
이 문서에서는 ASP.NET MVC 모델, 보기 및 컨트롤에 대한 높은 수준의 개요를 제공합니다. 즉, ASP.NET MVC의 'M', 'V', 'C'를 설명합니다.
이 문서를 읽은 후에는 ASP.NET MVC의 다양한 부분이 어떻게 함께 작동하는지 이해할 수 있습니다. 또한 ASP.NET MVC 프로그램의 아키텍처가 ASP.NET Web Forms 프로그램 또는 ASP 프로그램과 어떻게 다른지 이해할 수 있어야 합니다.
ASP.NET MVC 웹 애플리케이션을 생성하기 위한 기본 Visual Studio 템플릿에는 ASP.NET MVC 웹 애플리케이션의 다양한 부분을 이해하는 데 사용할 수 있는 매우 간단한 샘플 애플리케이션이 포함되어 있습니다. 이 튜토리얼에서는 이 간단한 프로그램을 사용해 보겠습니다.
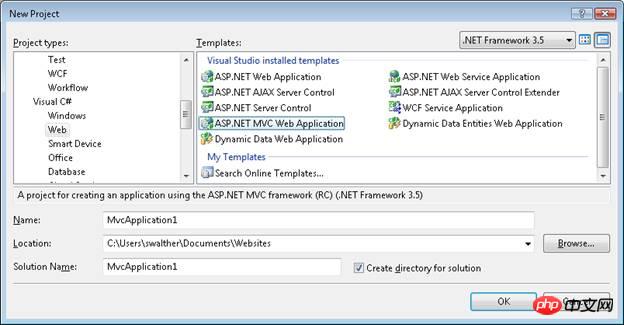
Visual Studio 2008을 실행하고 "파일", "새로 만들기"(그림 1 참조)를 선택한 다음 MVC 템플릿을 사용하여 ASP.NET MVC 프로그램을 만듭니다. "새 프로젝트" 대화 상자의 "프로젝트 유형(P)"(Visual Basic 또는 C#)에서 원하는 프로그래밍 언어를 선택하고 "템플릿"에서 ASP.NET MVC 웹 애플리케이션을 선택합니다. "확인" 버튼을 클릭하세요.

그림 1 새 프로젝트 대화 상자
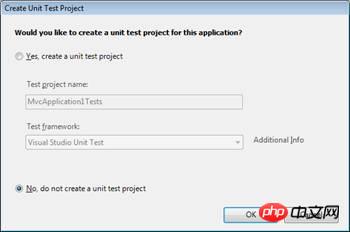
새 ASP.NET MVC 프로그램을 만든 후 단위 테스트 프로젝트 만들기 대화 상자가 나타납니다(그림 2 참조). 이 대화 상자는 . NET MVC 프로그램입니다. 아니요, 단위 테스트 프로젝트를 생성하지 않습니다 옵션을 선택하고 확인 버튼을 클릭합니다.

그림 2 단위 테스트 생성 대화 상자
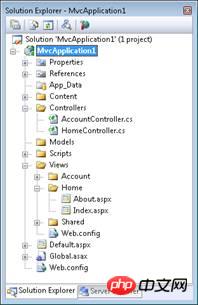
ASP.NET MVC 프로그램이 생성됩니다. 솔루션 탐색기 창에 여러 폴더와 파일이 표시됩니다. 특히 Models, Views 및 Controllers라는 세 개의 폴더가 표시됩니다. 이름에서 알 수 있듯이 이 세 폴더에는 모델, 보기 및 컨트롤러를 구현하는 파일이 포함되어 있습니다.
Controllers 폴더를 확장하면 AccountController.cs라는 파일과 HomeControllers.cs라는 파일이 표시됩니다. 보기 폴더를 확장하면 계정, 홈, 공유라는 세 개의 하위 폴더가 표시됩니다. 홈 폴더를 확장하면 About.aspx 및 Index.aspx라는 두 개의 파일이 표시됩니다(그림 3 참조). 이러한 파일은 기본 ASP.NET MVC 템플릿을 포함하는 샘플 애플리케이션을 구성합니다.

그림 3 솔루션 탐색기 창
샘플 프로그램을 실행하려면 "디버그" 및 "디버깅 시작"을 선택하십시오. 아니면 F5 키를 눌러도 됩니다.
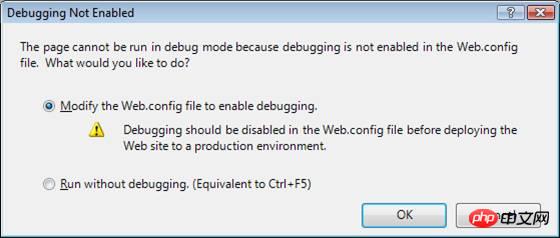
ASP.NET 프로그램을 처음 실행하면 그림 4와 같은 대화 상자가 나타나며 디버깅을 시작하는 것이 좋습니다. "확인" 버튼을 클릭하면 프로그램이 실행됩니다.

