
이 글에서는 WebApi2 파일과 이미지 업로드 및 다운로드 기능을 주로 소개합니다. 필요한 친구들은
Asp.Net Framework webapi2 파일 업로드 및 다운로드 프론트 엔드 인터페이스는 Ajax 방식으로 실행됩니다
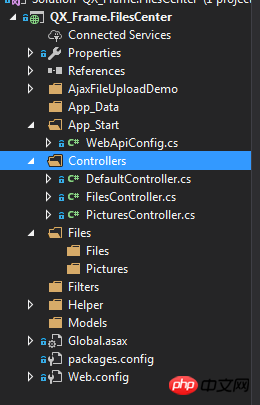
1. 프로젝트 구조

1.App_Start는 도메인 간 문제로 인해 제출할 수 없는 요청을 방지하기 위해 도메인 간 액세스로 구성됩니다. 구체적인 크로스 도메인 구성 방법은 다음과 같으니, 아시는 분은 직접 건너뛰시기 바랍니다.
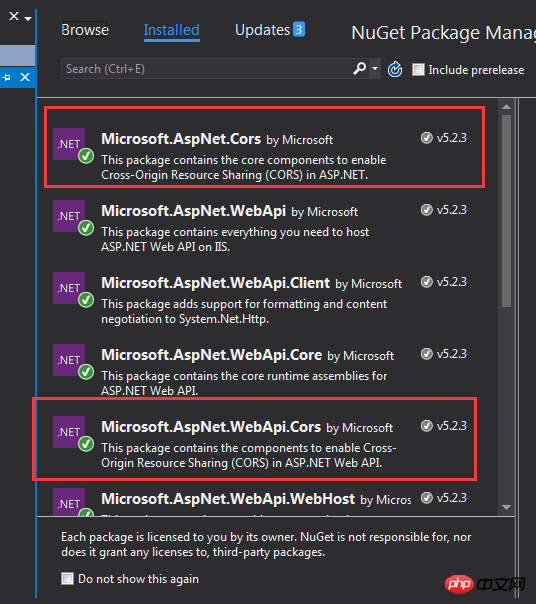
교차 도메인 구성: NewGet은 Microsofg.AspNet.Cors

