최근 회사의 프로젝트에서는 스크롤바를 사용해야 하기 때문에(웹킷 플랫폼에서 실행되는 프로젝트) 스크롤바의 CSS를 공부했습니다.
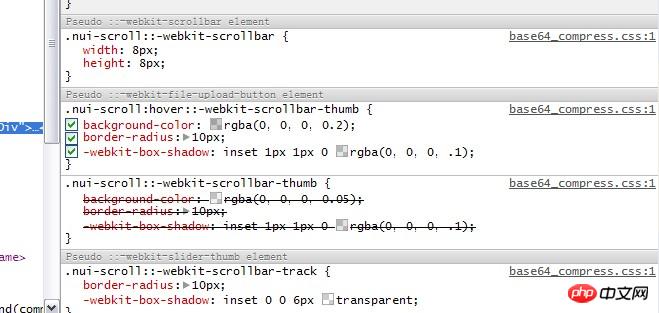
브라우저의 기본 스크롤바가 너무 이상해 보여서 직접 하셔야 합니다. IE 브라우저에는 스크롤 막대를 설정하는 여러 가지 스타일이 있지만 상대적으로 쓸모가 없다는 것을 기억합니다. 색상 등만 설정할 수 있고 웹킷에서는 이를 지원하지 않습니다. 우연히 NetEase 메일박스의 스크롤바가 아주 좋아보이는 걸 봤습니다. 처음에는 div로 시뮬레이션한 줄 알았는데, 살펴보니 딱 제가 원하던 CSS로 설정되어 있고 웹킷 브라우저용이었습니다. .

이러한 속성을 직접 수정하기 전에 주의 깊게 연구해야 합니다.
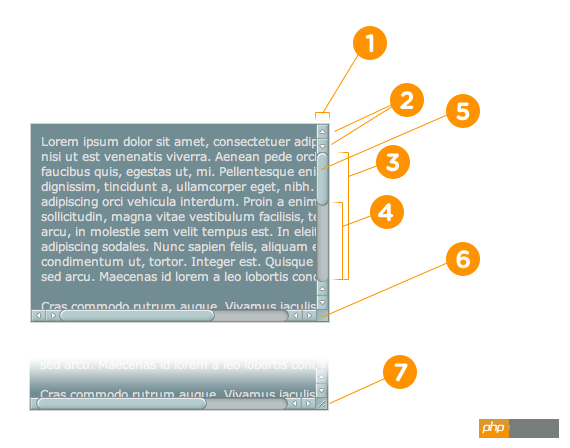
주로 다음 7가지 속성을 가집니다
::-webkit-scrollbar 스크롤바의 전체 부분은 너비 설정
::-webkit-scrollbar-button 스크롤 막대 양쪽 끝에 있는 버튼
::-webkit-scrollbar- track 외부 레이어 Track
::-webkit-scrollbar-track-piece 내부 스크롤 그루브
::-webkit-scrollbar-thumb Scroll 슬라이드 블록
::-webkit-scrollbar-corner 코너
::-webkit-resizer 슬라이드 블록의 스타일을 정의합니다. 오른쪽 하단
범례에 대한 구체적인 참조

위는 스크롤바의 주요 설정 속성이며, 자세한 CSS 속성
:가로 가로 스크롤 막대
:세로 세로 스크롤 막대
:버튼 및 내부 트랙 조각에 감소가 적용됩니다. 버튼이나 내부 트랙이 창의 위치를 줄일지 여부를 나타내는 데 사용됩니다(예: 세로 스크롤 막대 위, 가로 스크롤 막대 왼쪽).
:증가 감소도 비슷합니다. 버튼 또는 내부 트랙을 나타내는 데 사용됩니다. 트랙이 뷰포트의 위치를 늘릴지 여부(예: 세로 스크롤 막대 아래, 가로 스크롤 막대 오른쪽)
:start pseudo-class also 버튼과 슬라이더에 적용됩니다. 개체가 슬라이더 앞에 배치되는지 여부를 정의하는 데 사용됩니다.
:end는 객체가 슬라이더 뒤에 배치되는지 여부를 나타내는 start 의사 클래스와 유사합니다.
:double-button 이 의사 클래스는 버튼과 내부 트랙에 사용됩니다. 버튼이 스크롤 막대의 동일한 끝에 배치된 버튼 쌍 중 하나인지 확인하는 데 사용됩니다. 내부 트랙의 경우 내부 트랙이 버튼 쌍 옆에 있는지 여부를 나타냅니다.
:단일 버튼은 이중 버튼 의사 클래스와 유사합니다. 버튼의 경우 버튼이 스크롤 막대 섹션에 독립적으로 있는지 여부를 결정하는 데 사용됩니다. 내부 트랙의 경우 내부 트랙이 단일 버튼 옆에 있는지 여부를 나타냅니다.
:no-button은 내부 트랙에 사용되며, 예를 들어 스크롤 막대 양쪽 끝에 버튼이 없는 경우 내부 트랙이 스크롤 막대 끝까지 스크롤되어야 하는지 여부를 나타냅니다.
:corner-present는 모든 스크롤 막대 트랙에 사용되며 스크롤 막대의 둥근 모서리가 표시되는지 여부를 나타냅니다.
:window-inactive는 모든 스크롤 바 트랙에 사용되며 스크롤 바가 적용된 페이지 컨테이너(요소)가 현재 활성화되어 있는지 여부를 나타냅니다. (최신 버전의 웹킷에서는 이 의사 클래스를 ::selection 의사 요소에도 사용할 수 있습니다. 웹킷 팀은 이를 확장하여 표준 의사 클래스가 되도록 홍보할 계획입니다.)
작성 예제 데모(웹킷 브라우저에서 확인하세요), 연습하지 않고 이야기만 할 수는 없습니다. CSS도 매우 간단합니다.
/* 设置滚动条的样式 */::-webkit-scrollbar {width: 12px;}/* 滚动槽 */::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);border-radius: 10px;}/* 滚动条滑块 */::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0.1);-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);}::-webkit-scrollbar-thumb:window-inactive {background: rgba(255,0,0,0.4);}IE에서는 상대적으로 간단하며, 사용자 정의 항목이 적고 모두 색상입니다.
scrollbar-arrow-color: color; /*삼각형 화살표의 색상*/
scrollbar-face-color: color; /* 3차원 스크롤바의 색상(화살표 부분의 배경색 포함)*/
scrollbar-3dlight-color: color /*밝은 색상; 3차원 스크롤 막대의 가장자리*/
scrollbar-highlight-color: color; /*스크롤 막대 강조 색상(왼쪽 그림자?)*/
scrollbar-shadow-color: color ; /*3차원 스크롤 막대의 그림자 색상*/
scrollbar-darkshadow-color: color / *3차원 스크롤 막대의 외부 그림자 색상*/
scrollbar-track-color: color; /*3차원 스크롤 막대 배경색*/
scrollbar-base-color:color; /*스크롤 막대 기본 색상*/
위 내용은 CSS에서 스크롤 막대 스타일을 설정하는 단계 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!