그림 4 디버깅이 시작되지 않음 대화 상자
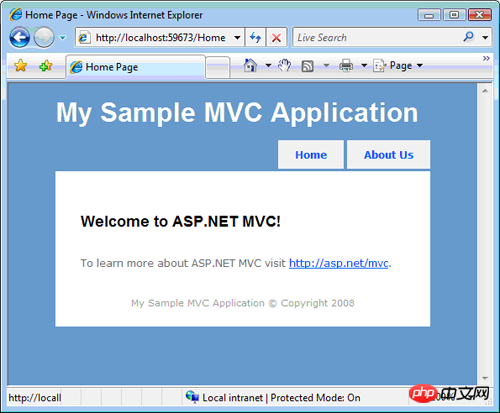
ASP.NET MVC 프로그램을 실행하면 Visual Studio가 브라우저에서 프로그램을 실행합니다. 샘플 프로그램에는 색인 페이지와 정보 페이지라는 2개의 페이지가 포함되어 있습니다. 프로그램을 처음 시작하면 Index 페이지가 나타납니다(그림 5 참조). 프로그램 오른쪽 상단에 있는 메뉴 링크를 클릭하면 정보 페이지로 이동할 수 있습니다.

그림 5 색인 페이지
브라우저 주소 표시줄의 URL에 주의하세요. About 메뉴 링크를 클릭하면 주소 표시줄의 URL이 /Home/About으로 변경됩니다.
브라우저 창을 닫고 Visual Studio로 돌아가면 Home/About 경로에서 파일을 찾을 수 없습니다. 이 파일이 존재하지 않습니다. 어떻게 이것이 가능합니까?
기존 ASP.NEW 웹 양식 프로그램이나 ASP 프로그램을 생성할 때 하나의 URL은 하나의 웹 페이지에 해당합니다. SomePage.aspx라는 페이지에 대해 서버에 요청하는 경우 디스크에 SomePage.aspx라는 페이지가 있는 것이 가장 좋습니다. SomePage.aspx 파일이 없으면 보기 흉한 404 – 페이지를 찾을 수 없음 오류가 발생합니다.
대조적으로, ASP.NET MVC 프로그램을 생성할 때 브라우저 주소에 입력한 URL과 프로그램에서 찾고 있는 파일 간에는 일치하지 않습니다.
에서 ASP.NET MVC 프로그램에서 URL은 디스크의 페이지가 아니라 컨트롤러 작업에 해당합니다.
기존 ASP.NET 또는 ASP 프로그램에서는 브라우저 요청이 페이지에 매핑됩니다. 반면에 ASP.NET MVC 애플리케이션에서는 브라우저 요청이 컨트롤러 작업에 매핑됩니다. ASP.NET Web Forms 프로그램은 콘텐츠 중심입니다. 이와 대조적으로 ASP.NET MVC 프로그램은 프로그램 논리를 중심으로 이루어집니다.
브라우저는 ASP.NET 라우팅이라는 ASP.NET Framework 기능을 통해 컨트롤러 작업 매핑을 요청합니다. ASP.NET 라우팅은 ASP.NET MVC 프레임워크에서 들어오는 컨트롤러 작업 요청을 라우팅하는 데 사용됩니다.
ASP.NET 라우팅은 라우팅 테이블을 사용하여 들어오는 요청을 처리합니다. 이 라우팅 테이블은 웹 애플리케이션이 처음 실행될 때 생성됩니다. Global.asax 파일에 생성됩니다. 기본 MVC Global.asax 파일은 목록 1에 표시되어 있습니다.
코드 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}ASP.NET 프로그램이 처음 시작되면 Application_Start() 메서드가 호출됩니다. 코드 1에서 이 메서드는 RegisterRoutes() 메서드를 호출하여 기본 경로 테이블을 생성합니다.
기본 라우팅 테이블에는 경로가 하나만 포함됩니다. 이 기본 경로는 들어오는 요청을 세 개의 세그먼트로 나눕니다(URL 세그먼트는 두 개의 슬래시 사이에 있는 세그먼트입니다). 첫 번째 세그먼트는 컨트롤러 이름에 매핑되고, 두 번째 세그먼트는 작업 이름에 매핑되며, 마지막 세그먼트는 작업에 전달되는 Id라는 매개 변수에 매핑됩니다.
예를 들어 다음 URL을 고려해 보세요.
/제품/상세정보/3
이 URL은 다음과 같은 3개의 매개변수로 구문 분석됩니다.
컨트롤러 = 제품
액션 = 디테일
ID = 3
Global.asax 파일에 정의된 기본 경로에는 세 가지 매개변수 모두에 대한 기본값이 포함되어 있습니다. 기본 컨트롤러는 Home이고 기본 Action은 Index이며 기본 Id는 빈 문자열입니다. 이러한 기본값을 염두에 두고 다음 URL이 어떻게 구문 분석되는지 생각해 보세요.
/직원
이 URL은 다음과 같은 세 가지 매개변수로 구문 분석됩니다.
컨트롤러 = 직원
액션 = 인덱스
아이디 =
마지막으로 URL(예: http://localhost)을 입력하지 않고 ASP.NET MVC 프로그램을 열면 URL은 다음과 같이 구문 분석됩니다.
컨트롤러 = 홈
액션 = 인덱스
아이디 =
이 요청은 HomeController 클래스의 Index() 작업으로 라우팅됩니다.
