개의 열, etc. high 레이아웃에 대한 질문 여백에 대한 음수 보상
3.css - 왜 음수 여백 값을 이렇게 설계해야 합니까?
2. DIV
Centering: p 센터링 방법의 가장 포괄적인 요약 css 이미지 센터링: CSS 이미지는 위, 아래, 왼쪽에 배치됩니다. 및 오른쪽(가로 및 세로 중앙)위 내용은 CSS 여백 속성 및 사용법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!