
인스턴스 콘텐츠
로그인 인터페이스
로그인 양식 데이터 처리
로그인 양식 데이터 처리(비동기)
로컬 데이터 지우기
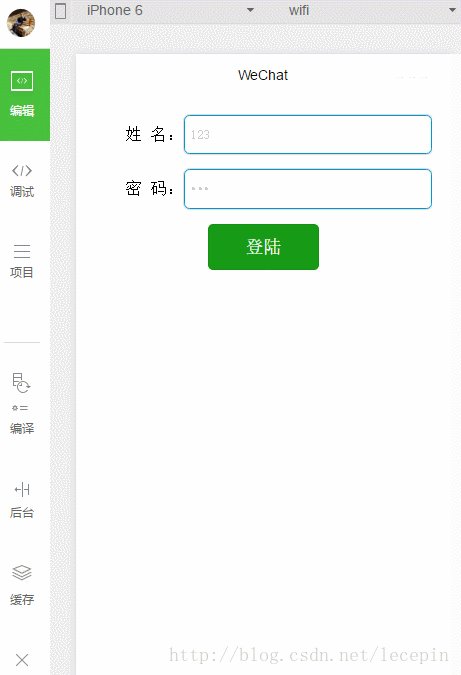
로그인 인터페이스:
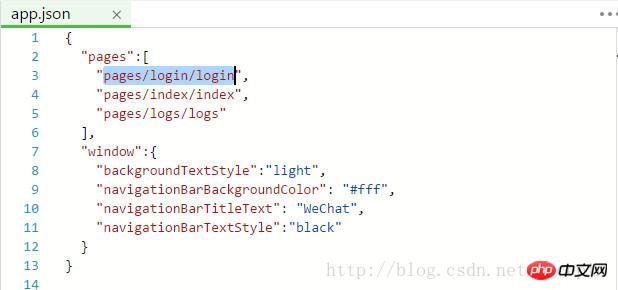
app.json
에 랜딩페이지
pages/login/login
를 추가하고 입구로 설정하세요. 
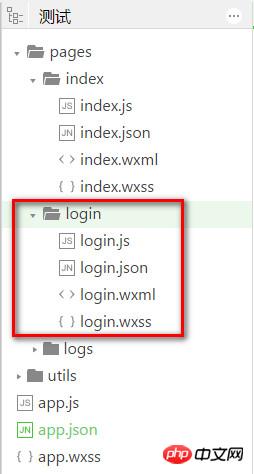
저장 후 관련 파일이 자동으로 생성됩니다(매우 편리함). 
보기 파일 수정
login.wxml
<!--pages/login/login.wxml-->
<view class="container">
<form bindsubmit="formSubmit">
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="请输入用户名" />
</view>
<view class="row">
<text>密 码:</text>
<input type="password" name="userPassword" placeholder="请输入密码" />
</view>
<view class="row">
<button type="primary" form-type="submit">登陆</button>
</view>
</form>
</view>로그인 스타일 수정
login.wxss
/* pages/login/login.wxss */
.container{
padding: 1rem;
font-size: 0.9rem;
line-height: 1.5rem;
border-shadow: 1px 1px #0099CC;
}
.row{
display: flex;
align-items: center;
margin-bottom: 0.8rem;
}
.row text{
flex-grow: 1;
text-align: right;
}
.row input{
font-size: 0.7rem;
color: #ccc;
flex-grow: 3;
border: 1px solid #0099CC;
display: inline-block;
border-radius: 0.3rem;
box-shadow: 0 0 0.15rem #aaa;
padding: 0.3rem;
}
.row button{
padding: 0 2rem;
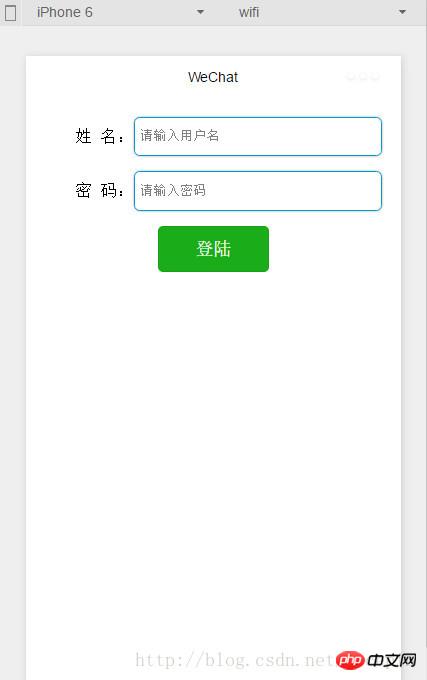
}스타일 보기: 
양식 관련 속성:
| |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 속성 이름 | 유형 | 설명 | |||||||||||||||
| 보고서 제출 | 부울 | 템플릿 메시지 전송 시 formId가 반환되는지 여부 | |||||||||||||||
| bindsubmit | EventHandle | 양식에 데이터를 전달하면 제출 이벤트인 event.detail = { value : {"name":"value"} , formId:"" } | |||||||||||||||
| 가 트리거됩니다. findreset | EventHandle | 양식이 재설정되면 재설정 이벤트가 트리거됩니다. |
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的内容 | |
| type | String | text | input的类型,有效值:text,number,idcard,digit,time,date |
| password | Boolean | false | 是否是密码类型 |
| placeholder | String | 输入框为空时占位符 | |
| placeholder-style | String | 指定placeholder的样式 | |
| placeholder-class | String | input-placeholder | 指定placeholder的样式类 |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为0的时候不限制最大长度 |
