우리는 2015년에 왔습니다(번역자 주: 원문은 2015년 2월 25일에 작성되었습니다). 지금 여러분은 다음 두 가지 중 하나를 느끼고 있을 것입니다.
1. 이 업계에서 학습하는 데 드는 비용에 대해 정말 압도당하고 있습니다.
2. 더 많은 지식을 얻고 싶지만 기다릴 수는 없습니다. 다른 사람이 다음에 무엇을 배워야 할지 말해 줄 때까지요.
이 두 가지 감정의 조합이라고 생각합니다. 첫 번째는 개인적인 감정에서 발생하고 두 번째 불안은 다소 불필요합니다.
그래서 여러분에게 도움을 드리기 위해 프런트 엔드 개발의 다양한 영역을 다루는 기타 유용한 문서, 정보 사이트 및 가이드 목록을 정리했습니다.
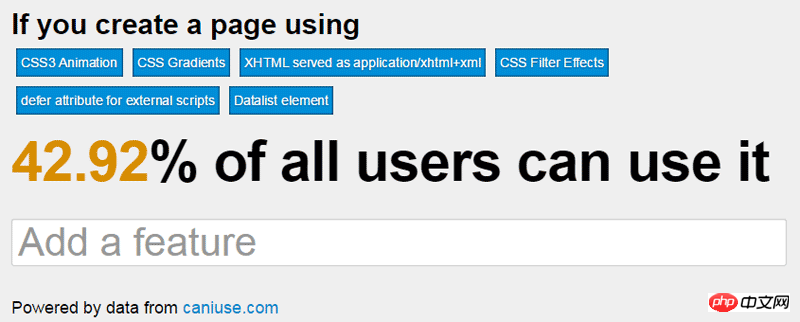
1.나는 내가 사용하고 싶다 사용 웹사이트에 나열된 이 앱은 다양한 프런트엔드 개발 기능 중에서 선택하고 선택한 기능을 본 전 세계 사용자 수의 일정 비율을 얻을 수 있는 기능을 제공합니다.
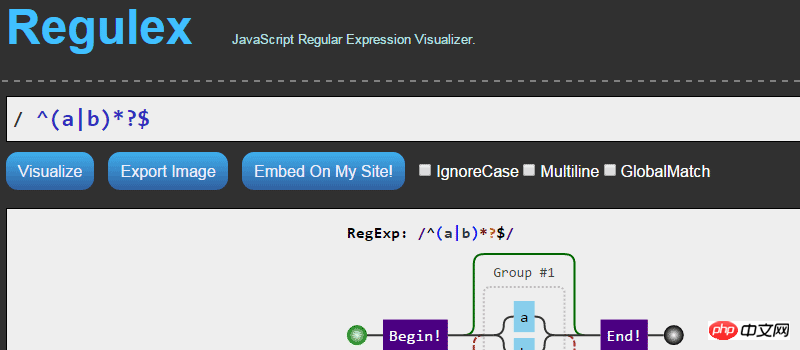
2. Regulex(JavaScript 정규식 시각화 도구) 
정규식에 구문 오류가 있는지 알려주는 정확한 오류 프롬프트가 있는 클라이언트측 도구인 JavaScript 정규식 시각화 도구입니다. 또한 iframe 태그 쌍을 사용하여 원하는 위치에 출력 결과를 삽입하는 옵션도 제공합니다.
3. :nth-child(Master:nth-child) 익히기
유용하지만 종종 복잡한 n번째 자식 기반 선택기 조합을 사용하는 방법을 이해하는 데 도움이 되는 한 페이지 사이트입니다.
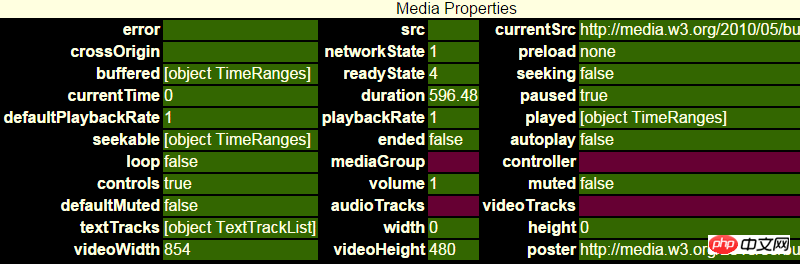
4. HTML5 비디오 이벤트 및 API(HTML5 비디오(비디오) 이벤트 및 API)
“이 페이지는 HTML5를 보여줍니다. 비디오의 새로운 요소, 멀티미디어 API, 멀티미디어 이벤트. 비디오 전체를 재생, 일시 정지 및 검색하고, 볼륨을 조정하고, 음소거하고, 재생 속도를 조정합니다(음수 값 설정 포함). 주요 이벤트의 효과와 속성값의 변화를 영상 속 효과를 통해 확인해보세요. ”
5. 과도한 XSS(XSS 정복)
소개 XSS 링크 주소: http://baike.sogou.com/v625072.htm?fromTitle=xss
아마도 모든 개발자가 친숙하고 XSS를 이해하기 위해 알아야 할 주제일 것입니다. , 위의 콘텐츠는 교차 사이트 스크립팅에 대한 포괄적인 튜토리얼이자 잠재적 공격 유형에 대한 매뉴얼이며 이를 방지하기 위한 솔루션을 제공합니다.
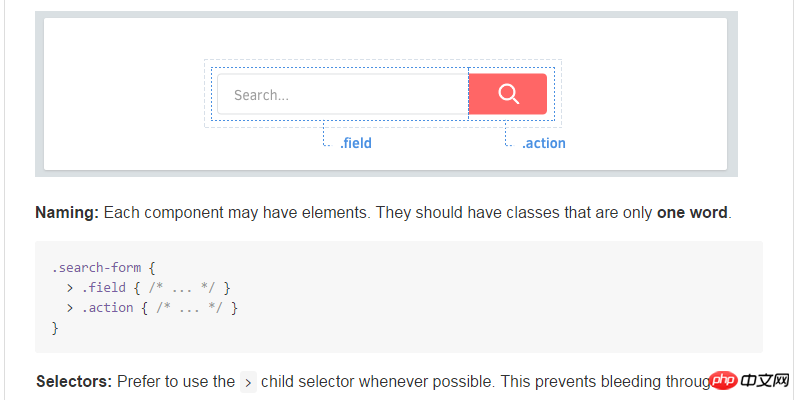
6. RSCSS

