목차
SignalR을 모르시는 분들은 아래 목차로 바로 이동하세요
SignalR 시리즈 목차
머리말
- -, 오늘 또 왔는데, 별 말도 안 하고 웹 영상채팅 구현하러 바로 가보겠습니다.
사용된 기술은 다음과 같습니다.
HTML5 WebRTC
SignalR2.2.0
localResizeIMG3(프론트엔드 이미지 압축 기술, 오픈소스)
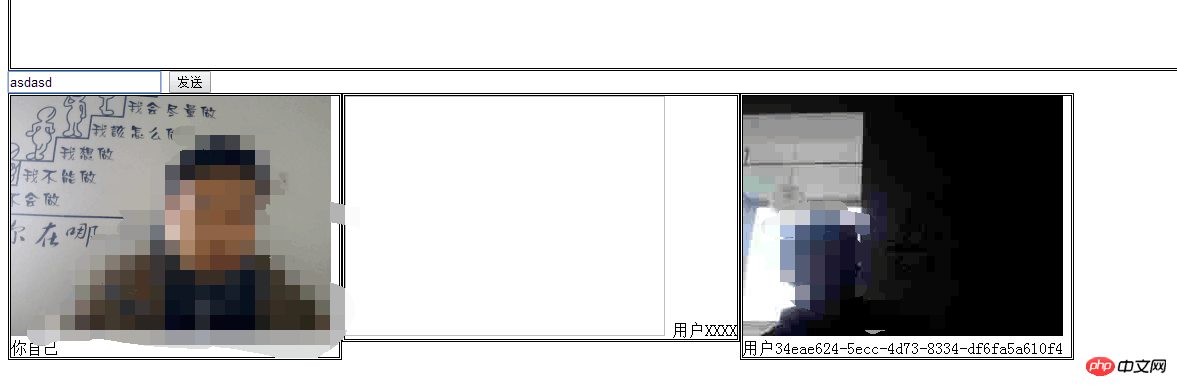
효과는 아래와 같이(모자이크를 아시다시피 데모 효과는 상대적으로 간단합니다):

텍스트
먼저 HTML5 WebRTC 기술을 통해 주로 구현되는 프론트 엔드 구현을 살펴보겠습니다. 비디오 스트림은 사진으로 변환된 후 압축 및 압축 기술을 사용하여 SignalR 서버로 전송됩니다.
먼저 JS를 살펴보고 텍스트 I 더 이상 설명하지 않고 주석 만 보면 됩니다. 🎜>
canvas = document.getElementById("canvas"),
context = canvas.getContext("2d"),
video = document.getElementById("video"),
videoObj = { "video": },
errBack = "Video capture error: "
(navigator.getUserMedia) {
navigator.getUserMedia(videoObj, = (navigator.webkitGetUserMedia) {
navigator.webkitGetUserMedia(videoObj, = data = (navigator.mozGetUserMedia) {
navigator.mozGetUserMedia(videoObj, =
window.setInterval(0, 0, 320, 240 type = 'jpg' imgData =0.1,
done: data =
500)문자열 의 길이는 약 4800자입니다. 압축률은 0.1입니다. 압축 후 길이는 2300자입니다. 대역폭에 따라 압축률을 수정할 수 있습니다.
SignalR의 구현 코드를 살펴보겠습니다(키 메서드는 이미 노란색으로 표시되어 있음): [HubName("getMessage")] public class TestHub : Hub
{ public void SendMessage(string aaaa)
{
Clients.All.broadcastMessage(aaaa);
} public void SendImage(string imagedata)
{ //获取图像数据,转发给其他客户端
Clients.Others.showimage(new {id=Context.ConnectionId,data=imagedata});
} public override System.Threading.Tasks.Task OnConnected()
{
Clients.Others.addKuang(Context.ConnectionId);
return base.OnConnected();
} public override System.Threading.Tasks.Task OnDisconnected(bool stopCalled)
{
Clients.All.romeKuang(Context.ConnectionId);
return base.OnDisconnected(stopCalled);
}
} // 这里是注册集线器调用的方法,和1.0不同的是需要chat.client后注册,1.0则不需要
var chat = $.connection.getMessage;
chat.client.broadcastMessage = function (name) {
// HTML编码的显示名称和消息。
var encodedMsg = $('<p />').text(name).html();
// 将消息添加到该页。
$('#messsagebox').append('<li>' + encodedMsg + '</li>');
};
//获取图片数据,并实时显示
chat.client.showimage = function (data) {
if ($("#" + data.id).length<=0) {
var html = '<p style="float: left; border: double" id="p' + data.id + '">\
<img id="'+ data.id + '" width="320" height="240">\
<br />\
<span>用户'+ data.id + '</span>\
</p>'
$("#contextp").append(html)
}
$("#" + data.id).attr("src", data.data);
} // 获取用户名称。
$('#username').html(prompt('请输入您的名称:', ''));
// 设置初始焦点到消息输入框。
$('#message').focus();
// 启动连接,这里和1.0也有区别
$.connection.hub.start().done(function () {
$('#send').click(function () {
var message = $('#username').html() + ":" + $('#message').val()
// 这里是调用服务器的方法,同样,首字母小写
chat.server.sendMessage(message); // 清空输入框的文字并给焦点.
$('#message').val('').focus();
});
});위 내용은 HTML5+SignalR2.0(.Net)을 사용하여 기본 웹 비디오의 코드 공유 실현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!