
理解视图
ASP.NET MVC与ASP.NET或者动态服务器页(ASP)不同,它并没有任何直接对应于一个页面的东西。在ASP.NET MVC应用程序中,磁盘上并没有一个页面来对应你在浏览器地址栏中输入的URL路径。在ASP.NET MVC应用程序中,最接近页面的东西是称为视图(View)的东西。
在ASP.NET MVC应用程序中,即将到达的浏览器请求被映射到了控制器动作。一个控制器动作可能会返回一个视图。然而,一个控制器动作可能执行某种类型的操作,例如将你重定向到另一个控制器动作。
代码清单1含有一个简单的控制器,叫做HomeController.HomeController暴露出了两个控制器动作,叫做指数()和详细信息()。
代码清单1 - HomeController.cs
使用系统; 使用 System.Collections.Generic; 使用 System.Linq; 使用 System.Web; 使用 System.Web.Mvc; 命名空间 MvcApp.Controllers{ [HandleError] public class HomeController:Controller { public ActionResult Index() { return View(); } public ActionResult Details() { return RedirectToAction( “Index”); } }}你可以通过在浏览器的地址栏输入下面的URL,调用第一个动作,指数()动作:
/首页/索引
你可以通过在浏览器中输入这个地址,来调用第二个动作,细节()动作:
/主页/细节
指数()动作返回一个视图。你所创建的大多数动作都将返回一个视图,然而,动作可以返回任何类型的动作结果。例如,详细信息()动作返回了一个RedirectToActionResult,它可以将即将到达的请求重定向到指数()动作。
指数()动作包含了下面一行代码:
return View();
这行的代码返回了一个视图,该视图在服务器上的路径必须和下面的路径一样:
\查看\首页\的Index.aspx
视图的路径由控制器和控制器动作的名称推断得出。
如果你愿意,可以显式地指明视图下面一行代码返回了一个视图,名为“弗雷德”:
返回视图(“Fred”);
当执行这行代码时,将会从下面的路径返回一个视图:
\查看\首页\ Fred.aspx
2.创建一个视图
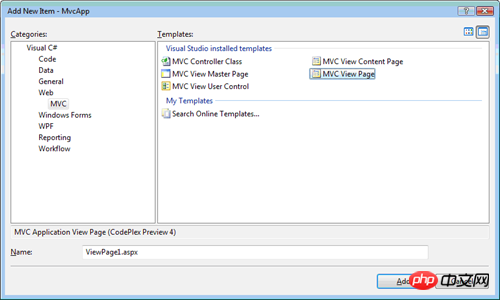
你可以在解决方案浏览器中的文件夹上点击右键,并选择菜单项“Add(添加)”,“新建项目”(如图1)。选择“MVC View Page”模板将标准视图添加到你的项目中。
应该意识到你不能像ASP.NET或者ASP应用程序中那样,随意向项目中添加视图。你必须将视图添加到文件夹中,并且该文件夹的名称与控制器的名称相同(不含控制器后缀)举个例子,如果你想创建一个新的,叫做索引的视图,该视图可以由名为ProductController的的控制器返回,那么你必须添加这个视图到项目的如下文件夹中:
\查看\产品\ Index.aspx的
含有视图的文件夹的名称必须与返回该视图的控制器的名称相对应。
3.向视图中添加内容
一个视图是一个标准的,可以包含脚本的(X)HTML文档。你使用脚本来向视图中添加动态内容。
举个例子,代码清单2中的视图显示了当前的日期和时间。
代码清单2 - \ Views \ Home \ Index.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index.aspx.cs”Inherits =“MvcApp.Views.Home.Index”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<头RUNAT = “服务器”>
索引</ TITLE>
</ HEAD>
<BODY>
<DIV>
的当前日期和时间是:
<%回复于(DateTime.Now);%>
</ DIV>
</ body>
</ html></pre><div class="contentsignin">로그인 후 복사</div></div><p>注意到代码清单2中的HTML页面的身体中含有下面的脚本:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><%Response.Write(DateTime.Now);%></pre><div class="contentsignin">로그인 후 복사</div></div><p>使用脚本分隔符<%和%>来标记脚本的开始和结束。这个脚本使用C#编写。它显示了当前的日期和时间,通过调用回复于()方法将内容呈现到了浏览器中脚本。分隔符<%和%>可以用于执行一条或者多条语句。</p><p>因为经常会调用回复于()方法,微软为你提供了一种调用回复于()的简单途径。代码清单3中的视图使用<%=和%>作为调用回复于()方法的简单途径。</p><p>代码清单3 - Views \ Home \ Index2.aspx</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index2.aspx.cs”Inherits =“MvcApp.Views.Home.Index2”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>索引2 </ TITLE>
</ HEAD>
<BODY>
<DIV>
的当前日期和时间是:
<%= DateTime.Now%>
</ DIV>
</ BODY>
< / HTML></pre><div class="contentsignin">로그인 후 복사</div></div><p>你可以使用任何的.NET语言在视图中生成动态内容,可以使用Visual Basic.Net或者C#来编写你的控制器和视图。</p><p style="padding: 0px; margin: 2em 0px 1em; font-size: 25px; color: rgb(51, 51, 51); font-family: "Microsoft YaHei"; white-space: normal;">4.使用HTML Helpers来生成视图内容</p><p>为了使向视图中添加内容更加容易一些,你可以利用叫做HTML Helper的东西.HTML Helper是一个生成<a href="//m.sbmmt.com/wiki/57.html" target="_blank">字符串</a>的方法。你可以使用HTML帮助者来生成标准的<a href="//m.sbmmt.com/code/5013.html" target="_blank">HTML元素</a>,例如文本框,链接,下拉框和列表框。</p><p>举个例子,代码清单4中的视图利用了两个HTML Helpers,TextBox()和Password(),用于生成一个登录窗体(见图2)。</p><p>代码清单4 - \ Views \ Home \ Index3.aspx</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index3.aspx.cs”Inherits =“MvcApp.Views.Home.Index3”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<head runat =“server”>
<title>登录表单</ title>
</ head>
<body>
<p>
<form method =“post”action =“/ Home / Login”>
<label for =“userName” >用户名:</ label>
<br />
<%= Html.TextBox(“userName”)%>
<br /> <br />
<label for =“password”>密码:</ label>
<br />
<%= Html.Password(“password” %>
<br /> <br />
<input type =“submit”value =“登录”/>
</ form>
</ p>
</ body>