| auto-focus | Boolean | false | 自动聚焦,拉起键盘。页面中只能有一个input设置auto-focus属性 |
| focus | Boolean | false | 使得input获取焦点 |
| bindchange | EventHandle | 输入框失去焦点时,触发bindchange事件,event.detail={value:value} | |
| bindinput | EventHandle | 除了date/time类型外的输入框,当键盘输入时,触发input事件,event.detail={value:value},处理函数可以直接return一个字符串,将替换输入框的内容。 | |
| bindfocus | EventHandle | 输入框聚焦时触发,event.detail = {value:value} | |
| bindblur | EventHandle | 输入框失去焦点时触发,event.detail = {value:value} |
| 속성 이름 | 유형 | 기본값 값 | 설명 | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 값 | 문자열 |
| 입력 상자 내용 | ||||||||||||||||||||||||||||||||||||
| type | String | text | 입력 유형, 유효한 값 : 텍스트, 숫자, ID 카드, 숫자, 시간, 날짜 | ||||||||||||||||||||||||||||||||||||
| 비밀번호 | 부울 | false | 비밀번호인지 여부 유형 | ||||||||||||||||||||||||||||||||||||
| placeholder | String | <🎜> | 입력 시 자리 표시자 상자가 비어 있습니다. | ||||||||||||||||||||||||||||||||||||
| placeholder-style | String | <🎜> | placeholder 스타일을 지정하세요 | < /tr>||||||||||||||||||||||||||||||||||||
| placeholder-class | String | input-placeholder | placeholder의 스타일 클래스 지정 | td>||||||||||||||||||||||||||||||||||||
| disabled | Boolean | false | 비활성화 여부 | ||||||||||||||||||||||||||||||||||||
| maxlength | 숫자 | 140 | 최대 입력 길이, 0으로 설정하면 최대 길이에 제한이 없습니다 | < /tr>||||||||||||||||||||||||||||||||||||
| 자동 초점 | 부울 | false | 자동으로 초점을 맞추고 키보드를 당깁니다. 페이지에는 자동 초점 속성을 설정하는 입력이 하나만 있을 수 있습니다 | ||||||||||||||||||||||||||||||||||||
| focus | Boolean | false | 입력 게인 포커스 | ||||||||||||||||||||||||||||||||||||
| bindchange | EventHandle | <🎜> | 입력 상자가 포커스를 잃음, 바인딩 변경 이벤트 트리거, event.detail={value:value} | ||||||||||||||||||||||||||||||||||||
| bindinput | EventHandle | <🎜 > | 날짜/시간 형식의 입력란을 제외하고, 키보드 입력이 발생하면 입력 이벤트가 발생하고, event.detail={value:value}이며, 처리 함수에서 직접 문자열을 반환할 수 있으며, 이는 입력 상자의 내용을 대체합니다. | ||||||||||||||||||||||||||||||||||||
| bindfocus | EventHandle | <🎜> | 입력 상자에 포커스가 있을 때 트리거되는 이벤트입니다. Detail = {value:value} | ||||||||||||||||||||||||||||||||||||
