
이 글에서는 Selenium+PhantomJS를 사용하여 데이터를 캡처하는 C#의 방법과 단계를 주로 소개합니다. 편집기를 사용하여 살펴보겠습니다.
현재 프로젝트에 대한 요구 사항 js로 렌더링된 웹사이트에서 데이터를 캡처합니다. 일반적으로 사용되는 httpclient를 사용하여 캡처한 페이지에는 데이터가 없습니다. Baidu에서 검색한 후 모든 사람이 권장하는 솔루션은 PhantomJS를 사용하는 것입니다. PhantomJS는 인터페이스가 없는 웹킷 브라우저로, js를 사용하여 브라우저와 동일한 효과로 페이지를 렌더링할 수 있습니다. Selenium은 웹 테스트 프레임워크입니다. Selenium을 사용하여 PhantomJS를 운영하는 것은 완벽한 조화입니다. 하지만 인터넷에 있는 대부분의 예제는 Python으로 되어 있습니다. 어쩔 수 없이 Python을 다운로드하고 튜토리얼을 따랐지만 Selenium 가져오기 문제에 봉착했습니다. 그래서 포기하고 평소 사용하던 C#을 사용하기로 결정했습니다. C#에서는 사용할 수 없다고 생각했기 때문입니다. 30분 동안 만지작거린 후에 나는 그것을 끝냈습니다(파이썬을 만지작거린 지 한 시간). 나와 같은 C# 초보자가 PhantomJS를 사용할 수 있도록 이 블로그 게시물을 기록해 두세요.
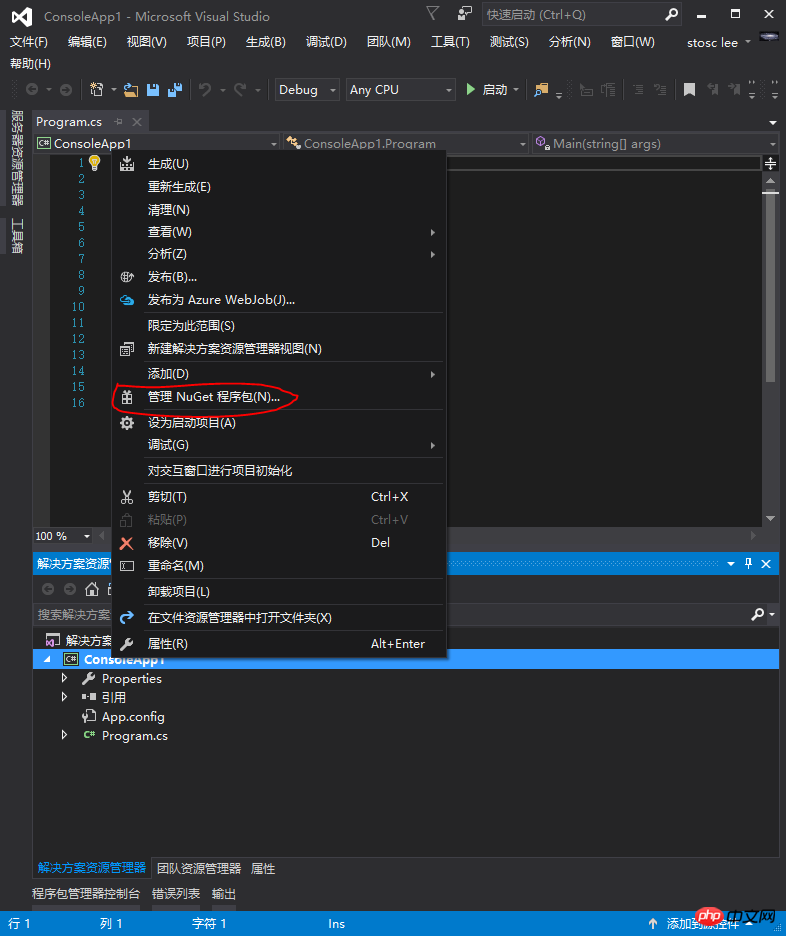
1단계: Visual Studio 2017을 열고 새 콘솔 프로젝트를 만든 다음 Nuget 패키지 관리자를 엽니다.

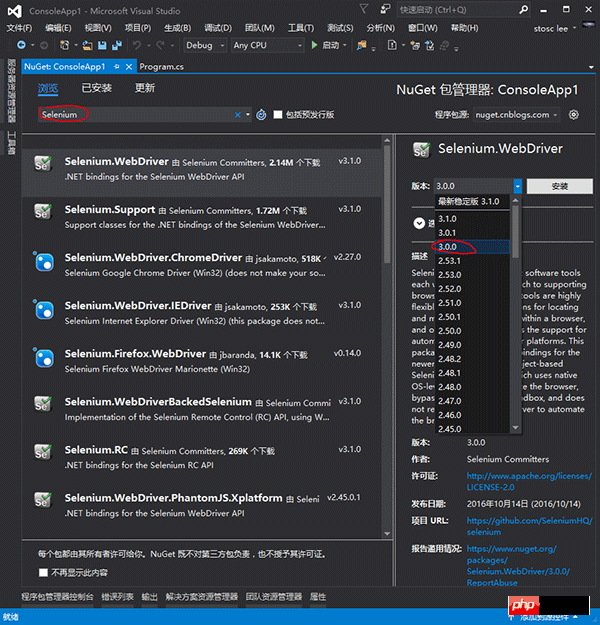
2부: Selenium을 검색하고 Selenium.WebDriver를 설치합니다. 참고: 프록시를 사용하려면 버전 3.0.0을 설치하는 것이 가장 좋습니다.