</ html><br /> <%= Html.Password( “密码”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> </ DIV> </ body> </ html><br /> <%= Html.Password( “密码”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> </ DIV> </ body> </ html></pre><div class="contentsignin">로그인 후 복사</div></div><p><img src="https://img.php.cn//upload/image/696/130/751/1495257725160675.png" title="1495257725160675.png" alt="02.png"/></p><p>所有的HTML帮助者方法都在视图的<a href="//m.sbmmt.com/code/426.html" target="_blank">Html属性</a>上调。举个例子,你可以通过调用Html.TextBox()方法来呈现(render)一个文本框。</p><p>注意,当你在调用HTML Helper时,必须使用脚本分隔符<%=和%>。HTML Helper只是返回一个字符串你需要调用Response.Write()来将字符串呈现到浏览器中。</p><p>使用HTML帮助方法是可选的。它们通过减少你编写的HTML和脚本数量来使开发更为简单。代码清单5中的视图呈现了与代码清单4中完全相同的窗体,但是没有使用HTML助手。</p><p>代码清单5 - \ Views \ Home \ Index4.aspx</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index4.aspx.cs”Inherits =“MvcApp.Views.Home.Index4”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<head runat =“server”>
<title>没有帮助的登录表单</ title>
</ head>
<body>
<p>
<form method =“post”action =“/ Home / Login”>
<label for = userName“>用户名:</ label>
<br />
<输入名称= “userName的”/>
<br /> <br />
</标签>:密码<用于= “密码”的标签>
<br />
<输入名称= “密码”类型= “密码”/>
< br /> <br />
<input type =“submit”value =“登录”/>
</ form>
</ p>
</ body>
</ html></标签> <br /> <输入名称= “密码”类型= “密码”/> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> < / p> </ body> </ html></标签> <br /> <输入名称= “密码”类型= “密码”/> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> < / p> </ body> </ html>/ body> </ html>/ body> </ html></pre><div class="contentsignin">로그인 후 복사</div></div><p>你可以创建自己的HTML帮助者。据个例子,你可以创建一个GridView()Helper方法,它自动地在一个<a href="//m.sbmmt.com/code/5022.html" target="_blank">HTML表格</a>中显示一系列的数据库记录。我们将在创建自定义HTML帮助者这篇教程中探讨这一话题。</p><p style="padding: 0px; margin: 2em 0px 1em; font-size: 25px; color: rgb(51, 51, 51); font-family: "Microsoft YaHei"; white-space: normal;">5.使用ViewData属性将数据传递给视图</p><p>你可以使用视图的另一个属性,ViewData的属性,将数据从控制器传递给视图。例如,代码清单6中的控制器向ViewData的添加了一条消息。</p><p>代码清单6 - ProductController.cs</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">使用系统;
使用System.Collections.Generic;
使用System.Linq;
使用System.Web;
使用System.Web.Mvc;
namespace MvcApp.Controllers
{
public class ProductController:Controller
{
public ActionResult Details()
{
ViewData [“message”] =“Hello World!”;
return View();
}
}
}</pre><div class="contentsignin">로그인 후 복사</div></div><p>控制器的ViewData属性代表着一个名称/值对的集合。在代码清单6中,详细()方法向ViewData集合中添加了一个名为消息的项,其值为“Hello World!”当视图由详情()方法返回时,ViewData的将会自动传递给视图。</p><p>代码清单7中的视图从ViewData的中获取了消息,并且将消息呈现到了浏览器中。</p><p>代码清单7 - \ Views \ Product \ Details.aspx</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Details.aspx.cs”Inherits =“MvcApp.Views.Product.Details”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>产品详细信息</ TITLE>
</ HEAD>
<BODY>
<DIV>
<%=了Html.Encode(计算机[ “消息”])%>
</ DIV>
</ BODY >
</ html></pre><div class="contentsignin">로그인 후 복사</div></div><p>注意到当前呈现消息时,视图利用了Html.Encode()Helper方法.Html.Encode()HTML Helper方法将例如“<”和“>”这样的特殊字符编码为在网页面中能够安全显示的字符。无论何时呈现用户提交到网站的内容时,你都应该对内容进行编码,以避免的<a href="//m.sbmmt.com/wiki/48.html" target="_blank">JavaScript</a>注入攻击。</p>
<p>(因为我们自己在ProductController的中创建了消息,所以并不是真的需要对消息进行编码。然而,当在视图中显示获取自的ViewData中的内容时,总是调用了Html.Encode()是一个很好的习惯。)</p>
<p>在代码清单7中,我们利用了的ViewData来将一个简单的字符串消息从控制器传递到了视图。你也可以使用的ViewData将其他类型的数据从控制器传递到视图,例如一个数据库记录集合。举个例子,如果你想要在视图中显示产品数据库表的内容,那么你可以将数据库记录的集合保存在ViewData的中进行传递。</p>
<p>你也可以从控制器向视图传递强类型查看数据。我们将在教程“理解强类型查看数据和视图”中探讨这个话题。</p>
<p><span style='color: rgb(51, 51, 51); font-family: "Microsoft YaHei"; font-size: 25px;'>总结</span></p>
<p>这篇教程提供了对ASP.NET MVC视图,视图数据(查看数据)和HTML帮助者的一个简短的介绍。在第一部分,你学习了如何向项目中添加新的视图你学习了必须将视图添加到正确的文件夹中,以使其能够被特定的控制器调用。接下来,我们讨论了HTML帮助者这一主题。你学习了HTML帮助者是如何轻松地生成标准的HTML内容的最后,你学习了如何利用ViewData将数据从控制器传递给视图。</p>