"합리적인 CSS 스타일 시트 구조 표준"이라는 의미로, 대규모 프로젝트에 작성할 때 Sass/CSS의 경우에도 마찬가지입니다. 🎜>
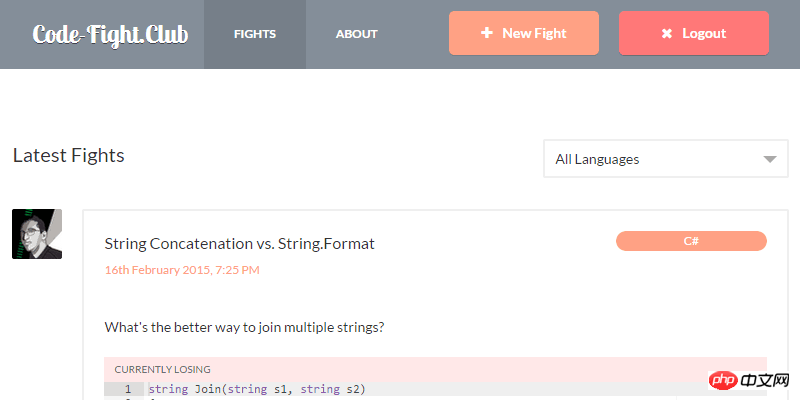
7. CodeFightClub(프로그래밍 대회 동아리)
“앤드류로 구성되어 있어요
동료 개발자가 가능한 가장 효율적이고 최적의 방식으로 코드를 작성하는 방법을 배울 수 있도록 돕기 위해 Hathaway가 만든 프로젝트입니다. 누구의 코드 작성 방식이 가장 좋은지 결정하기 위해 사용자는 댓글을 남기고 가장 좋아하는 경쟁자에게 투표하여 경쟁에서 승리할 수 있습니다. "이 웹사이트는 프로그래밍 언어에 따라 여러 카테고리로 나누어져 있지만 그 수가 많지는 않은 것 같습니다. 하지만 웹사이트에 추가하여 카테고리를 늘릴 수도 있고, 일부 "프로그래밍 대회"를 시작할 수도 있습니다. 

