양식을 사용하여 데이터를 제출하는 경우: HTML4에서는 입력, 버튼 및 기타 양식 관련 요소를 HTML5의 양식 요소에 배치해야 하며 이러한 제한은 더 이상 존재하지 않습니다. 이러한 요소는 문서의 어느 위치에서나 양식에 연결될 수 있습니다(양식 요소의 양식 속성[아래 예 3]을 통해).
예 1: 새 탭 페이지에 양식 결과가 표시됩니다
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Form Target</title></head><body>
<form action="http://localhost:8888/form/userInfo" enctype="application/x-www-form-urlencoded"
target="_blank" method="post" autocomplete="off">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" autofocus>
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" autocomplete="on"><br>
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" disabled value="北京市">
</p>
<p>
<input type="hidden" name="source" value="直接来源">
</p>
<button>提交</button>
</form></body></html>
action 속성의 action 속성은 제출 시 사용자로부터 수집된 데이터를 브라우저가 어디로 보내야 하는지를 설명합니다. [위 예에서 제출된 데이터는 "http: //m.sbmmt.com/:8888/form/userInfo”].
action 속성이 상대 URL을 지정하는 경우 값은 현재 페이지의 URL 뒤에 접목됩니다(기본 요소가 사용되는 경우 요소의 href 속성 값).
enctype 속성은 서버로 전송되는 데이터에 대해 브라우저에서 사용하는 인코딩 방법을 지정합니다. [위 예에서 기본 인코딩 방법은 다음과 같습니다. 사용된].
| 值 | 说明 |
|---|---|
| application/x-www-form-urlencoded | 默认编码方式;除了不能用来上传文件到服务器外,它适用于各种类型的表单 |
| multipart/form-data | 一般只用于需要上传文件到服务器的表单 |
| text/plain | 谨慎使用;各浏览器实现方式不同 |
autocomplete 속성을 제어하여 양식을 자동으로 채웁니다. 기본값은 꺼짐입니다. 자동으로 양식을 작성하는 것이 금지되어 있습니다.
각 입력 요소에 자동 완성 속성을 설정하면 양식 요소의 동작이 재정의될 수 있습니다.
기본적으로 브라우저는 양식을 제출한 후 서버에서 피드백한 정보로 양식이 있는 원본 페이지를 대체합니다. 형태. 이는 양식 요소의 대상 속성을 사용하여 변경할 수 있습니다[위 예에서는 결과가 새 탭에 표시됩니다].
| 값 | 설명 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| _blank | 새 창(또는 탭)에 브라우저 피드백 정보 표시 | ||||||||||||
| _parent | 상위 창 프레임 그룹에 브라우저 피드백 정보 표시 | ||||||||||||
| _self | 현재 창에 브라우저 피드백 정보 표시(기본 동작) | ||||||||||||
| _top | 최상위 창에 브라우저 피드백 정보 표시 | ||||||||||||
| 지정된 창 프레임에 브라우저 피드백 정보 표시 |
name属性可以用来为表单设置一个独一无二uerde标识符。
注意,input元素不设置name属性,那么用户在其中输入的数据在提交表单时不会被发送给服务器【上述示例中,“密码”字段不会被提交】。
可以为input元素配一个label元素,将label元素的for属性设置为input的id值,这样input元素和label元素就关联起来,有助于屏幕阅读器和其他残障辅助技术对表单的处理。
autofocus属性可以聚焦于某个input元素【上述示例中,“用户名”字段被自动聚焦】
注意,多个元素都设置了该属性,那么浏览器将会自动聚焦于其中的最后一个元素。
设置disabled属性,可以禁用input元素。
注意,被禁用的元素不能被提交【上述示例中,“地址”字段被禁用未被提交到服务器】。
可以使用fieldset元素将一些元素组织在一起。
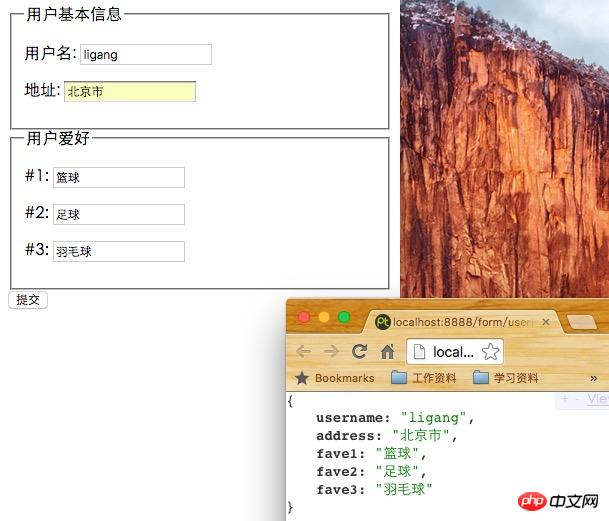
示例2:将相关表单元素进行编组
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>元素分组</title></head><body>
<form action="http://localhost:8888/form/userInfo" method="post" target="_blank">
<fieldset>
<legend>用户基本信息</legend>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address">
</p>
</fieldset>
<fieldset>
<legend>用户爱好</legend>
<p>
<label for="fave1">#1:</label>
<input type="text" name="fave1" id="fave1">
</p>
<p>
<label for="fave2">#2:</label>
<input type="text" name="fave2" id="fave2">
</p>
<p>
<label for="fave1">#3:</label>
<input type="text" name="fave3" id="fave3">
</p>
</fieldset>
<button>提交</button>
</form></body></html>
说明:
通过设置fieldset元素的disabled属性,可以一次性地禁用多个input元素;
添加lagend元素,可以向用户提供相关说明,但其必须为fieldset元素的第一个子元素。
表:button元素的type属性的值
| 值 | 说明 |
|---|---|
| submit | 提交表单(默认行为) |
| reset | 重置表单 |
| button | 无具体语义 |
表:type属性设置为submit时button元素的额外属性
| 属性 | 说明 |
|---|---|
| form | 指定按钮相关的表单 |
| formaction | 覆盖form元素的action属性,另行指定表单将要提交到的URL |
| formenctype | 覆盖form元素的enctype属性,另行指定表单的编码方式 |
| formmethod | 覆盖form元素的method属性 |
| formtarget | 覆盖form元素的target属性 |
| formnovalidate | 覆盖form元素的novalidate属性,表明是否应执行客户端数据有效性检查 |
示例3:button元素提交表单
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>button属性控制表单</title></head><body>
<form id="myForm"></form>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" form="myForm">
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" form="myForm">
</p>
<button type="submit" form="myForm" formaction="http://localhost:8888/form/userInfo" formmethod="post">提交</button>
<button type="reset" form="myForm">重置</button></body></html>위 내용은 HTML5-양식 사용에 대한 코드 예제 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!