최근 회사에서는 세로가 아닌 가로 화면 표시가 필요한 모바일 개발 웹 게임을 개발할 예정입니다(여러 버튼만 누르면 여자친구가 나옵니다 =.=). 화면.
경험해보신 분이라면 사용자가 화면을 세로로 열었을 때 휴대폰을 뒤집어야 한다는 메시지가 표시되는 것은 매우 어리석은 일이라는 것을 확실히 아실 것입니다. 이때, 사용자가 휴대폰에서 가로 모드를 켜지 않은 경우 강제로 켜도록 합니다. 현재 사용자는 이미 조급하게 게임을 종료했습니다.
기성품 api가 있는지 먼저 조사해봤습니다. screen의 API와 manifest 메소드를 참고해 본 결과, 당연히 실험 결과는 좋지 않았습니다.
지금 생각나는 유일한 해결책은 세로 모드에서 가로 p를 쓴 다음 뒤집어 보는 것뿐입니다.
자, 내 테스트 페이지 구조는 다음과 같습니다.
<body class="webpBack"> <p id="print"> <p>lol</p> </p> </body>
아주 간단하죠? 최종 이상적인 상태는 LOL을 매우 조화롭게 수평으로 돌리는 것입니다.
자, 가로 화면과 세로 화면을 구별하는 CSS를 살펴보겠습니다.
@media screen and (orientation: portrait) {
html{
width : 100% ;
height : 100% ;
background-color: white ;
overflow : hidden;
}
body{
width : 100% ;
height : 100% ;
background-color: red ;
overflow : hidden;
}
#print{
position : absolute ;
background-color: yellow ;
}
}
@media screen and (orientation: landscape) {
html{
width : 100% ;
height : 100% ;
background-color: white ;
}
body{
width : 100% ;
height : 100% ;
background-color: white ;
}
#print{
position : absolute ;
top : 0 ;
left : 0 ;
width : 100% ;
height : 100% ;
background-color: yellow ;
}
}
#print p{
margin: auto ;
margin-top : 20px ;
text-align: center;
}직접 말하면 인쇄 p는 세로 모드에서 가로로 회전해야 하고 가로 모드에서는 변경되지 않아야 합니다. 따라서 초상화에서는 너비와 높이가 정의되지 않습니다. 다음 js를 통해 채워집니다.
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
if( width < height ){
console.log(width + " " + height);
$print = $('#print');
$print.width(height);
$print.height(width);
$print.css('top', (height-width)/2 );
$print.css('left', 0-(height-width)/2 );
$print.css('transform' , 'rotate(90deg)');
$print.css('transform-origin' , '50% 50%');
}여기에서는 먼저 화면에서 사용 가능한 영역의 너비와 높이를 얻은 다음 너비와 높이의 관계를 기반으로 가로 화면인지 세로 화면인지 결정합니다. 세로 화면인 경우 인쇄 p의 너비와 높이를 설정하고 정렬한 다음 회전합니다.
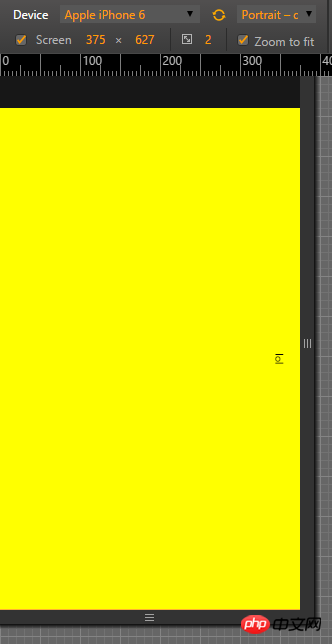
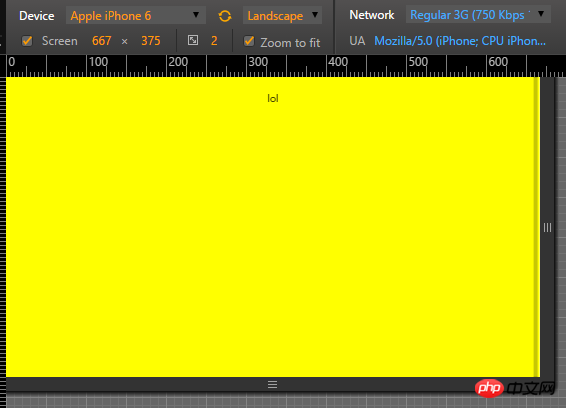
최종 효과는 다음과 같습니다.

세로 화면

가로 화면
마지막으로, 이로 인해 사용자 휴대폰의 화면 회전 버튼이 켜져 있으면 휴대폰이 옆으로 회전할 때 어떤 비극이 발생하게 됩니다. 해결책은 다음과 같습니다:
var evt = "onorientationchange" in window ? "orientationchange" : "resize";
window.addEventListener(evt, function() {
console.log(evt);
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
$print = $('#print');
if( width > height ){
$print.width(width);
$print.height(height);
$print.css('top', 0 );
$print.css('left', 0 );
$print.css('transform' , 'none');
$print.css('transform-origin' , '50% 50%');
}
else{
$print.width(height);
$print.height(width);
$print.css('top', (height-width)/2 );
$print.css('left', 0-(height-width)/2 );
$print.css('transform' , 'rotate(90deg)');
$print.css('transform-origin' , '50% 50%');
}
}, false);
위 내용은 페이지를 가로 화면으로 강제 전환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!