오늘날 웹 페이지에서는 점점 더 많은 3D 애플리케이션이 사용되고 있으며, 특히 HTML5 Canvas를 기반으로 한 애니메이션 특수 효과는 사용자에게 매우 충격적인 시각적 경험을 선사합니다. 이 글에서는 3D 시각 효과가 적용된 매우 멋진 HTML5 애니메이션 8개를 모두 소스 코드와 함께 모아놓았습니다. 관심 있는 HTML5 애니메이션을 함께 학습하고 살펴볼 수 있습니다.
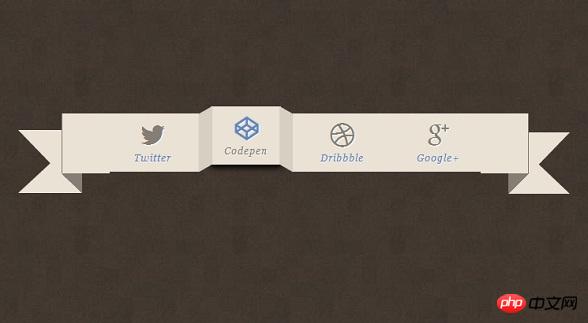
이번에는 리본 모양의 메뉴가 있는 아주 특별한 메뉴를 공유해 보겠습니다. 각 메뉴 항목에는 아름다운 작은 아이콘이 있습니다. 메뉴 항목 위로 마우스를 이동하면 메뉴 항목이 리본이 펄럭이는 것처럼 위쪽으로 튀어 올라 매우 멋진 3D 시각 효과를 형성합니다. 이 CSS3 리본 모양의 3D 메뉴는 일부 활성 페이지의 메뉴 탐색에 매우 적합합니다.

온라인 데모 소스코드 다운로드
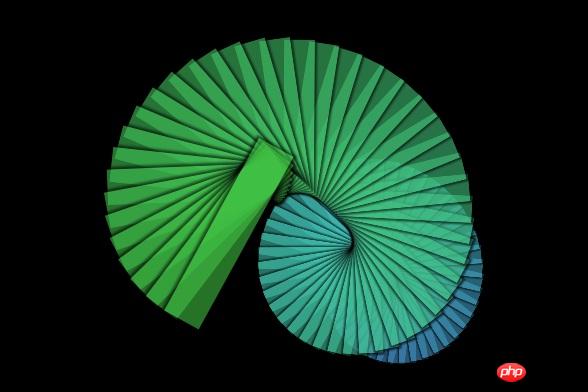
해보자 오늘 다시 아주 멋진 HTML5/CSS3 3D 애니메이션 효과를 공유합니다. 현재 프로젝트에서는 거의 사용되지 않지만 소스 코드에서 HTML5 3D 애니메이션 제작에 대해 많은 것을 배울 수 있습니다. 이것은 종이 접기 애니메이션 특수 효과입니다. HTML5 및 CSS3의 관련 기능을 사용하여 종이 조각을 접어 멋진 3D 애니메이션 효과를 만들 수 있습니다.

온라인 데모 소스코드 다운로드
또 오세요 오늘 HTML5 3D 큐브 애니메이션을 공유하세요. 이것은 단지 3D 효과 모델이므로 이 HTML5 큐브 회전 애니메이션을 HTML5 3D 포커스 맵으로 변환할 수 있도록 데모에서 큐브의 4면을 교체할 수 있습니다. 웹킷 기반이라 브라우저 제한이 있으며, 구글 크롬이 가장 좋습니다.

온라인 데모 소스 코드 다운로드
공유했습니다. 많은 HTML5 텍스트 효과는 꽤 좋습니다. 특히 이 HTML5 흔들리는 텍스트 효과는 흔들리는 버드나무 가지와 같으며 매우 멋진 텍스트 애니메이션 효과를 가지고 있습니다. 오늘 우리는 HTML5 3D 텍스트 효과를 공유할 것입니다. 텍스트의 색상은 그라데이션이고 3D 효과를 더욱 강조하는 텍스트 그림자가 있습니다.