<p>【相关推荐】<br></p>
<p>1. <a href="//m.sbmmt.com/csharp-article-362647.html" target="_self">什么是ASP.NET MVC ?总结ASP.NET MVC</a></p>
<p>2. <a href="//m.sbmmt.com/csharp-article-362646.html" target="_self">详细介绍ASP.NET MVC--控制器(controller)</a></p>
<p>3. <a href="//m.sbmmt.com/csharp-article-362650.html" target="_self">深入了解ASP.NET MVC与WebForm的区别</a></p>
<p>4. <a href="//m.sbmmt.com/csharp-article-362644.html" target="_self">详细介绍ASP.NET MVC--路由</a></p>
<p>5. <a href="//m.sbmmt.com/csharp-article-361982.html" target="_self">通过asp.net mvc开发微信自定义菜单编辑工具的代码示例</a></p><p>위 내용은 详细介绍ASP.NET MVC--视图의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!</p> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>관련 라벨:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ko/search?word=aspnet,mvc,视图" target="_blank">ASP.NET,MVC,视图</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">원천:php.cn</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/ko/faq/362644.html" title="详细介绍ASP.NET MVC--路由">
<span>이전 기사:详细介绍ASP.NET MVC--路由</span>
</a>
<a href="//m.sbmmt.com/ko/faq/362646.html" title="详细介绍ASP.NET MVC--控制器(controller)">
<span>다음 기사:详细介绍ASP.NET MVC--控制器(controller)</span>
</a>
</div>
<div class="wzconShengming">
<!-- <img src="/static/images/images/benzhanshengming.png" /> -->
<div class="bzsmdiv">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
<div class="wwads-cn wwads-horizontal" data-id="156" style="max-width:955px"></div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">저자별 최신 기사</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/370272.html">NameValuePair方式传参数实例教程</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/370950.html">使用dom4j解析xml文档实例</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/367928.html">Catalog Service - 解析微软微服务架构实例代码</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/367910.html">.net Elasticsearch入门实例详解</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/367667.html">详细介绍Spring boot 添加jsp支持配置的实例</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/370887.html">JS怎么检测window.open打开的窗口是否关闭?</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/361869.html">分享一个sqlyog连接数据库乱码的问题以及解决方法</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/368866.html">使用Java中可变长参数的实例</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/371694.html">最新的高德地图API WEB开发实例教程</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/373276.html">AJAX的优点和缺点</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">최신 이슈</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ko/wenda/173515.html" target="_blank" title="Laravel 9.x:注册后重定向用户查看成功消息" class="wdcdcTitle">Laravel 9.x:注册后重定向用户查看成功消息</a>
<a href="//m.sbmmt.com/ko/wenda/173515.html" class="wdcdcCons">我试图在注册用户后返回一个包含成功消息的视图,其中包含指向登录页面的链接,但是会话消息不会随视图一起传递。这是我的registred()方法protectedfunctionreg...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 2023-11-12 22:55:21</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>336</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ko/wenda/173327.html" target="_blank" title="标题重写为:Issue with rendering BLOB image" class="wdcdcTitle">标题重写为:Issue with rendering BLOB image</a>
<a href="//m.sbmmt.com/ko/wenda/173327.html" class="wdcdcCons">嗨,我在mysql中保存了BLOB格式的jpg图像。我在使用PHP将图像渲染到我的视图页面时遇到问题。当我使用header('Content-type:image/jpeg')它在...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 2023-10-31 08:54:55</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>2</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>240</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ko/wenda/173295.html" target="_blank" title="Laravel 9仍然无法找到App.css和App.js,即使运行了npm run dev" class="wdcdcTitle">Laravel 9仍然无法找到App.css和App.js,即使运行了npm run dev</a>
