요즘 웹사이트와 앱 디자인에서는 사용자 경험이 점점 더 강조되고 뛰어난 애니메이션 효과로 애플리케이션을 더욱 인터랙티브하게 만들어 더 많은 사용자를 끌어들일 수 있습니다. 저는 주로 간단하고 일관된 애니메이션을 웹사이트에 추가합니다. 제가 사용하는 기술은 SASS+버번을 사용하여 CSS3 기반의 애니메이션을 생성하는 것입니다. . 그러나 CSS3에서 동적 효과를 정의하는 데 익숙하지 않거나 더 간단하고 직접적인 방법으로 응용 프로그램에 동적 효과를 도입하려는 경우 다음 10가지 뛰어난 동적 효과 라이브러리(도구)를 참조하고 사용할 수 있습니다.
Animate.css는 제가 선호하는 CSS3 애니메이션 라이브러리입니다. CSS3 애니메이션 효과. 자신이 만든 웹사이트나 H5 기반 APP에 역동적인 효과를 도입하고 싶은 친구들. 애니메이션을 적용해야 하는 요소에 Animate.css에 미리 정의된 애니메이션 이름만 추가하면 되기 때문입니다. 예를 들어, 바운스, 플래시, 페이드인, 페이드아웃 등 일반적인 효과가 있습니다. 총 75가지의 다양한 동적 효과가 있어 기본적인 요구 사항을 완벽하게 충족할 수 있습니다.

물론 이 라이브러리를 사용하는 데 몇 가지 참고가 있습니다. 요소를 주는 것이 좋습니다. 애니메이션 스타일을 추가하여 애니메이션을 완성한 후 즉시 애니메이션 스타일을 제거하세요. 또한 애니메이션 지속 시간, 진동 진폭 등을 일부 조정해야 합니다. 왜냐하면 기본 설정의 애니메이션이 너무 빠르고 강렬하다고 느끼기 때문입니다. Animate.css는 이러한 조정 방법을 알려주는 자세한 문서를 제공합니다.
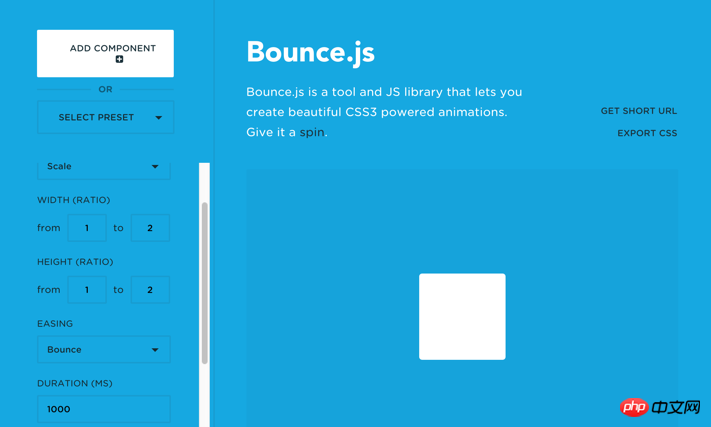
Bounce.js는 CSS3 애니메이션을 생성할 수 있는 작은 도구입니다. JavaScript를 사용합니다. 에서는 구성 요소를 추가한 다음 Scale, Translate, Rotate 및 Skew를 포함한 애니메이션 유형을 선택한 다음 해당 매개 변수를 각각 설정할 수 있습니다. 이 애니메이션은 CSS로 내보낼 수 있습니다. 앱에 적용할 수 있습니다.

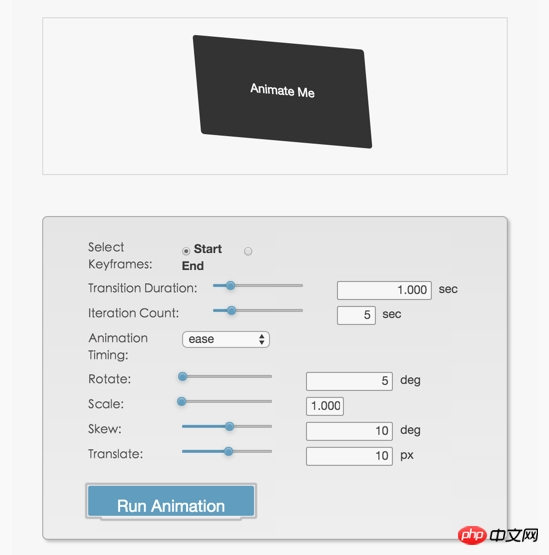
CSS3 애니메이션은 매우 간단하고 - 애니메이션 효과 도구를 사용하면 제공되는 간단한 그래픽 인터페이스에서 일부 진행률 표시줄을 드래그하여 애니메이션 효과를 제어할 수 있습니다. 생성된 CSS 코드는 아래 텍스트 상자에 자동으로 표시됩니다. 직접 사용하려면 애플리케이션에 붙여넣으세요.