| bindblur | EventHandle | <🎜> | 입력 시 상자가 포커스를 잃음 Trigger, event.detail = {value:value} |
| <🎜> | <🎜> | <🎜> | <🎜>< /tr> |
|---|---|---|---|
| 속성 이름 | 유형 | 기본값 | 설명 |
| 크기 | 문자열 | 기본값 | 유효한 값 기본값, 미니 |
| 유형< /td> | 문자열 | 기본값 | 버튼 스타일 유형, 유효한 값 기본, 기본값, 경고 |
| plain | Boolean | false | 버튼이 비어 있고 배경색이 투명한지 여부 |
| disabled | 부울 | false | 비활성화 여부 |
| 로드 | 부울< /td> | false | < td>이름 앞에 로딩 아이콘이 있는지 여부|
| formType | String | 없음 | 유효한 값: 제출, 재설정, 양식 구성 요소에 사용됩니다. 클릭하면 제출/재설정 이벤트가 트리거됩니다. |
| hover-class | String | button- hover | 누른 버튼의 스타일 클래스를 지정합니다. hover-class="none"이면 클릭 효과가 없습니다 |
此Demo中将button的formType设置为submit用于激活表单提交事件。
实例二: 处理登陆表单数据
修改login.js
// pages/login/login.js
Page({
data:{
userName:'',
userPassword:'',
},
formSubmit:function(e){
console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"}
//获得表单数据
var objData = e.detail.value;
if(objData.userName && objData.userPassword){
// 同步方式存储表单数据
wx.setStorageSync('userName', objData.userName);
wx.setStorageSync('userPassword', objData.userPassword);
//跳转到成功页面
wx.navigateTo({
url: '../index/index'
})
}
},
//加载完后,处理事件
// 如果有本地数据,则直接显示
onLoad:function(options){
//获取本地数据
var userName = wx.getStorageSync('userName');
var userPassword = wx.getStorageSync('userPassword');
console.log(userName);
console.log(userPassword);
if(userName){
this.setData({userName: userName});
}
if(userPassword){
this.setData({userPassword: userPassword});
}
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})这里使用到了wx.getStorageSync和wx.setStorageSync,这里说一下,上面这两个方法类似于HTML5的本地存储,属于同步存储方式。
这两个方法,使用很简单,列下参数:
wx.setStorageSync(KEY,DATA)
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的key |
| data | Object/String | 是 | 需要存储的内容 |
wx.getStorageSync
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| KEY | String | 是 | 本地缓存中的指定的key |
修改一下login.wxml
<view class="row">
<text>姓 名:</text>
<input type="text" name="userName" placeholder="请输入用户名" value="{{userName}}" />