dll을 설치합니다. 그런 다음 App_Start 폴더 아래의 WebApiConfig.cs에 교차 도메인 구성 코드를 작성합니다.
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
// Web API configuration and services
//跨域配置 //need reference from nuget
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
//if config the global filter input there need not write the attributes
//config.Filters.Add(new App.WebApi.Filters.ExceptionAttribute_DG());
}
}크로스도메인이 완료되더라도 직접 테스트해보시기 바랍니다.
2. PicturesController.cs와 FilesController.cs라는 두 개의 새로운 컨트롤러를 만듭니다. 물론 여기서는 사진과 파일이 다른 방식으로 처리됩니다. 다른 방법을 찾았습니다. 여기에 더 좋은 방법이 있는 사람이 있으면 알려 주시기 바랍니다.
2. 프로젝트 코드
1. 먼저 이미지 업로드 및 다운로드 컨트롤러 인터페이스에 대해 이야기하겠습니다. 여기서는 실제로 말할 것이 없습니다. 파일을 가져오려면 매개변수가 전체 이름입니다. 파일을 업로드하려면 코드를 직접 입력하세요.
using QX_Frame.App.WebApi;
using QX_Frame.FilesCenter.Helper;
using QX_Frame.Helper_DG;
using QX_Frame.Helper_DG.Extends;
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using System.Web.Http;
/**
* author:qixiao
* create:2017-5-26 16:54:46
* */
namespace QX_Frame.FilesCenter.Controllers
{
public class PicturesController : WebApiControllerBase
{
//Get : api/Pictures
public HttpResponseMessage Get(string fileName)
{
HttpResponseMessage result = null;
DirectoryInfo directoryInfo = new DirectoryInfo(IO_Helper_DG.RootPath_MVC + @"Files/Pictures");
FileInfo foundFileInfo = directoryInfo.GetFiles().Where(x => x.Name == fileName).FirstOrDefault();
if (foundFileInfo != null)
{
FileStream fs = new FileStream(foundFileInfo.FullName, FileMode.Open);
result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new StreamContent(fs);
result.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("application/octet-stream");
result.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment");
result.Content.Headers.ContentDisposition.FileName = foundFileInfo.Name;
}
else
{
result = new HttpResponseMessage(HttpStatusCode.NotFound);
}
return result;
}
//POST : api/Pictures
public async Task<IHttpActionResult> Post()
{
if (!Request.Content.IsMimeMultipartContent())
{
throw new Exception_DG("unsupported media type", 2005);
}
string root = IO_Helper_DG.RootPath_MVC;
IO_Helper_DG.CreateDirectoryIfNotExist(root + "/temp");
var provider = new MultipartFormDataStreamProvider(root + "/temp");
// Read the form data.
await Request.Content.ReadAsMultipartAsync(provider);
List<string> fileNameList = new List<string>();
StringBuilder sb = new StringBuilder();
long fileTotalSize = 0;
int fileIndex = 1;
// This illustrates how to get the file names.
foreach (MultipartFileData file in provider.FileData)
{
//new folder
string newRoot = root + @"Files/Pictures";
IO_Helper_DG.CreateDirectoryIfNotExist(newRoot);
if (File.Exists(file.LocalFileName))
{
//new fileName
string fileName = file.Headers.ContentDisposition.FileName.Substring(1, file.Headers.ContentDisposition.FileName.Length - 2);
string newFileName = Guid.NewGuid() + "." + fileName.Split('.')[1];
string newFullFileName = newRoot + "/" + newFileName;
fileNameList.Add($"Files/Pictures/{newFileName}");
FileInfo fileInfo = new FileInfo(file.LocalFileName);
fileTotalSize += fileInfo.Length;
sb.Append($" #{fileIndex} Uploaded file: {newFileName} ({ fileInfo.Length} bytes)");
fileIndex++;
File.Move(file.LocalFileName, newFullFileName);
Trace.WriteLine("1 file copied , filePath=" + newFullFileName);
}
}
return Json(Return_Helper.Success_Msg_Data_DCount_HttpCode($"{fileNameList.Count} file(s) /{fileTotalSize} bytes uploaded successfully! Details -> {sb.ToString()}", fileNameList, fileNameList.Count));
}
}
}도움말 클래스에 일부 코드가 작성되어 있을 수 있습니다. 실제로는 폴더가 없다고 판단되면 서버 루트 경로를 얻어서 디렉토리를 생성하는 것뿐입니다.
public static string RootPath_MVC
{
get { return System.Web.HttpContext.Current.Server.MapPath("~"); }
}
//create Directory
public static bool CreateDirectoryIfNotExist(string filePath)
{
if (!Directory.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
return true;
}2. 파일 업로드 및 다운로드 인터페이스는 사진과 유사합니다.
using QX_Frame.App.WebApi;
using QX_Frame.FilesCenter.Helper;
using QX_Frame.Helper_DG;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using System.Web;
using System.Web.Http;
/**
* author:qixiao
* create:2017-5-26 16:54:46
* */
namespace QX_Frame.FilesCenter.Controllers
{
public class FilesController : WebApiControllerBase
{
//Get : api/Files
public HttpResponseMessage Get(string fileName)
{
HttpResponseMessage result = null;
DirectoryInfo directoryInfo = new DirectoryInfo(IO_Helper_DG.RootPath_MVC + @"Files/Files");
FileInfo foundFileInfo = directoryInfo.GetFiles().Where(x => x.Name == fileName).FirstOrDefault();
if (foundFileInfo != null)
{
FileStream fs = new FileStream(foundFileInfo.FullName, FileMode.Open);
result = new HttpResponseMessage(HttpStatusCode.OK);
result.Content = new StreamContent(fs);
result.Content.Headers.ContentType = new System.Net.Http.Headers.MediaTypeHeaderValue("application/octet-stream");
result.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment");
result.Content.Headers.ContentDisposition.FileName = foundFileInfo.Name;
}
else
{
result = new HttpResponseMessage(HttpStatusCode.NotFound);
}
return result;
}
//POST : api/Files
public async Task<IHttpActionResult> Post()
{
//get server root physical path
string root = IO_Helper_DG.RootPath_MVC;
//new folder
string newRoot = root + @"Files/Files/";
//check path is exist if not create it
IO_Helper_DG.CreateDirectoryIfNotExist(newRoot);
List<string> fileNameList = new List<string>();
StringBuilder sb = new StringBuilder();
long fileTotalSize = 0;
int fileIndex = 1;
//get files from request
HttpFileCollection files = HttpContext.Current.Request.Files;
await Task.Run(() =>
{
foreach (var f in files.AllKeys)
{
HttpPostedFile file = files[f];
if (!string.IsNullOrEmpty(file.FileName))
{
string fileLocalFullName = newRoot + file.FileName;
file.SaveAs(fileLocalFullName);
fileNameList.Add($"Files/Files/{file.FileName}");
FileInfo fileInfo = new FileInfo(fileLocalFullName);
fileTotalSize += fileInfo.Length;
sb.Append($" #{fileIndex} Uploaded file: {file.FileName} ({ fileInfo.Length} bytes)");
fileIndex++;
Trace.WriteLine("1 file copied , filePath=" + fileLocalFullName);
}
}
});
return Json(Return_Helper.Success_Msg_Data_DCount_HttpCode($"{fileNameList.Count} file(s) /{fileTotalSize} bytes uploaded successfully! Details -> {sb.ToString()}", fileNameList, fileNameList.Count));
}
}
}위의 두 컨트롤러 코드를 구현한 후 연결을 디버그하기 위한 프런트엔드 코드가 필요합니다. 코드는 다음과 같습니다.
<!doctype>
<head>
<script src="jquery-3.2.0.min.js"></script>
<!--<script src="jquery-1.11.1.js"></script>-->
<!--<script src="ajaxfileupload.js"></script>-->
<script>
$(document).ready(function () {
var appDomain = "http://localhost:3997/";
$("#btn_fileUpload").click(function () {
/**
* 用ajax方式上传文件 -----------
* */
//-------asp.net webapi fileUpload
//
var formData = new FormData($("#uploadForm")[0]);
$.ajax({
url: appDomain + 'api/Files',
type: 'POST',
data: formData,
async: false,
cache: false,
contentType: false,
processData: false,
success: function (data) {
console.log(JSON.stringify(data));
},
error: function (data) {
console.log(JSON.stringify(data));
}
});
//----end asp.net webapi fileUpload
//----.net core webapi fileUpload
// var fileUpload = $("#files").get(0);
// var files = fileUpload.files;
// var data = new FormData();
// for (var i = 0; i < files.length; i++) {
// data.append(files[i].name, files[i]);
// }
// $.ajax({
// type: "POST",
// url: appDomain+'api/Files',
// contentType: false,
// processData: false,
// data: data,
// success: function (data) {
// console.log(JSON.stringify(data));
// },
// error: function () {
// console.log(JSON.stringify(data));
// }
// });
//--------end net core webapi fileUpload
/**
* ajaxfileupload.js 方式上传文件
* */
// $.ajaxFileUpload({
// type: 'post',
// url: appDomain + 'api/Files',
// secureuri: false,
// fileElementId: 'files',
// success: function (data) {
// console.log(JSON.stringify(data));
// },
// error: function () {
// console.log(JSON.stringify(data));
// }
// });
});
//end click
})
</script>
</head>
<title></title>
<body>
<article>
<header>
<h2>article-form</h2>
</header>
<p>
<form action="/" method="post" id="uploadForm" enctype="multipart/form-data">
<input type="file" id="files" name="files" placeholder="file" multiple>file-multiple属性可以选择多项<br><br>
<input type="button" id="btn_fileUpload" value="fileUpload">
</form>
</p>
</article>
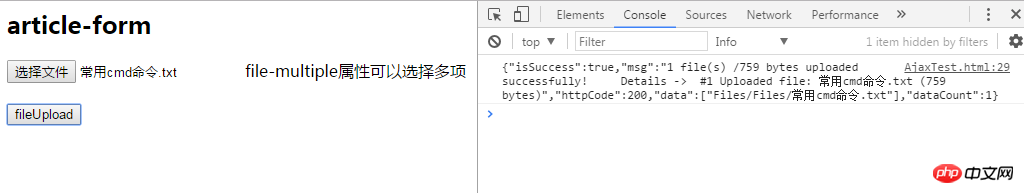
</body>이 시점에서 모든 기능이 구현되었으므로 테스트해 보겠습니다.

