빅 데이터를 전송하거나 복잡한 작업을 기다리는 경우 사용자에게 상기시키기 위해 작은 로딩 애니메이션을 사용하는 것이 가장 좋습니다. 이 기사에서는 HTML5를 기반으로 한 매우 멋진 로딩 애니메이션 효과를 공유하겠습니다. 마음에 드셨으면 좋겠습니다.
이번에는 순수 CSS3에서 구현된 기어 로딩 애니메이션과 유사한 매우 멋진 로딩 애니메이션 로딩 효과를 살펴봅니다. .기하학적 특성을 이용하여 시뮬레이션한 것으로, 회전과 유사한 애니메이션 효과입니다.

온라인 데모 소스 코드 다운로드
나는 모두가 CSS3의 로딩 애니메이션 효과를 좋아한다고 믿습니다. 오늘은 HTML5 Canvas를 기반으로 한 빛나는 로딩 애니메이션 특수 효과를 공유하겠습니다. 로딩 회전 아이콘은 캔버스에 그려지고 전체 로딩 애니메이션은 빛나는 3D 시각 효과입니다. HTML5는 매우 강력합니다.

온라인 데모 소스코드 다운로드
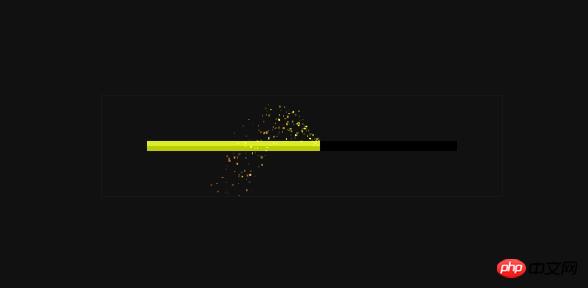
공유하겠습니다. 오늘 다시 한 번 매우 독특한 HTML5/CSS3 진행률 표시줄 응용 프로그램입니다. 이 진행률 표시줄 플러그인은 진행률 표시줄에서 흩어지는 일부 작은 입자와 마찬가지로 재생 프로세스 중에 입자 효과를 나타냅니다. 이는 고유한 HTML5 진행률 표시줄 플러그인입니다.

온라인 데모 소스코드 다운로드
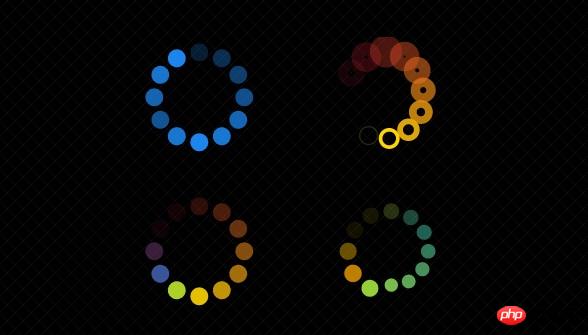
소프트웨어입니다. HTML5/CSS3 및 SVG의 로딩 애니메이션 효과를 기반으로 총 4가지 애니메이션 효과가 있습니다. 각 로딩 애니메이션 세트는 모두 행복하게 회전하며 색상 그라데이션 애니메이션 효과를 가지고 있습니다. 또한 이전에 공유한 CSS3 로딩 애니메이션 HTML5 Canvas를 검토하여 멋진 로딩 애니메이션을 구현해 보세요.

온라인 데모 소스 코드 다운로드
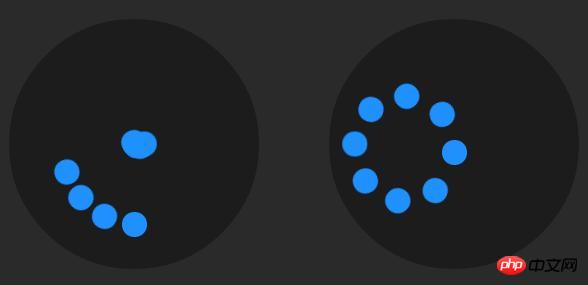
기억하세요 이전 단락 저는 매우 즐거운 CSS3 로딩 애니메이션을 공유했습니다. 이것은 뚱뚱한 아기가 원을 그리며 회전하는 HTML5의 매우 재미있는 로딩 프롬프트입니다. 오늘 우리는 또 다른 4개의 행복한 CSS3 로딩 로딩 애니메이션 세트를 공유할 것입니다. 이 4개의 애니메이션은 모두 로딩 로딩 애니메이션 효과를 얻기 위해 큰 공 내부에 다양한 배열을 형성하는 작은 공 그룹입니다.

온라인 시연 소스코드 다운로드
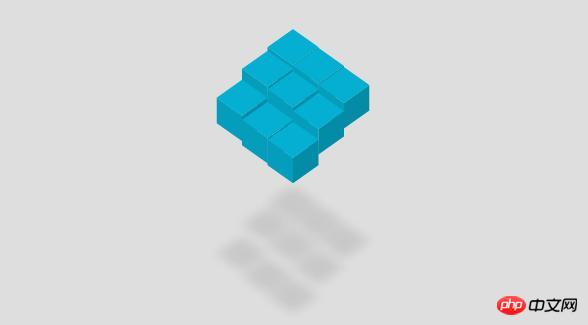
공유했습니다 일부 HTML5 및 CSS3 3D 큐브 효과는 회전하여 3D 효과를 표시할 수 있습니다. 이번에 공유한 CSS3 3D 큐브는 실제로 Loading 애니메이션에 사용되었습니다. 9개의 작은 큐브가 위아래로 떠서 물결 효과를 보여줍니다. 또한 이 Loading 애니메이션은 CSS3의 그림자 속성을 사용하여 이러한 큐브를 더욱 3D 색상으로 만듭니다.

온라인 데모 소스 코드 다운로드
오늘은 좀 더 멋진 CSS3 진행률 표시줄 로딩 애니메이션 효과를 공유하고 싶습니다. 이 애니메이션 효과에는 3가지 스타일이 있습니다. IE6, 7, 8에서는 이 진행률 표시줄 애니메이션을 지원하지 않습니다.

온라인 데모 소스코드 다운로드
위는 7가지 멋진 HTML5에 대한 자세한 소개입니다. 애니메이션 효과 로딩, 더 많은 관련 콘텐츠 부탁드립니다. PHP 중국어 웹사이트(m.sbmmt.com)를 주목하세요!