
최근 '위챗 미니 프로그램'이라는 용어가 친구들 사이를 점령하며 격동의 트렌드가 됐습니다. 물론, 네이티브 앱 개발자들이 일자리를 잃을 정도로 과장된 것은 아닙니다. 물론 기술자로서 항상 새로운 기술에 대한 호기심을 유지해야 하기 때문에 인터넷에서 전문가의 튜토리얼을 찾아보고, 개발 환경을 설정하고, 이 새로운 개발 프레임워크에 대해 배웠습니다.
프로젝트 파일 구조
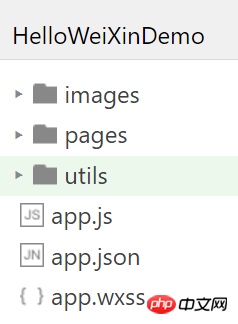
위챗 애플릿 데모를 열 때, 제 개인적인 습관은 먼저 전체 프로젝트의 파일 구조를 보고 대략적으로 이해하는 것입니다. 부분 먼저 무엇을 하며, 그 부분은 무엇을 합니까? WeChat 애플릿의 기본 파일 구조는 다음과 같습니다.

그림 1 - 기본 파일 구조 WeChat 애플릿
우선 프로젝트 루트 디렉터리에 app.js, app.json, app.wxss 세 개의 파일이 있다는 것을 한눈에 알 수 있습니다. 파일.
app.js에는 App() 기능이 포함되어 있는데, 저는 이것이 WeChat 애플릿의 실제 입구라고 알고 있습니다. 작은 프로그램이 시작되면 여기에서 먼저 실행됩니다. App() 함수는 작은 프로그램을 등록하는 데 사용됩니다. 매개변수는 Object 유형이며, 여기서는 작은 프로그램의 수명 주기 기능을 지정할 수 있습니다(아직 완전히 이해하지는 못합니다). 전역 데이터 및 함수를 정의합니다.
페이지에서 전역 getApp() 메서드를 호출하여 애플릿 인스턴스를 가져와 정의한 전역 데이터 및 함수를 호출할 수 있습니다.
app.json은 미니 프로그램을 전역적으로 구성할 수 있습니다. 예를 들어 미니의 페이지, 창 표시 및 설정을 구성할 수 있습니다. 프로그램 네트워크 시간 초과, 여러 탭 설정 등 다음은 간단한 구성입니다.
{
"pages": [
"page/index/index",
"page/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "page/index/index",
"text": "首页"
},{
"pagePath": "page/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.wxss 파일은 이해하기 더 쉽습니다. 이는 프런트 엔드에 있는 CSS 파일의 경우 모든 페이지에서 이 스타일 시트를 사용할 수 있습니다. 물론 페이지에서 특정 속성의 표현을 반복적으로 정의하면 app.wxss 파일에 정의된 것을 덮어쓰게 됩니다.
위 3개 파일 중 모든 위챗 애플릿에는 app.js, app.json이 필요하며, 필요에 따라 app.wxss를 추가할 수 있습니다.
그림 1의 파일 구조에는 Images, Pages, utils라는 3개의 폴더 디렉터리가 있습니다. 이 형식은 (실제로는) 우리 개발의 하도급 방식과 유사합니다. - 유형 속성이 있는 파일 또는 카테고리에 저장합니다. 프로젝트 유지 관리를 더 쉽게 해주는 디렉토리입니다.
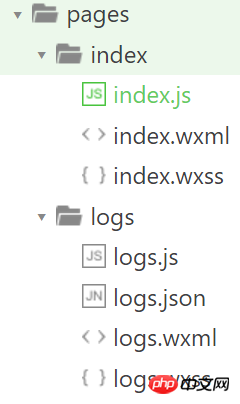
미니 프로그램의 모든 페이지를 저장하는 페이지 디렉토리에 집중해 보겠습니다.

그림 2 - 미니 프로그램의 페이지 구조
여기서 인덱스(홈 페이지)와 로그(일종의 로그 표시)라는 두 페이지를 정의합니다. .
보시다시피 각 페이지에는 app.js, app.json 등과 유사한 파일이 무엇인지 살펴보겠습니다.
로그 페이지를 예로 들어보겠습니다.
我们看一下这个文件中简单的代码:
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})如果你有过开发经验或者是js开发经验,那么一样就可以看出,这个类的结构很简单:1.引入了一个外部文件,2.有一个函数,进行了某种处理。
我们看一下官方文档是怎么介绍这个以js结尾的文件的:包含一个Page()函数,Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。它是页面的逻辑文件,页面逻辑在这里处理。
在这个文件中,我们可以定义变量,函数等。
app.json是小程序的全部配置文件,那么不难理解,logs.json则是logs页面的配置文件,在这里我们可以配置页面标题等属性。
wxml文件是页面独有的,它相当于界面,它是与用户交互的入口,微信提供了很多基础组件,例如按钮,文本以及进度条等,都可以在这个文件中配置并显示出具体的效果。
wxss跟app.wxss文件一样,都是样式表文件,不过每个页面下的这个文件时对于某个页面的,而app.wxss则是全局的样式配置,相同属性的话,logs.wxss会覆盖掉app.wxss中的。
对于页面下的文件配置,我们来看一下官方的说明:

图3-页面文件配置
以上就是微信小程序的整体项目文件结构,由宏观到具体,弄清整体框架后,再一步一步学习其中的细节,可能会更加轻松。
위 내용은 '위챗 미니 프로그램' 사전 탐색의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!