</view>
<view class="row">
<text>密 码:</text>
<input type="password" name="userPassword" placeholder="请输入密码" value="{{userPassword}}" />
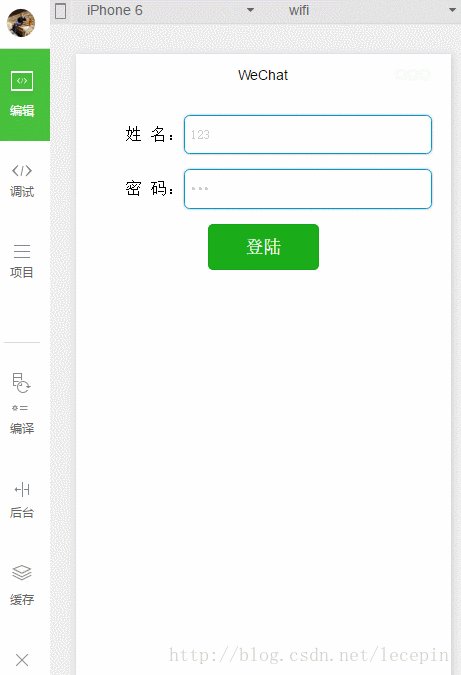
</view>这个小实例,会在登陆的时候,将登陆信息存到本地存储,当下次登陆时,如果本地存储中有相应信息,则直接填写上。
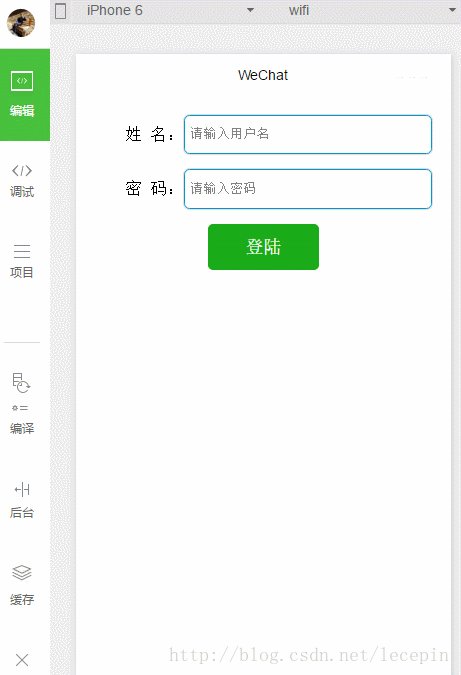
效果(再一次运行后,自动填写上了信息):
实例三: 处理登陆表单数据(异步)
这里采用异步的方式存放数据。
修改一下
login.js
// pages/login/login.js
Page({
data:{
userName:'',
userPassword:'',
},
formSubmit:function(e){
console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"}
//获得表单数据
var objData = e.detail.value;
if(objData.userName && objData.userPassword){
// 同步方式存储表单数据
wx.setStorage({
key:'userName',
data:objData.userName
});
wx.setStorage({
key:'userPassword',
data:objData.userPassword
});
//跳转到成功页面
wx.navigateTo({
url: '../index/index'
})
}
},
//加载完后,处理事件
// 如果有本地数据,则直接显示
onLoad:function(options){
var that = this;
//获取本地数据
wx.getStorage({
key: 'userName',
success: function(res){
console.log(res.data);
that.setData({userName: res.data});
}
});
wx.getStorage({
key: 'userPassword',
success: function(res){
console.log(res.data);
that.setData({userPassword: res.data});
}
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})wx.setStorage(OBJECT)
属性名类型必填说明keyString是本地缓存中的指定的 keydataObject/String是需要存储的内容successFunction否接口调用成功的回调函数failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)wx.getStorage(OBJECT)
| 属性名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数,res = {data: key对应的内容} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
实例四: 清除本地数据
这里就不详细写了,直接介绍一下这两个清除本地数据的方法。
wx.clearStorage()
wx.clearStorageSync()
直接执行即可实现。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
微信小程序(应用号)简单实例应用及实例详解
微信小程序 实战小程序实例
微信小程序 for 循环详解
微信小程序 WXML、WXSS 和JS介绍及详解
微信小程序 数据访问实例详解
微信小程序 参数传递详解
微信小程序 wx:key详细介绍
微信小程序 (十七)input 组件详细介绍
微信小程序 实现列表刷新的实例详解
微信小程序 (三)tabBar底部导航详细介绍
微信小程序 获取微信OpenId详解及实例代码
위 내용은 WeChat 애플릿 로컬 저장 및 로그인 페이지 처리 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!