<a href="//m.sbmmt.com/ko/wenda/173295.html" class="wdcdcCons">对Laravel相当陌生,我确保在潜水之前我确实查看了Laravel9的文档,但万一我错过了一个,我会遇到这个问题,即在artisan提供的链接上找不到app.css和app.js...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 2023-10-26 23:41:22</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>489</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ko/wenda/173283.html" target="_blank" title="Vue JS Router:重定向时重新加载页面" class="wdcdcTitle">Vue JS Router:重定向时重新加载页面</a>
<a href="//m.sbmmt.com/ko/wenda/173283.html" class="wdcdcCons">我有一个带有Login.vue和Home.vue文件的应用程序。因为我将管理HTML网站转换为vue3应用程序,所以我的javascript仅适用于页面重新加载。创建应用程序时,我...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 2023-10-26 11:53:46</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>2</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>188</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ko/wenda/173279.html" target="_blank" title="视图 |模块没有默认导出" class="wdcdcTitle">视图 |模块没有默认导出</a>
<a href="//m.sbmmt.com/ko/wenda/173279.html" class="wdcdcCons">我在vue3、ts、vuecli中遇到错误,其中显示Module'"c:/Users/USER/Documents/top-secret-project/src/comp...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 2023-10-26 09:06:56</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>2</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>216</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>관련 주제</div>
<a href="//m.sbmmt.com/ko/faq/zt" target="_blank">더>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/aspkfgjynx"><img src="https://img.php.cn/upload/subject/202310/23/2023102311103290129.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="ASP 개발 도구는 무엇입니까?" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/aspkfgjynx" class="title-a-spanl" title="ASP 개발 도구는 무엇입니까?"><span>ASP 개발 도구는 무엇입니까?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/pptymzmsz"><img src="https://img.php.cn/upload/subject/202307/21/2023072109440092664.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="ppt页码怎么设置" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/pptymzmsz" class="title-a-spanl" title="ppt页码怎么设置"><span>ppt页码怎么设置</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/jgsrj"><img src="https://img.php.cn/upload/subject/202307/05/2023070516182678741.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="记工时的软件" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/jgsrj" class="title-a-spanl" title="记工时的软件"><span>记工时的软件</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/nohupssys"><img src="https://img.php.cn/upload/subject/202403/18/2024031815274397060.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="nohup은 무슨 뜻인가요?" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/nohupssys" class="title-a-spanl" title="nohup은 무슨 뜻인가요?"><span>nohup은 무슨 뜻인가요?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/smsxtrj"><img src="https://img.php.cn/upload/subject/202308/16/2023081611323958578.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="什么是系统软件" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/smsxtrj" class="title-a-spanl" title="什么是系统软件"><span>什么是系统软件</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/mulzlyf"><img src="https://img.php.cn/upload/subject/202312/08/2023120814050282658.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="mul 명령 사용법" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/mulzlyf" class="title-a-spanl" title="mul 명령 사용법"><span>mul 명령 사용법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/gbdjrjg"><img src="https://img.php.cn/upload/subject/202402/19/2024021916080189245.