이번 주 초에는 마음을 진정시키고 새로운 것을 배우거나 특별한 컴퓨터 언어나 기술에 대한 능력을 향상시키고 싶을 수도 있습니다.
4월에는 유용한 문서 모음을 모아서 가이드(일부 유용한 문서 및 가이드)는 함께 패키지되어 있으며 이는 매우 인기 있는 게시물입니다. 그 이후로 몇 개 더 모았습니다. 즐겨주세요!
1. Adobe Web Platform팀(Adobe Web Platform팀)
새롭게 디자인된 Adobe The web 웹 플랫폼 사이트의 플랫폼에는 새로운 기술에 대한 많은 정보와 사례가 있습니다. SVG 콘텐츠, CSS 포함 지역 콘텐츠, 필터 콘텐츠, 웹 확장 콘텐츠 및 기타 콘텐츠입니다. 그들이 만든 많은 새로운 표준이 Adobe 팀에 채택되었습니다. 참조 매뉴얼에 추가되었으므로 클릭하여 참조 매뉴얼 및 코드 예제에 연결할 수 있는 일부 항목이 사이트에 나열됩니다.

2. Flexbox Cheatsheet Cheatsheet(Flexbox(가변 레이아웃 상자) 참조 설명서)
조니 Trythall의 참조 매뉴얼은 여러 참조 매뉴얼을 기반으로 하며 Flexbox(유연한 레이아웃 상자)를 이해하는 데 도움이 될 수 있습니다. 이는 Flexbox의 다양한 측면을 다루는 순서도 결정 트리이므로 이 다이어그램을 보기만 해도 Flexbox에 대해 알고 있는 모든 것을 시각화할 수 있습니다. 페이지에서 PNG 이미지 또는 전체 크기 PDF 파일로 사용할 수 있습니다.

3. Flexy Boxes(레이아웃 상자 사용)
It Flebox(접이식 레이아웃 상자)가 표시되고 해당 코드가 생성될 수 있는 곳입니다. 나는 이것에 대한 모든 추가 옵션을 좋아합니다. 각 기능 아래에는 도움말 설명이 있으며 RTL 쓰기 모드를 사용하여 이전 코드를 생성하도록 선택할 수도 있고 접두사 없이 코드의 표준 CSS 버전을 볼 수도 있습니다.
RTL 소개 링크 주소 : http://baike.sogou.com/v4890574.htm?fromTitle=RTL

4. Grid by example
CSS Grid Layout을 다루는 Rachel Andrew가 만든 리소스가 풍부한 문서입니다. 사용 가능한 모듈(CSS 그리드 레이아웃 모듈)의 예입니다. 많은 관련 외부 링크가 포함되어 있으며 시각적 예시와 함께 설명서의 다양한 부분이 나열되어 있습니다. 괴롭히다 Roberts의 목표는 "관리 가능하고 확장 가능한 CSS 코드를 합리적으로 작성하는 데 유용한 조언과 지침을 제공하는 것"입니다. 여기에는 다양한 CSS 개발자 수준에 맞는 많은 콘텐츠가 있습니다.

6. Foundation 5 Cheat Sheet
한 페이지입니다. (매우 긴 페이지이기는 하지만) 인기 있는 ZURB 프런트엔드 프레임워크의 다양한 부분에서 클래스 이름이 어떻게 사용되는지 빠르게 확인할 수 있는 참조 사이트입니다. 페이지에 직접 예제 섹션이 포함되어 있고 각 섹션 옆에 미리 정의된 필수 클래스가 나열되어 있다는 점이 마음에 듭니다.

7. 치티르 디자이너와 개발자의 업무 효율성을 높일 수 있는 단축키 모음 "이 프로젝트는 아직도 진행 중입니다. 진행 중이지만 현재 사이트에는 검색 가능한 CSS 매뉴얼, Git 매뉴얼, Vim 매뉴얼, Photoshop 매뉴얼, Illustrator 매뉴얼 및 InDesign 매뉴얼이 포함되어 있습니다.
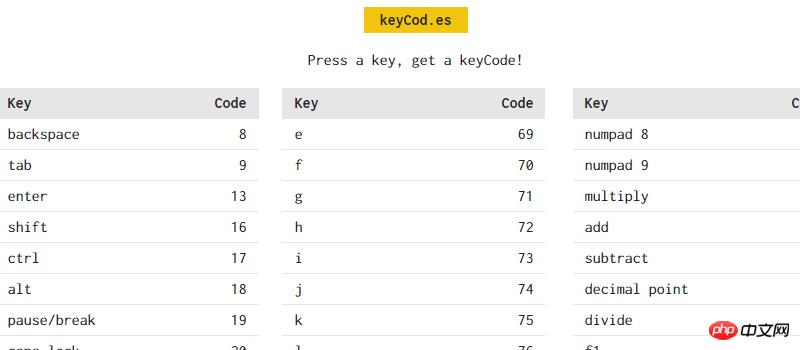
8. keyCod.es
간단하고 빠른 매뉴얼, 키보드의 다양한 키에 대한 올바른 키 값을 얻는 데 도움이 됩니다. 사용자가 어떤 키를 눌렀는지 확인하기 위해 스크립트에서 event.keyCode 또는 event.which를 사용한다면 조만간 이 매뉴얼이 유용하게 사용될 것입니다.