컨트롤러는 사용자가 MVC 프로그램과 상호 작용하는 방식을 제어하는 역할을 담당합니다. 컨트롤러에는 ASP.NET MVC 애플리케이션에 대한 흐름 제어 논리가 포함되어 있습니다. 컨트롤러는 사용자가 브라우저 요청을 보낼 때 반환되는 응답을 결정합니다. 컨트롤러는 클래스(예: Visual Basic 또는 C# 클래스)입니다. 샘플 ASP.NET MVC 애플리케이션에는 Controllers 폴더에 HomeController.cs라는 컨트롤러가 포함되어 있습니다. HomeController.cs 파일의 내용은 코드 2에 재현됩니다.
코드 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}HomeController에는 Index() 및 About()이라는 두 가지 메서드가 있습니다. 이 두 가지 메서드는 컨트롤러가 노출하는 두 가지 작업에 해당합니다. URL /Home/Index는 HomeController.Index() 메서드를 호출하고 URL/Home/About은 HomeController.About() 메서드를 호출합니다.
컨트롤러의 모든 공개 메서드는 컨트롤러 작업으로 노출됩니다. 이에 특히 주의해야 합니다. 이는 사람들이 인터넷에 액세스하고 브라우저에 올바른 URL을 입력하기만 하면 컨트롤러의 모든 공개 메서드를 호출할 수 있음을 의미합니다.
HomeController에 의해 노출된 Index() 및 About() 작업은 모두 뷰를 반환합니다. 보기에는 HTML 마크업과 브라우저로 전송된 콘텐츠가 포함됩니다. 뷰는 ASP.NET MVC 프로그램의 페이지와 동일합니다. 올바른 위치에 뷰를 만들어야 합니다. HomeController.Index() 작업은 다음 경로에 있는 뷰를 반환합니다:
/Views/Home/Index.aspx
HomeController.About() 작업은 다음 경로에 있는 보기를 반환합니다:
/Views/Home/About.aspx
일반적으로 컨트롤러 작업에 대한 보기를 반환하려면 Views 폴더 아래에 컨트롤러와 동일한 이름을 가진 하위 폴더를 만들어야 합니다. 이 하위 폴더 내에서 컨트롤러 작업과 동일한 이름을 가진 .aspx 파일을 만듭니다.
목록 3의 파일에는 About.aspx 보기가 포함되어 있습니다.
코드 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>코드 3의 첫 번째 줄을 무시하면 뷰의 나머지 부분에는 표준 HTML이 포함됩니다. 보기의 내용을 수정하려는 HTML을 입력할 수 있습니다.
보기는 ASP 또는 ASP.NET Web Forms의 페이지와 매우 유사합니다. 보기에는 HTML 콘텐츠와 스크립트가 포함될 수 있습니다. 선호하는 프로그래밍 언어(예: C# 또는 Visual Basic .NET)로 스크립트를 작성할 수 있습니다. 스크립트를 사용하여 데이터베이스 데이터와 같은 동적 콘텐츠를 표시합니다.
우리는 이미 컨트롤러와 뷰에 대해 논의했습니다. 마지막 주제는 모델입니다. MVC 모델이란 무엇입니까?
MVC 모델에는 뷰나 컨트롤러에 포함되지 않은 프로그램의 모든 논리가 포함되어 있습니다. 모델에는 모든 프로그램 비즈니스 논리, 유효성 검사 논리 및 데이터베이스 액세스 논리가 포함되어야 합니다. 예를 들어 Microsoft Entity Framework를 사용하여 데이터베이스에 액세스하는 경우 Models 폴더에 Entity Framework 클래스(.edmx 파일)를 생성합니다.
뷰에는 사용자 인터페이스 생성을 위한 로직만 포함되어야 합니다. 컨트롤러에는 올바른 보기를 반환하거나 사용자를 다른 작업(흐름 제어)으로 리디렉션하는 최소한의 논리만 포함되어야 합니다. 다른 모든 것은 모델에 포함되어야 합니다.
일반적으로 "두꺼운" 모델과 "얇은" 컨트롤러를 위해 노력해야 합니다. 컨트롤러 메서드에는 몇 줄의 코드만 포함되어야 합니다. 컨트롤러 작업이 너무 "두꺼워지면" 논리를 Models 폴더의 새 클래스로 이동하는 것을 고려해야 합니다.
이 자습서에서는 ASP.NET MVC 웹 애플리케이션의 다양한 부분에 대한 높은 수준의 개요를 제공합니다. ASP.NET 라우팅이 들어오는 브라우저 요청을 특정 컨트롤러 작업에 매핑하는 방법을 배웠습니다. 컨트롤러가 조정되고 뷰가 브라우저에 반환되는 방법을 배웠습니다. 마지막으로 모델에 프로그래밍 방식 비즈니스, 유효성 검사 및 데이터베이스 액세스 논리가 포함되는 방법을 배웠습니다.
위 내용은 모델, 뷰 및 컨트롤러 이해(C#)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!