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="오늘 도지코인 가격" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/gbdjrjg" class="title-a-spanl" title="오늘 도지코인 가격"><span>오늘 도지코인 가격</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/dygzghmsqxdfz"><img src="https://img.php.cn/upload/subject/202404/23/2024042316581275988.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Douyin에서 상대방을 팔로우한 후 즉시 취소하는지 아시나요?" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/dygzghmsqxdfz" class="title-a-spanl" title="Douyin에서 상대방을 팔로우한 후 즉시 취소하는지 아시나요?"><span>Douyin에서 상대방을 팔로우한 후 즉시 취소하는지 아시나요?</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<div class="wzrOne">
<div class="wzroTitle">인기 추천</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="erp系统是什么" href="//m.sbmmt.com/ko/faq/413732.html">erp系统是什么</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="源代码是什么" href="//m.sbmmt.com/ko/faq/414425.html">源代码是什么</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="c语言是什么意思" href="//m.sbmmt.com/ko/faq/415927.html">c语言是什么意思</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="dev c++怎么用" href="//m.sbmmt.com/ko/faq/459160.html">dev c++怎么用</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="c语言必背入门代码" href="//m.sbmmt.com/ko/faq/433734.html">c语言必背入门代码</a>
</div>
</li>
</ul>
</div>
</div>
<div class="wzrThree">
<div class="wzrthree-title">
<div>인기 튜토리얼</div>
<a target="_blank" href="//m.sbmmt.com/ko/course.html">더>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">관련 튜토리얼 <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">인기 추천<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">최신 강좌<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/812.html" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" href="//m.sbmmt.com/ko/course/812.html">최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)</a>
<div class="wzrthreerb">
<div>1386586 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/74.html" title="PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기" href="//m.sbmmt.com/ko/course/74.html">PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기</a>
<div class="wzrthreerb">
<div>4193092 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/286.html" title="JAVA 초보자용 비디오 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 초보자용 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 초보자용 비디오 튜토리얼" href="//m.sbmmt.com/ko/course/286.html">JAVA 초보자용 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>2291113 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/504.html" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" href="//m.sbmmt.com/ko/course/504.html">Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>487544 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/2.html" title="PHP 제로 기반 입문 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP 제로 기반 입문 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 제로 기반 입문 튜토리얼" href="//m.sbmmt.com/ko/course/2.html">PHP 제로 기반 입문 튜토리얼</a>
<div class="wzrthreerb">
<div>819357 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/812.html" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" href="//m.sbmmt.com/ko/course/812.html">최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)</a>
<div class="wzrthreerb">