9. AngularJS 스타일 가이드(AngularJS 스타일 가이드)
“모범 사례를 통해 AngularJS 개발 팀에 융합을 제공하는 것이 출발점입니다.” 실제로 AngularJS 구문의 20개 이상의 범주를 다루는 많은 문서가 있습니다.

10.
"CMS 프로젝트에 직접 복사하여 붙여넣을 수 있는 긴급 프론트엔드 스타일 가이드입니다." HTML과 마크다운의 모든 차이점을 제공합니다. 요소의 코드, 모든 스타일 페이지에 표시됩니다.마크다운 소개 링크 주소 : http://baike.sogou.com/v7868944.htm?fromTitle=markdown

11. 웹 기초(Web Basics)
구글 개발자를 위한 "현재 개발된 모범 사례"입니다. 다중 전략 레이아웃 및 형태를 포함하여 다양한 영역을 다루며 부분적으로 수익성도 있습니다.

12. CSS PRE(CSS 전처리)
1부 " 다양한 CSS 전처리기를 비교하는 원스톱 매뉴얼'을 참조하세요. 여기에는 블로그 섹션, 대시보드 및 Less, Sass 및 Stylus의 변환 도구 모음이 포함되어 있습니다.Less 소개 링크 주소 : http://lesscss.cn/
Sass 소개 링크 주소 : http:// baike.sogou.com/v73912368.htm?fromTitle=SASs
스타일러스 소개 링크 주소: http://blog.fens.me/nodejs-stylus-css/


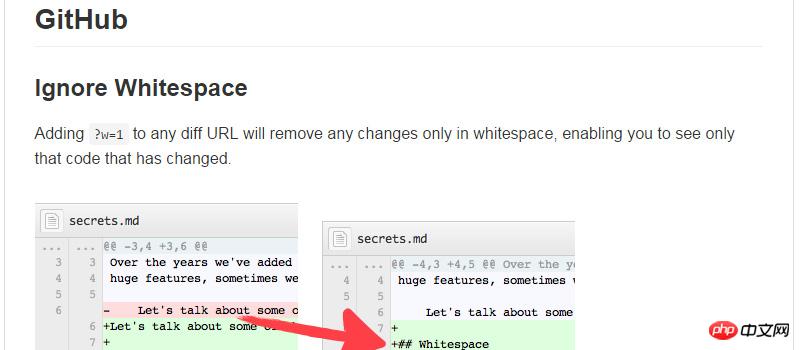
13. GitHub 치트 시트(GitHub 참조 매뉴얼)
"Git 및 GitHub의 멋진 기능 중 일부 목록입니다." Git/GitHub 고급 사용자라도 이전에 본 적이 없는 것을 여기에서 분명히 발견할 수 있습니다.

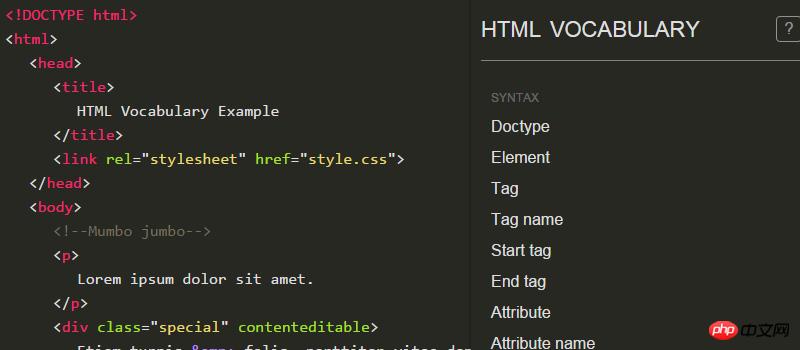
14. HTML 어휘(HTML Vocabulary)
끝 컬렉션에 나타나는 문서는 HTML의 다양한 부분에 초점을 맞춘 "CSS 어휘"와 유사합니다.

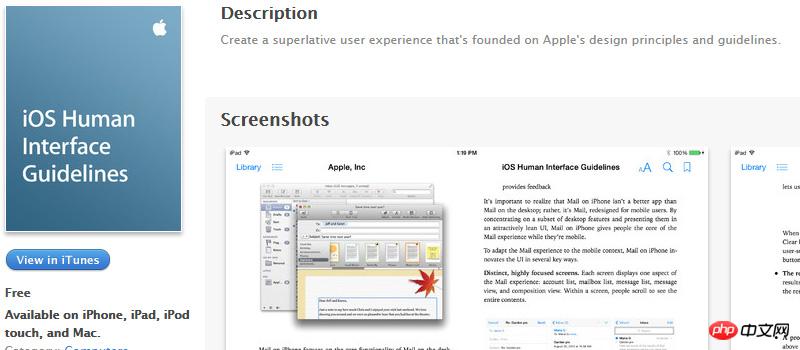
15. iOS 휴먼 인터페이스 지침(iOS 휴먼 인터페이스 지침)
iTunes Store에서 무료로 이용 가능합니다. 주로 iOS용입니다 앱 개발자를 위한 것이지만 웹 플랫폼 개발자나 디자이너에게 유용할 수 있는 일반적으로 사용되는 UI 디자인 원칙에 대한 논의도 포함되어 있습니다. 디자인 원칙을 따르는 것은 반응형 웹 기반 사이트를 구축하는 데 매우 유용하며, 기본 앱을 더욱 유용하게 만들 수 있습니다.

