HTML5의 주요 변경 사항 중 하나는 다음과 같습니다. 콘텐츠 렌더링에 대한 요소의 영향과 요소의 의미를 분리합니다. 원칙적으로 이는 의미가 있습니다. HTML 요소는 문서 콘텐츠의 구조와 의미를 담당하며 콘텐츠 표시는 요소에 적용된 CSS 스타일에 의해 제어됩니다. 다음은 가장 기본적인 HTML 요소인 문서 요소와 메타데이터 요소를 소개합니다.
문서 요소는 DOCTYPE 요소, html 요소, head 요소, body 요소 4개뿐입니다.
모든 HTML 문서는 DOCTYPE 요소로 시작해야 합니다. 이는 브라우저에 두 가지 사항을 알려줍니다. 첫째, HTML 문서를 처리하고 있다는 것과 둘째, 문서의 내용을 마크업하는 데 사용되는 HTML 버전을 알려줍니다.
참고 HTML4에서 요구되는 DTD는 HTML5에서 더 이상 사용되지 않습니다!
웹 페이지 코드에 DOCTYPE 요소가 포함된 경우 브라우저는 선언한 표준에 따라 이를 구문 분석합니다.
DOCTYPE 요소가 있는 경우 추가되지 않으면 브라우저는 웹 페이지를 특수 모드로 설정합니다. 둘 사이에는 일정한 차이가 있습니다! !
<!-- HTML4 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!-- HTML5 --><!DOCTYPE HTML><!DOCTYPE HTML><html>
<head>
<title>title</title>
</head>
<body>
文档内容 </body></html>주의할 점은 head 요소에 title 요소가 있어야 한다는 것!
메타데이터 요소는 head 요소에 배치되어야 합니다.
기본 요소는 상대 링크에 대한 기본 URL을 설정하는 데 사용할 수 있습니다. HTML 문서에서는 이를 기반으로 분석합니다. 기본 요소는 또한 사용자가 링크를 클릭할 때 링크가 열리는 방식과 양식이 제출될 때 브라우저가 반응하는 방식을 설정합니다(12장 양식에서 설명).
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Base Test</title>
<!-- 指定相对URL的基准URL -->
<base href="http://avatar.csdn.net">
<!-- 指定链接打开方式为:当前页面 -->
<base target="_self"></head><body>
<!-- 图片地址://m.sbmmt.com/ -->
<img src="/1/4/A/1_ligang2585116.jpg" alt="奋飞">
<a href="http:////m.sbmmt.com/">PHP中文网</a></body></html>참고: 기본 URL을 지정하지 않으면 브라우저는 현재 문서의 URL을 모든 상대 URL에 대한 구문 분석 기반으로 간주합니다.
메타 요소는 문서의 다양한 메타데이터를 정의하는 데 사용할 수 있습니다. 각 메타 요소는 한 가지 목적으로만 사용할 수 있습니다.
(1) 이름/값 메타데이터 쌍
을 지정하고 해당 이름과 콘텐츠 속성을 사용해야 합니다. 5개의 미리 정의된 메타데이터 이름이 제공됩니다.
| 元数据名称 | 说明 |
|---|---|
| application name | 当前页所属web应用系统的名称 |
| author | 当前页的作者名 |
| description | 当前页的说明 |
| generator | 用来生成HTML的软件名称 |
| keywords | 一批以逗号分开的字符串,用来描述页面的内容 |
설명: 콘텐츠를 분류하고 등급을 매기는 방법을 브라우저에 알려줍니다. 과거에는 키워드 메타데이터를 사용하는 것이 주요 방법이었습니다. 이제 페이지 내용과 관련성에 대한 착각을 일으키기 위해 오용되어 평가 절하되었습니다.
(2) Meta가 널리 사용됩니다
<!-- 文档内容的字符编码 --> <meta charset="UTF-8"> <meta http-equiv="content-type" content="text/html charset=UTF-8"> <!-- 5s后刷新当前页面 --> <meta http-equiv="refresh" content="5"> <!-- 5s后跳转到MyBlog --> <meta http-equiv="refresh" content="5; //m.sbmmt.com/">
style 요소는 HTML 문서에 포함된 CSS 스타일을 정의하는 데 사용되며 link 요소는 사용됩니다. 외부 스타일 시트 스타일로 CSS 스타일을 가져옵니다.