<div >1386586 학습 시간</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/286.html" title="JAVA 초보자용 비디오 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 초보자용 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 초보자용 비디오 튜토리얼" href="//m.sbmmt.com/ko/course/286.html">JAVA 초보자용 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >2291113 학습 시간</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/504.html" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" href="//m.sbmmt.com/ko/course/504.html">Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >487544 학습 시간</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/901.html" title="웹 프론트 엔드 개발에 대한 빠른 소개" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="웹 프론트 엔드 개발에 대한 빠른 소개"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="웹 프론트 엔드 개발에 대한 빠른 소개" href="//m.sbmmt.com/ko/course/901.html">웹 프론트 엔드 개발에 대한 빠른 소개</a>
<div class="wzrthreerb">
<div >212807 학습 시간</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/234.html" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PS 비디오 튜토리얼을 처음부터 마스터하세요"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" href="//m.sbmmt.com/ko/course/234.html">PS 비디오 튜토리얼을 처음부터 마스터하세요</a>
<div class="wzrthreerb">
<div >827059 학습 시간</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/1648.html" title="[웹 프런트엔드] Node.js 빠른 시작" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[웹 프런트엔드] Node.js 빠른 시작"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[웹 프런트엔드] Node.js 빠른 시작" href="//m.sbmmt.com/ko/course/1648.html">[웹 프런트엔드] Node.js 빠른 시작</a>
<div class="wzrthreerb">
<div >1893 학습 시간</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/1647.html" title="해외 웹 개발 풀스택 강좌 총집합" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="해외 웹 개발 풀스택 강좌 총집합"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="해외 웹 개발 풀스택 강좌 총집합" href="//m.sbmmt.com/ko/course/1647.html">해외 웹 개발 풀스택 강좌 총집합</a>
<div class="wzrthreerb">
<div >1529 학습 시간</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/1646.html" title="Go 언어 실습 GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go 언어 실습 GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go 언어 실습 GraphQL" href="//m.sbmmt.com/ko/course/1646.html">Go 언어 실습 GraphQL</a>
<div class="wzrthreerb">
<div >1255 학습 시간</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/1645.html" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" href="//m.sbmmt.com/ko/course/1645.html">550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다</a>
<div class="wzrthreerb">
<div >367 학습 시간</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/1644.html" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" href="//m.sbmmt.com/ko/course/1644.html">기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬</a>
<div class="wzrthreerb">
<div >6747 학습 시간</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>최신 다운로드</div>
<a href="//m.sbmmt.com/ko/xiazai">더>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">웹 효과 <div></div></div>
<div class="swiper-slide" data-id="twof">웹사이트 소스 코드<div></div></div>
<div class="swiper-slide" data-id="threef">웹사이트 자료<div></div></div>
<div class="swiper-slide" data-id="fourf">프론트엔드 템플릿<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 기업 메시지 양식 연락처 코드" href="//m.sbmmt.com/ko/xiazai/js/8071">[양식 버튼] jQuery 기업 메시지 양식 연락처 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 뮤직 박스 재생 효과" href="//m.sbmmt.com/ko/xiazai/js/8070">[플레이어 특수 효과] HTML5 MP3 뮤직 박스 재생 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과" href="//m.sbmmt.com/ko/xiazai/js/8069">[메뉴 탐색] HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 시각적 양식 드래그 앤 드롭 편집 코드" href="//m.sbmmt.com/ko/xiazai/js/8068">[양식 버튼] jQuery 시각적 양식 드래그 앤 드롭 편집 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 모방 Kugou 음악 플레이어 코드" href="//m.sbmmt.com/ko/xiazai/js/8067">[플레이어 특수 효과] VUE.JS 모방 Kugou 음악 플레이어 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="클래식 HTML5 푸시 박스 게임" href="//m.sbmmt.com/ko/xiazai/js/8066">[HTML5 특수 효과] 클래식 HTML5 푸시 박스 게임</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤" href="//m.sbmmt.com/ko/xiazai/js/8065">[그림 