8. Sass 가이드라인(SAS 가이드)
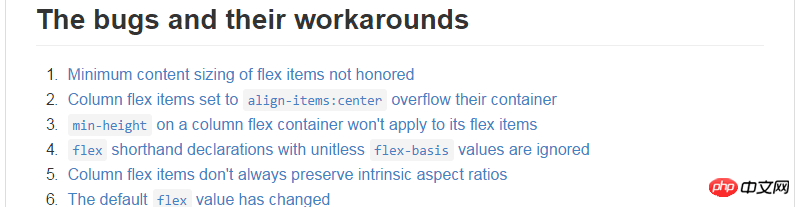
Sass 마스터 Hugo에서 따왔습니다. Giraudel, "합리적이고 유지 관리 가능하며 확장 가능한 Sass 코드 작성을 위한 독창적인 스타일 가이드" 이 가이드는 6개의 다른 언어로 번역되었습니다. "커뮤니티에서 관리하는 Flexbox"(Flexible Layout Box) 문제 및 이에 대한 크로스 브라우저 솔루션입니다. Flexbox로 사이트를 구축했는데 예상대로 작동하지 않는 경우 여기에서 해결 방법을 찾을 수 있습니다. ." Flexbox를 사용하여 새 레이아웃 구축을 시작할 때 필요한 태그를 식별해야 합니다.

10. A Front End Engineer's Manifesto(프론트엔드 엔지니어의 조언)
특별히 깊이 있는 내용은 없으며, 모든 프런트엔드 개발자에게 개발 프로세스와 워크플로를 통합하도록 상기시키는 간단한 알림 모음일 뿐입니다.

11. ES5의 ECMAScript 6 상당
아주 좋은 것 , ES6 함수를 ES5 호환 코드로 변환할 수 있는 참조 매뉴얼입니다. ES5에 대한 강력한 지원을 훌륭하게 고려했습니다(ES5는 지원), 그러나 ES6에 대한 강력한 지원은 없습니다(ES6는 지원하지 않음).

12. Flexbox Adventures
호주 출신의 개발자입니다. Chris Wright의 심층적이고 실용적인 Flexbox 매뉴얼. 그는 또한 Flexbox 사용이라는 제목의 게시물을 게시했습니다. 오늘의 게시물은 합리적이고 실용적인 방법으로 Flexbox 개발로 전환하는 데 도움이 됩니다.
 Flexbox 오늘의 링크 주소 : https://chriswrightdesign.com/experiments/using-flexbox-today/
Flexbox 오늘의 링크 주소 : https://chriswrightdesign.com/experiments/using-flexbox-today/
13. BEM 받기
개발자에게 인기 있는 BEM CSS 방법론을 사용하도록 홍보하고 교육하기 위해 설계된 종합 사이트입니다.
 BEM 링크 주소: http://www.w3cplus.com/css/bem-definitions.html
BEM 링크 주소: http://www.w3cplus.com/css/bem-definitions.html
14. Sass 호환성(Sass Compatibility)
“다른 Sass 엔진 간의 비호환성을 보고합니다.”

15. HTMLelement.info
다양한 정보를 얻을 수 있는 작고 합리적이며 사용하기 쉬운 가이드 참조 매뉴얼의 HTML 요소 정보입니다.

16. JSLint 오류 설명(JSLint 오류 프롬프트 설명)
원한다면 많은 JavaScript 모범 사례를 따를 수 있지만 이러한 기술 뒤에 있는 모든 이유를 반드시 이해하지는 못할 수도 있습니다. 이 사이트의 목적은 널리 사용되는 린팅 도구인 JSLint, JSHint 및 ESLint를 사용할 때 발생할 수 있는 오류 및 경고의 비밀을 밝히는 것입니다.