온라인 데모 소스코드 다운로드
오늘 저는 멋진 HTML5 3D 애니메이션 효과를 공유하고 싶습니다. 이 3D 효과는 사진에 그림자 효과를 추가할 수 있고, 마우스가 사진 위에 놓일 때 사진에 3D 뒤집기 애니메이션 효과를 줄 수 있습니다. 이는 앞서 공유한 HTML5 3D 애니메이션 HTML5 3D 큐브 회전 애니메이션과 비슷한 효과를 보실 수도 있습니다.

온라인 데모 소스코드 다운로드
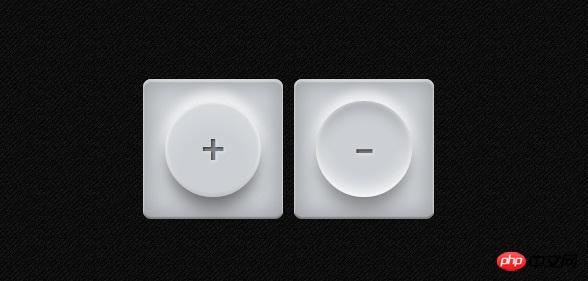
CSS3 버튼 일반적으로 매우 아름답게 디자인할 수 있으며 투영, 그라데이션과 같은 CSS3 속성 효과를 사용하면 버튼을 매우 동적으로 렌더링할 수 있습니다. 오늘 공유한 CSS3 버튼은 매우 특별한 모양을 가지고 있으며, 버튼을 클릭하면 버튼이 약간 튀어오르는 모습이 매우 사실적으로 보입니다. 투명한 우유처럼 보입니다.

온라인 데모 소스 코드 다운로드
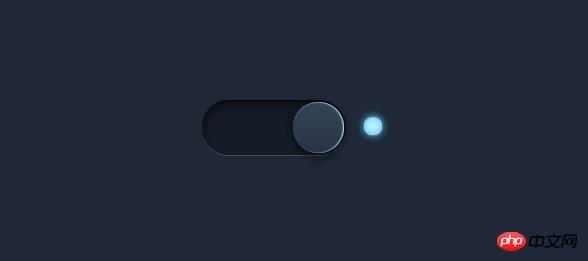
방금 우리는 CSS3 스위치 슬라이딩 버튼을 출시했습니다. 이는 다소 3D 효과가 있어야 하지만 나머지는 매우 평범합니다. 이제 우리는 더 멋진 CSS3 스위치 버튼을 공유할 것입니다. 3D 효과가 있을 뿐만 아니라 빛을 발산할 수도 있습니다. 스위치가 켜져 있으면 옆에 있는 작은 조명이 켜지고 그 위에 빛이 투사됩니다. 스위치. 효과가 매우 현실적입니다.

온라인 데모 소스코드 다운로드
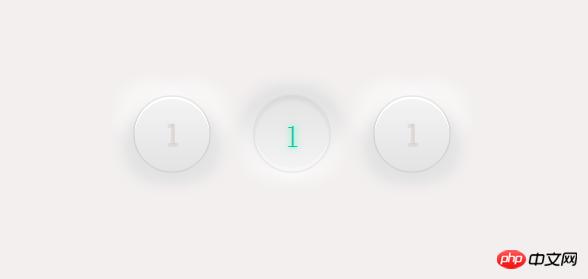
이건 오늘 공유 CSS3 버튼은 이 버튼과 상당히 다릅니다. 또한 버튼을 누르면 탄력 있는 질감이 나타납니다.

온라인 시연 소스코드 다운로드
위는 HTML5 애니메이션 그래픽의 내용과 8가지 3D 시각효과의 텍스트 감상에 대한 내용입니다. , 기타 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!