목표: EXTJS 컴포넌트 개발, 컴포넌트 기반에서 TAB컨트롤을 구현합니다.
EXTJS 버전 5.0을 사용합니다. 테스트가 통과되었습니다.
이 예제는 아직 매우 기초적이며, 컴포넌트 개발을 위해 EXTJS를 사용하는 기본 아이디어를 예제를 통해 보여줍니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>EXT JS TEST</title>
<link rel="stylesheet" type="text/css" href="extjs/resources/ext-theme-classic-all.css" />
<script type="text/javascript" src="extjs/ext-all.js"></script>
<style>
.tabsp{
width:500px;height:450px;
margin-top: 0px; margin-left: 0px;
}
.tabsp ul{
width: 500px;height: 20px;
list-style: none;
margin-bottom: 0px;margin: 0px;
padding: 0px;
border-left:solid 1px #ffffff;border-right:solid 1px #ffffff;border-top:solid 1px #ffffff;border-bottom:solid 1px #e0e0e0;
}
.tabsp p{
width: 500px;height: 330px;
background-color: #ffffff;
border:solid 1px #e0e0e0;
}
.tabsSelectedLi{
width: 100px;height: 20px;
background-color: white;
float: left;
text-align: center;
border-left:solid 1px #e0e0e0;border-right:solid 1px #e0e0e0;border-top:solid 1px #e0e0e0;border-bottom:solid 1px #ffffff;
cursor:default;
}
.tabsUnSelectedLi{
width: 100px;height: 20px;
background-color: #e0e0e0;
float: left;
text-align: center;
border:solid 1px #e0e0e0;
cursor:default;
}
</style>
</head>
<body>
<script lang="javascript">
//引入面板类
Ext.require('Ext.panel.Panel');
//定义组件
Ext.define('Ext.ux.TabControl', {
extend: 'Ext.Component', // subclass Ext.Component
alias: 'widget.managedTabs', // this component will have an xtype of 'managedTabs'
renderTpl:'<p id="mytabs" class="tabsp"><ul></ul></p>',
// Add custom processing to the onRender phase.
onRender: function () {
this.callParent(arguments);
this.init();
},
//最后选中项
lastSelectedIndex:0,
//获取选中TAB头的索引
getSelectedIndex: function(selectObj){
var extLis = this.el.query("p>ul>li");
for(var i=0;i<extLis.length;i++){
if(extLis[i] == selectObj){
return i;
}
}
},
init :function(){
var me = this;
for(var i=0;i<2;i++){
this.insertPage(i-1,'tabControl'+i);
}
var extLis = this.el.query("p>ul>li");
for(var i=0;i<extLis.length;i++){
extLis[i].onclick = function(){
var idx = me.getSelectedIndex(this);
me.selectPage(idx);
}
}
},
//选中某页
selectPage: function(idx){
var extUl = this.el.query("p>ul>li");
extUl[this.lastSelectedIndex].className = "tabsUnSelectedLi";
extUl[idx].className = "tabsSelectedLi";
var extp = this.el.query("ul~p");
extp[this.lastSelectedIndex].style.display = "none";
extp[idx].style.display = "block";
this.lastSelectedIndex = idx;
},
//插入页
insertPage: function(idx, title){
//var extEl = this.el.query("p:first-child");
var extLi = this.el.query("ul>li");
if(extLi.length<1){
var extUl = this.el.query("p>ul");
Ext.DomHelper.insertFirst(extUl[0], '<li class="tabsUnSelectedLi">' + title + '</li>');
}else{
Ext.DomHelper.insertAfter(extLi[idx], '<li class="tabsUnSelectedLi">' + title + '</li>');
}
var extp = this.el.query("ul~p");
var extUl = this.el.query("ul");
Ext.DomHelper.insertAfter(extp[idx] || extUl[0], '<p>'+ title + '</p>');
}
});
Ext.onReady(function () {
var tab = Ext.create('Ext.ux.TabControl');
Ext.create('Ext.panel.Panel', {
header:true,
title: 'TabControl Panel',
height: 200,
width: 400,
renderTo: Ext.getBody(),
items: tab
})
tab.selectPage(1);
});
</script>
</body>
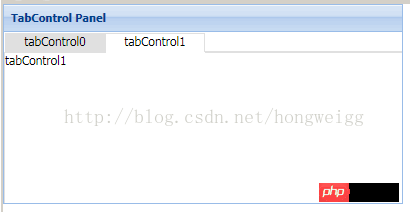
</html>최종 효과는 아래와 같습니다.

위 내용은 Javascript-EXTJS 컴포넌트 개발 완료 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!