특수 효과] 이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 개인 앨범 커버 호버 확대/축소 효과" href="//m.sbmmt.com/ko/xiazai/js/8064">[사진 앨범 효과] CSS3 개인 앨범 커버 호버 확대/축소 효과</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8328" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8327" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿" target="_blank">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8326" title="디자이너 크리에이티브 작업 이력서 웹 템플릿" target="_blank">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8325" title="현대 엔지니어링 건설 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8324" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿" target="_blank">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8323" title="온라인 전자책 쇼핑몰 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8322" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다." target="_blank">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8321" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿" target="_blank">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3078" target="_blank" title="귀여운 여름 요소 벡터 자료(EPS+PNG)">[PNG 소재] 귀여운 여름 요소 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3077" target="_blank" title="4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)">[PNG 소재] 4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3076" target="_blank" title="노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)">[배너 그림] 노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3075" target="_blank" title="황금 졸업 모자 벡터 자료(EPS+PNG)">[PNG 소재] 황금 졸업 모자 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3074" target="_blank" title="흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)">[PNG 소재] 흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3073" target="_blank" title="다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)">[PNG 소재] 다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3072" target="_blank" title="플랫 스타일 식목일 배너 벡터 자료(AI+EPS)">[배너 그림] 플랫 스타일 식목일 배너 벡터 자료(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3071" target="_blank" title="9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)">[PNG 소재] 9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8328" target="_blank" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8327" target="_blank" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8326" target="_blank" title="디자이너 크리에이티브 작업 이력서 웹 템플릿">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8325" target="_blank" title="현대 엔지니어링 건설 회사 웹사이트 템플릿">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8324" target="_blank" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8323" target="_blank" title="온라인 전자책 쇼핑몰 웹사이트 템플릿">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8322" target="_blank" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8321" target="_blank" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<div class="phpFoot">
<div class="phpFootIn">
<div class="phpFootCont">
<div class="phpFootLeft">
<dl>
<dt>
<a href="//m.sbmmt.com/ko/about/us.html" rel="nofollow" target="_blank" title="회사 소개" class="cBlack">회사 소개</a>
<a href="//m.sbmmt.com/ko/about/disclaimer.html" rel="nofollow" target="_blank" title="부인 성명" class="cBlack">부인 성명</a>
<a href="//m.sbmmt.com/ko/update/article_0_1.html" target="_blank" title="Sitemap" class="cBlack">Sitemap</a>
<div class="clear"></div>
</dt>
<dd class="cont1">PHP 중국어 웹사이트:공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</dd>
</dl>
</div>
</div>
</div>
</div>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1721280519"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
</body>
</html>