17. 애니메이션 - 웹 기초(애니메이션 - 웹의 기초)
Google의 웹 기초 문서(웹 기본 문서에는 유용한 정보가 많이 있습니다. 그러나 이는 동적 UI 요소를 만들 때 자신의 프로젝트에 적용할 수 있는 몇 가지 중요한 좋은 경험이 있기 때문에 프런트 엔드 개발자에게 특별히 언급됩니다.

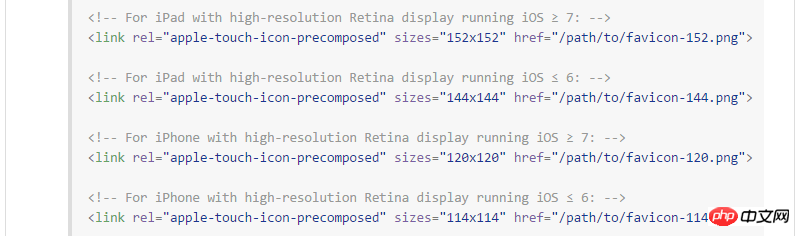
18. 파비콘 치트시트(웹사이트 파비콘 참고 매뉴얼)
파비콘 소개 링크 주소 : http://baike.sogou.com/v8483500.htm?fromTitle=favicon
“사용되는 아이콘의 크기나 종류를 보기에 방해가 되는 매뉴얼입니다." 아이콘을 컴퓨터와 휴대폰에 이르기까지 내부적으로 논의하는 다양한 인기 기사를 편집했습니다.

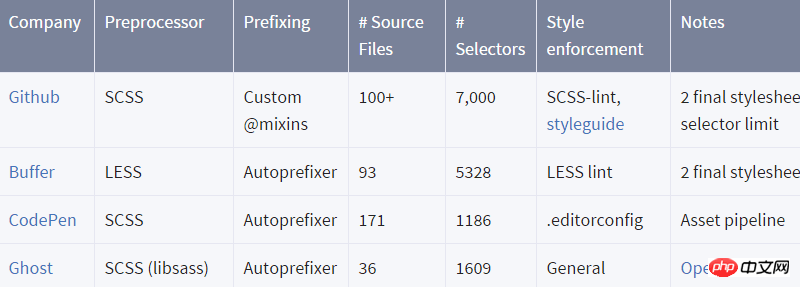
19. CSS를…
사용하려면 일부 마스터가 만든 CSS 스타일 가이드로 자신을 풍요롭게 하고 이 사이트에서 Chris Coyier는 통계적 추세를 기반으로 지난 몇 달 동안 다양한 게시물의 순위를 매기고 관련 정보와 링크를 표에 정리했습니다. 나는 다른 사람들이 자신의 CSS 방법과 경험을 대중에게 공개함에 따라 그가 이 내용을 계속 업데이트할 것이라고 확신합니다.

20.Dash
Dash 소개 링크 주소: http:/ /scriptfans.iteye.com/blog/1543219
기본(로컬) Mac 또는 iOS 애플리케이션입니다. "API 문서 브라우저이자 코드 스니펫 관리자입니다. Dash는 코드 스니펫을 저장합니다. , 오프라인으로 150개가 넘는 API 문서 컬렉션에서 문서를 즉시 검색할 수 있는 기능이 있습니다. “이 기능은 다양한 유형의 개발자에게 적합합니다.

결론
그 밖에도 기재되지 않은 내용을 알고 계시다면 이러한 게시물이 나오거나, 비슷한 것을 직접 만들거나 작성하는 경우 토론 영역에서 알려주시기 바랍니다.
프런트 엔드 개발자를 위한 문서 및 가이드 20개(1)
프런트 엔드 개발자를 위한 문서 20개 최종 개발자 프런트엔드 개발자가 준비한 문서 및 가이드(2)
위 내용은 프런트엔드 개발자를 위한 20가지 문서 및 가이드(3)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!