최근에는 줄 바꿈이 필요 없는 웹 페이지 태그 목록을 만들고 있었는데 처음에는 더 쉬울 거라고 생각했고 몇 초 만에 코드 작성을 마쳤고 Firefox와 Chrome 브라우저에서 테스트를 통과했습니다. 그러나 IE11에서 살펴보니 예상했던 효과를 얻지 못했습니다. IE11에서는 li 내부 블록이 유효하지 않습니다! 아직도 줄을 바꾸고 있어요!

li 내부 블록이 여전히 IE11에서 래핑되나요?
li inside-block은 여전히 IE11에 포함되어 있습니다! 왜 작동하지 않나요? 코드가 여전히 IE11을 해킹해야 합니까? 그런데 다른 사람들의 웹사이트에 있는 작성 방법은 IE11을 해킹하지 않는 것을 보았습니다.
사실 코드는 매우 간단하며 Chrome 및 Firefox 브라우저에서 예상한 결과를 완벽하게 달성합니다.
핵심 CSS 코드는 다음과 같습니다.
ul li{
display:inline-block;
padding:3px 4px 3px 4px;
margin:3px 3px 3px 0px;
}줄 바꿈 없이 li 목록을 설정하려면 display:inline-block을 사용하세요.
html의 핵심 코드는 다음과 같습니다.
<ul>
<li>tag1</li>
<li>tag2</li>
<li>tag3</li>
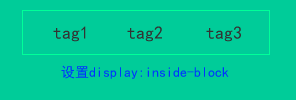
</ul>결과는 다음과 같습니다.

display:inline-block을 사용하세요. li 열거형을 설정하려면 줄바꿈 없음
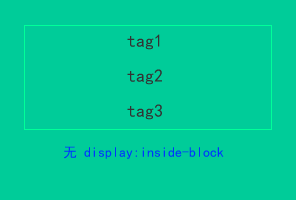
대신 다음을 사용하세요.

Without display:inline-block li 목록 줄바꿈
IE11 찾기 Jingdong 웹 페이지의 html 코드 무효 이유
위 문제로 인해 며칠 동안 li에 나열된 코드 방법을 포기하고 div의 작성 방법을 채택했지만 여전히 마음에 들지 않았습니다. 그렇게 하는 이유는 li의 작성 방법이 옳았고 코드가 더 간결했기 때문입니다.
오늘 JD.com에서 휴대폰을 검색하다가 옆 열의 태그 목록이 마음에 들었습니다. 웹 페이지의 html 소스 코드를 살펴보던 중 li 열거형을 사용하여 구현된 것을 발견했습니다. 및 디스플레이:인라인 블록.

JD의 태그 목록
JD의 이 웹페이지에서 IE11에도 적용 가능한 태그 목록 코드를 찾기로 결심했습니다.
더 이상 기다릴 수 없으니 지금 조치를 취하세요.
로컬에 구축된 디버깅 환경에서 새 html 파일을 생성하고 JD.com 웹페이지의 html 소스 코드를 복사한 후 "제외 방법"을 사용하여 이에 의해 나열된 DIV만 나올 때까지 코드를 점진적으로 삭제합니다. 태그가 남았습니다.
일정 기간의 코드 삭제 작업이 끝나면 남은 코드는 점점 줄어들고 답은 점점 더 명확해집니다.
노력이 결실을 맺었고 마침내 답을 찾았습니다! 며칠동안 나를 괴롭히던 문제가 드디어 해결되었습니다!
이 문장을 웹페이지
에 추가해야 하는 것으로 나타났습니다.이 문장은 이 웹페이지가 IE 호환성 보기를 사용하지 않는다는 의미입니다.
IE 호환성 보기는 웹 페이지 레이아웃의 혼란을 피하기 위해 낮은 버전의 IE 브라우저를 사용하여 웹 페이지를 렌더링합니다. 그러나 이제 우리는 호환성 보기가 특정 스타일을 없애고 웹 페이지의 특정 영역을 보이지 않게 한다는 것을 알고 있습니다. 예상한 결과를 얻지 못합니다. 따라서 웹 페이지를 디자인할 때 IE 브라우저에 이 웹 페이지를 렌더링하기 위해 호환성 보기를 사용하지 않도록 지시해야 합니다.
위 내용은 IE11에서 li 내부 블록이 유효하지 않은 이유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!