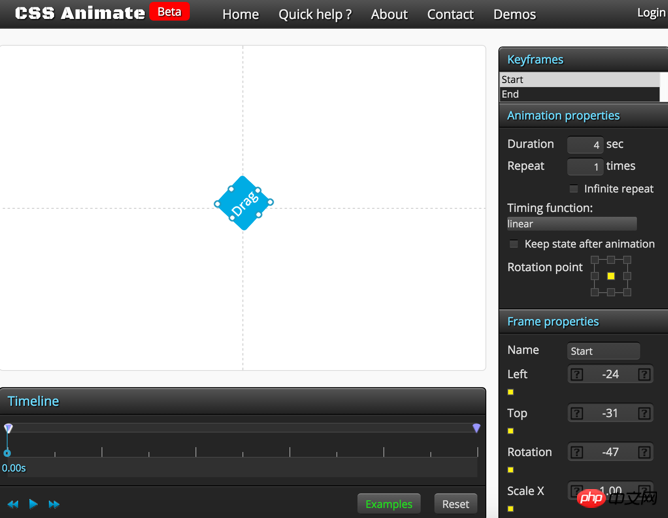
위의 도구가 충분하지 않다고 생각되는 경우 역동적인 효과를 원한다면 CSS Animate 도구를 살펴보세요. 예를 들어 애니메이션의 시작 및 끝 상태의 좌표, 크기 및 투명도를 동시에 설정할 수 있으므로 더 복잡한 애니메이션을 만들 수 있습니다. .

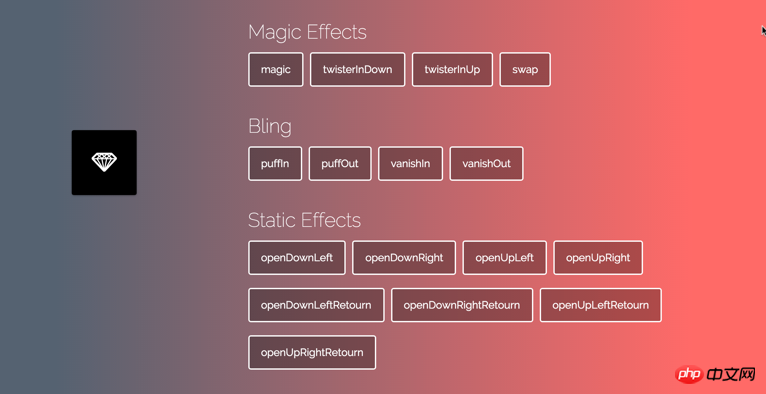
Magic Animations는 Animate.css와 매우 유사합니다. 일련의 사전 정의된 애니메이션이 포함된 CSS 라이브러리도 있습니다. 하지만 Animate.css와의 가장 큰 차이점은 정의된 애니메이션이 더 눈부시게 멋지다는 것입니다. 귀하의 웹사이트도 매우 트렌디하다면 이 CSS 애니메이션 라이브러리를 사용하는 것을 고려해 볼 수 있습니다.

AniJS는 JavaScript로 제어되는 애니메이션 라이브러리입니다. 체인 구문을 통해 애니메이션을 정의할 수 있습니다. 예를 들어 다음 예에서는 사용자가 클릭할 때 이 요소가 Y축을 따라 뒤집힙니다.
아아아아
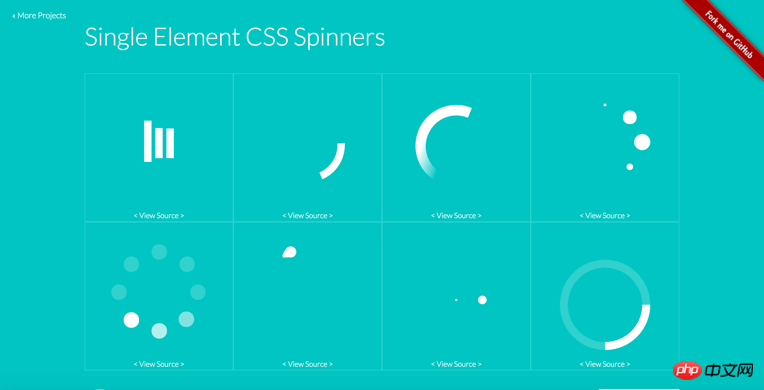
애니메이션 효과가 필요한 경우가 많습니다. 시스템이 데이터를 로드하거나 처리하는 중임을 나타냅니다. GitHub의 프로젝트인 Single Element CSS Spinners는 로딩에 사용할 수 있는 매우 아름다운 CSS3 애니메이션 세트를 제공합니다.

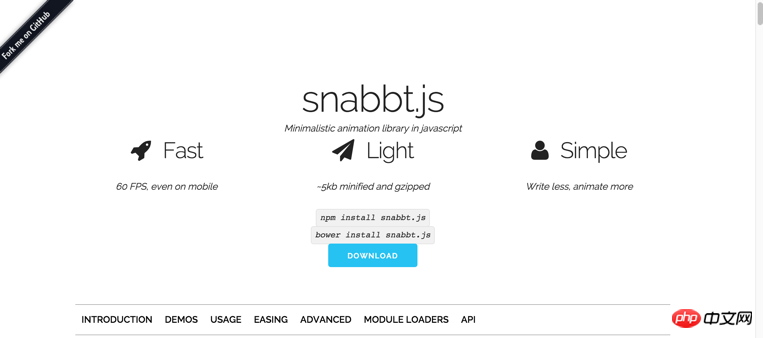
Sanbbt.js是我很喜欢的一个动效库,它非常小巧只有5K,所以可以被用在移动应用中。而且它也支持链式语法,你可以很方便地写出复杂的动效组合。
snabbt(element, {
position: [200, 0, 0],
easing: function(value) {
return value + 0.3 * Math.sin(2*Math.PI * value);
}
}).snabbt({
position: [0, 0, 0],
easing: 'easeOut'
});
Odometer是用来给数字作动效的,比如通过它你可以很好地呈现网站人数的增加,倒计时等与数字相关的动画效果。

Hover.css提供了大量的Hover效果,包括2D变换,图标变换,背景变换等等。而且几乎可以应用于所有元素,包括链接,按钮,logo,SVG甚至图片等等。

위 내용은 수집할 가치가 있는 CSS3 애니메이션 라이브러리 10개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!