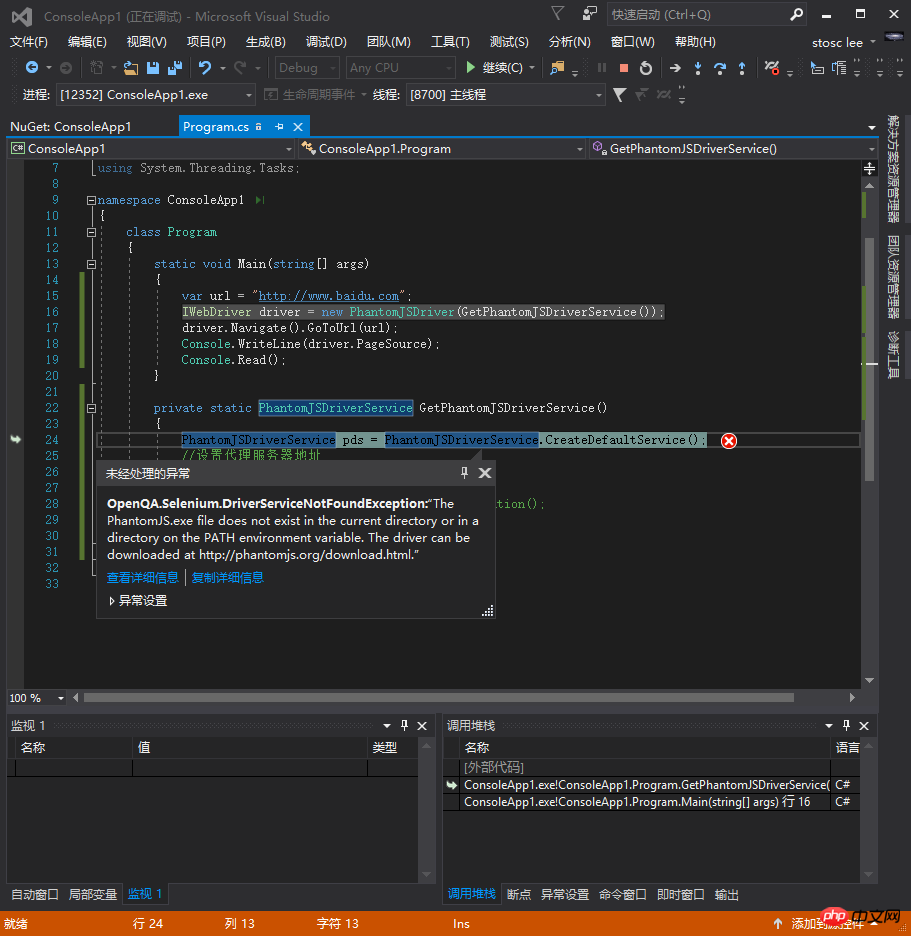
Step 3: 아래와 같이 코드를 작성합니다. 그러나 실행 시 오류가 보고됩니다. 그 이유는 PhantomJS.exe를 찾을 수 없기 때문입니다. 지금은 하나를 다운로드하거나 4단계로 계속 진행할 수 있습니다.
using OpenQA.Selenium;
using OpenQA.Selenium.PhantomJS;
using System;
namespace ConsoleApp1
{
class Program
{
static void Main(string[] args)
{
var url = "http://www.baidu.com";
IWebDriver driver = new PhantomJSDriver(GetPhantomJSDriverService());
driver.Navigate().GoToUrl(url);
Console.WriteLine(driver.PageSource);
Console.Read();
}
private static PhantomJSDriverService GetPhantomJSDriverService()
{
PhantomJSDriverService pds = PhantomJSDriverService.CreateDefaultService();
//设置代理服务器地址
//pds.Proxy = $"{ip}:{port}";
//设置代理服务器认证信息
//pds.ProxyAuthentication = GetProxyAuthorization();
return pds;
}
}
}
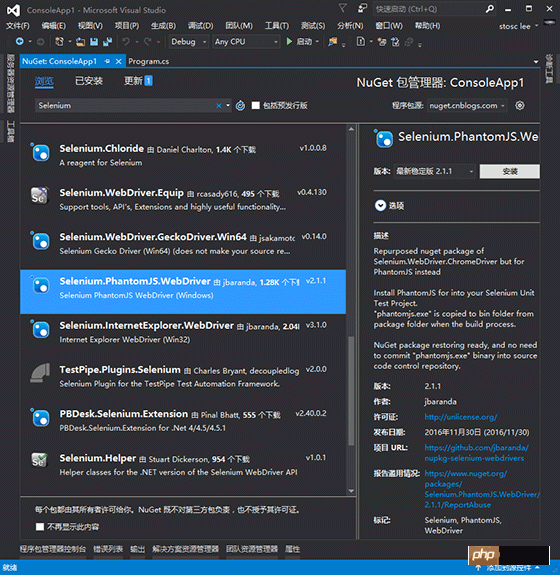
4단계: nuget을 열어 Selenium.PhantomJS.WebDriver 패키지를 설치합니다.

5단계: 실행합니다. phantomjs.exe가 자동으로 다운로드되는 것을 확인할 수 있습니다.

자, 이제 데이터 캡처 사업을 시작할 수 있습니다.
위 내용은 Selenium+PhantomJS를 사용하여 데이터(그림 및 텍스트)를 캡처하는 C# 사례에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!