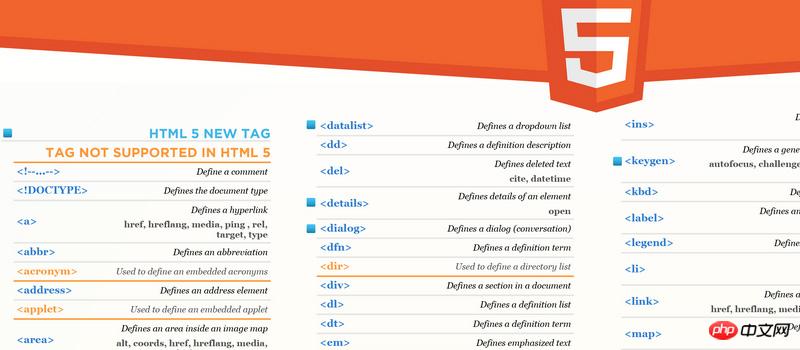
16. HTML5 Cheat Sheet(HTML5 참고 매뉴얼) HTML5 태그를 아름답게 디자인하기 위한 참고 매뉴얼입니다. 편리한 사본을 갖고 싶다면 PNG 파일이나 PDF 파일로 인쇄할 수 있습니다.
17. jQuery 코딩 표준 및 모범 사례(jQuery 코딩 표준 및 모범 사례)

jQuery를 작성하는 개발자를 위한 모범 사례 모음입니다. 설명된 모든 내용에 동의하지 않을 수도 있지만 의심할 여지 없이 생각해 볼 만한 몇 가지 제안 사항을 찾을 수 있을 것입니다.

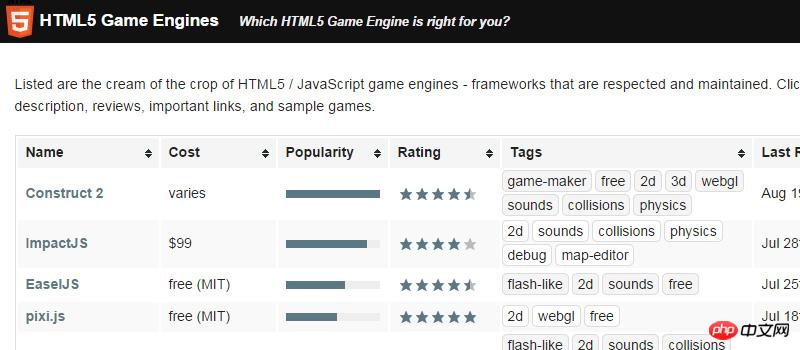
18. HTML5 Game Engines(HTML5 게임 엔진) 정말 훌륭해요. HTML5 기반 게임을 만들기 위한 다양한 라이브러리를 비교합니다. 각 항목에는 광범위한 설명, 비용(있는 경우), 필터링 태그가 포함되어 있으며 페이지에는 Amazon과 유사한 사용자 별점 및 리뷰도 있습니다.
19. jQuery가 필요하지 않을 수도 있습니다(jQuery가 필요하지 않을 수도 있습니다)
이 작품이 나왔을 당시 꽤 인기가 있었으니 보신 적 있으실 겁니다. 바닐라가 너무 많아 다양한 jQuery 메서드와 동등한 JavaScript 개요입니다. 그러나 문서 뒷부분에는 jQuery를 그렇게 빨리 포기해서는 안 되는 이유를 지적하는 숙련된 jQuery 개발자의 의견이 있을 것입니다.
바닐라 중국어 커뮤니티 링크 주소 : http://vanillaforums.cn/
20. 에어비앤비 자바스크립트 스타일 가이드(Airbnb JavaScript Style Guide) 
해외 유명 호텔의 웹사이트 개발자가 제작한 스타일 가이드입니다. 위의 일부 사항을 따를 필요는 없지만 다른 스타일 가이드와 마찬가지로 일부 요소를 골라 자신의 작업에 적용할 수 있습니다.

요약
프론트엔드 언어나 기술의 일부 측면을 마스터하기 위한 도구나 스타일 가이드를 작성했다면 댓글 영역에서 공유해 주세요. 향후 기사에 추가하겠습니다.
프런트엔드 개발자를 위한 문서 및 가이드 20개(1)
위 내용은 프런트엔드 개발자를 위한 20가지 문서 및 가이드(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!