애니메이션 애니메이션을 사용하려면 먼저 키프레임과 키프레임의 문법 규칙을 숙지해야 합니다. 이름 지정은 "@keyframes"로 시작하고 그 뒤에 "애니메이션 이름"과 중괄호 "{}" 한 쌍, 괄호가 옵니다. 다음은 다양한 기간에 대한 몇 가지 스타일 규칙입니다. 다양한 키프레임은 from(0%와 동일), to(100%와 동일) 또는 백분율(최상의 브라우저 지원을 얻으려면 백분율을 사용하는 것이 좋습니다)로 표현됩니다.
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/
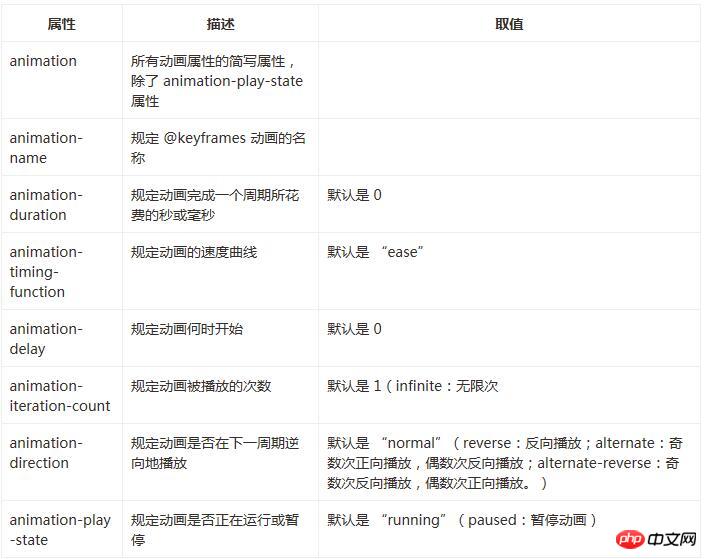
}@keyframes가 정의되어 작동하려면 애니메이션을 통해 선택기에 바인딩되어야 합니다. 그렇지 않으면 애니메이션이 효과가 없습니다. 애니메이션의 속성은 다음과 같습니다.

다음은 위의 모든 속성을 설정합니다
animation-name:myfirst; animation-duration:5s; animation-timing-function:linear; animation-delay:1s; animation-iteration-count:infinite; animation-direction:alternate; animation-play-state:running;
위 코드는 모두 다음과 같이 축약할 수 있습니다.
animation:myfirst 5s linear 2s infinite alternate; animation-play-state:running;
브라우저 호환성
Internet Explorer 10, Firefox 및 Opera는 @keyframes 규칙 및 애니메이션 속성을 지원합니다.
Chrome 및 Safari에는 접두사 -webkit-이 필요합니다.
참고: Internet Explorer 9 이하에서는 @keyframe 규칙이나 애니메이션 속성을 지원하지 않습니다.
다음은 위에 소개된 키프레임 및 애니메이션 속성의 전체 코드 예입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>animation演示</title>
<style>
p
{
width:100px;
height:100px;
background:red;
position:relative;
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
/* Safari and Chrome: */
-webkit-animation-name:myfirst;
-webkit-animation-duration:5s;
-webkit-animation-timing-function:linear;
-webkit-animation-delay:1s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
-webkit-animation-play-state:running;
}
@keyframes myfirst /*定义动画名*/
{
0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%相当于from*/
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%相当于to*/
}
@-webkit-keyframes myfirst /* Safari and Chrome */
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p>该实例在 Internet Explorer 9 及更早 IE 版本是无效的。</p>
<p></p>
</body>
</html>위 코드는 정사각형을 따라 정사각형이 움직이는 것을 보여줍니다. 궤적 , 기본 횟수는 정방향으로 이동하고 짝수 횟수는 역방향으로 이동하며 이동 중에 색상이 변경됩니다. 독자는 코드를 실행하여 특정 효과를 관찰할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
위 내용은 CSS3의 Animation 애니메이션 속성 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!