이번 글은 html5의 비디오 태그가 mp4를 재생할 수 없는 문제를 해결하는 방법을 주로 소개합니다. 또는 일, 필요하신 친구들은 오셔서 아래를 보시면 됩니다.
머리말
최근에 문제를 발견했습니다. 1.mp4 파일을 휴대폰으로 녹음했는데 메인스트림에서 정상적으로 재생됩니다. 브라우저. 그러나 포맷 팩토리를 사용하여 rmvb 파일을 2.mp4로 트랜스코딩하는 것은 재생할 수 없습니다. 관련 정보를 검색하여 마침내 해결되었습니다. 자세한 내용은
문제 분석
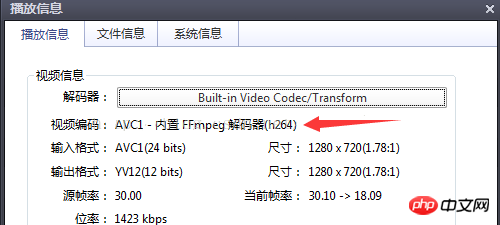
휴대폰으로 녹화한 동영상속성:

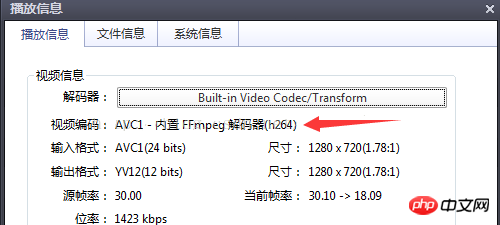
공장에서 트랜스코딩된 동영상 속성 형식:

먼저 코드 문제, 경로 문제, 브라우저 비호환성 및 기타 문제를 제거하세요. 트랜스코딩된 비디오 인코딩은 mp4v이므로 AVC(H264) 인코딩으로 변환하면 됩니다.
비디오 태그에서 지원하는 비디오 형식 및 인코딩에 대한 설명서를 확인하세요.
- MPEG4 = H.264 비디오 인코딩 및 AAC
오디오 인코딩된 MPEG4 파일
- WebM = VP8 비디오 인코딩 및 Vorbis 오디오 인코딩이 포함된 WebM 파일
- Ogg = 다음이 포함된 Ogg 파일 Theora 비디오 인코딩 및 Vorbis 오디오 인코딩
위 정보를 통해 h264 인코딩 MP4 비디오(MPEG-LA사), VP8 인코딩 webm 형식 비디오( Google 회사) 및 Theora로 인코딩된 ogg 형식 비디오(iTouch 개발)는 html5