(1) 스타일이 적용되는 미디어를 지정합니다.
media 속성을 사용하면 문서가 이 요소에 정의된 스타일을 사용해야 하는 상황을 나타낼 수 있습니다.
| 设备 | 说明 |
|---|---|
| all | 所有设备(默认) |
| aural | 语音合成器 |
| braille | 盲文设备 |
| handheld | 手持设备 |
| projection | 投影机 |
| 打印预览和打印页面 | |
| screen | 计算机显示器屏幕 |
| tty | 电传打字机之类的等宽设备 |
| tv | 电视机 |
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Style Test</title>
<!-- 显示样式 && 小于500px -->
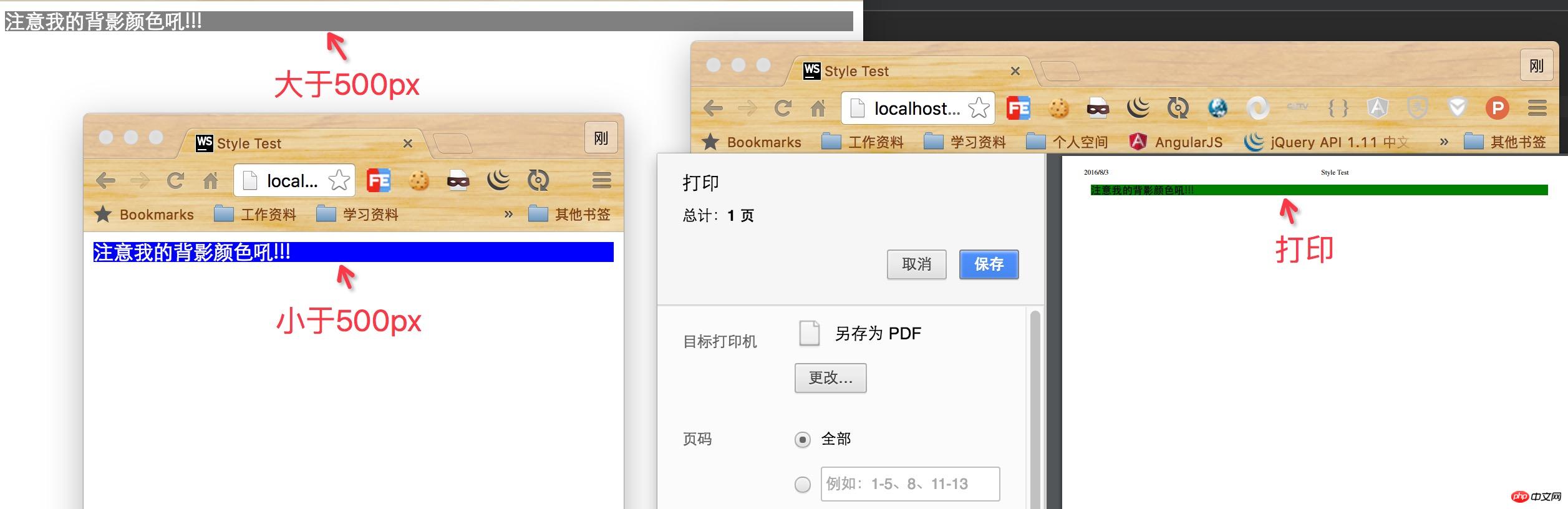
<style media="screen and (max-width:500px)">
p{
background-color: blue;
color: white; }
</style>
<!-- 显示样式 && 大于500px -->
<style media="screen and (min-width:500px)">
p{ background-color: grey; color: white; }
</style>
<!-- 打印样式 -->
<style media="print">
p{ background-color: green; font-weight: bold; }
</style></head><body>
<p>
注意我的背影颜色吼!!! </p></body></html>
위의 미디어 속성을 사용할 때는 철저한 테스트를 수행하고 사용할 수 없는 백업 스타일을 준비해야 한다는 점에 유의해야 합니다.
(2) 외부 리소스 지정
링크 태그는 미디어 속성도 지원합니다. 그 중 ref 속성은 브라우저가 링크 요소를 처리하는 방법을 결정합니다.
| 值 | 说明 |
|---|---|
| author | 文档作者 |
| help | 当前文档的说明文档 |
| icon | 图标资源 |
| license | 当前文档的相关许可证 |
| stylesheet | 载入外部样式表 |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Link Test</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /></head><body></body></html>注意:如果网站标志文件位于项目根目录下,就无需使用link元素加载,其会自动请求加载该文件。
与脚本相关的有两个元素:第一个是script,定义脚本并控制其执行过程;第二个是noscript,规定浏览器不支持脚本或禁用脚本情况的处理方法。
在引入外部资源时,如果使用自闭合标签,浏览器会忽略这个元素,不会加载引用的文件。
其加载资源时,可以使用async(script元素默认行为是在加载和执行脚本同时暂停处理页面,该属性可以让资源异步加载)和defer(告知浏览器等页面载入和解析完毕后才能执行脚本)控制。【JavaScript异步编程设计快速响应的网络应用】
<!-- 未启用或不支持脚本 --><noscript>
<!-- 5s后跳转到//m.sbmmt.com/ -->
<meta http-equiv="refresh" content="5; //m.sbmmt.com/"></noscript>위 내용은 HTML5 생성 HTML 문서에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!