파일이 성공적으로 업로드되어 예상 형식으로 반환된 것을 볼 수 있습니다!
다음으로 단일 이미지 업로드를 테스트합니다.>

그런 다음 반환된 주소를 눌러 이미지 주소에 액세스합니다.

부담감이 전혀 없다는 걸 알게 됐어요!
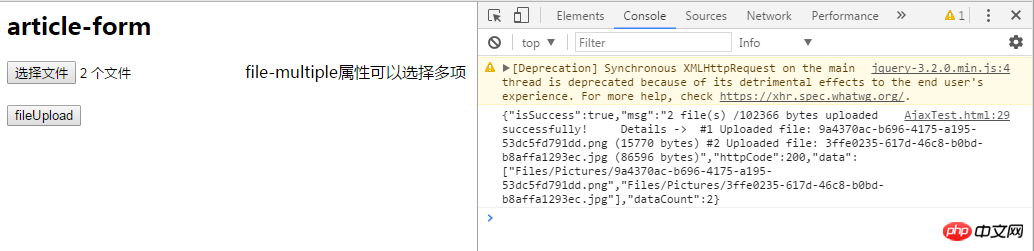
아래에서 여러 이미지 업로드 테스트 ->

완벽해요~
이제 WebApi2 파일 및 이미지 업로드 및 다운로드 기능을 모두 구현했습니다.
여기서 Web.config 구성 업로드 파일이 지원하는 전체 크기에 주의해야 합니다. 여기서 제가 구성한 것은 최대 지원 파일 크기가 1MB라는 것입니다
<requestFiltering>
<requestLimits maxAllowedContentLength="1048576" />
</requestFiltering>
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="1048576" /><!--1MB-->
</requestFiltering>
</security>
</system.webServer>[관련 권장 사항]
2.ASP.NET MVC에 대한 자세한 소개--Routing
3.ASP.NET MVC에 대한 자세한 소개--Controller
4. MVC--보기위 내용은 WebApi2 파일 및 이미지 공유 업로드 및 다운로드 기능 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!