이 글의 시작 부분에서는 lufylegend-1.4.0의 새로운 기능, box2dweb을 결합하여 물리적 세계와 이 물리적 세계에서 다양한 강체를 만드는 방법을 소개합니다
준비
먼저 html5 오픈소스 라이브러리 lufylegend-1.4.0
http://blog.csdn을 다운로드해야 합니다. net/lufy_legend/article/details /7644932
여기서 box2dweb을 다운로드할 수 있습니다
http://code.google.com/p/box2dweb/downloads/list
준비하세요 세 장의 그림



은 각각 원형, 직사각형, 삼각형 강체를 만드는 데 사용됩니다.
준비는 끝났으니 지금부터 만들어 보세요.
다음은 lufylegend.js의 LLoadManage 클래스를 사용하여 이미지를 읽는 것입니다
init(10,"mylegend",800,400,main);
var backLayer,cLayer,wallLayer,bitmap,loadingLayer;
var imglist = {};
var imgData = new Array(
{name:"bird1",path:"./images/bird1.png"},
{name:"bird2",path:"./images/bird2.png"},
{name:"stage01",path:"./images/stage01.png"}
);
function main(){
LGlobal.setDebug(true);
backLayer = new LSprite();
addChild(backLayer);
loadingLayer = new LoadingSample3();
backLayer.addChild(loadingLayer);
LLoadManage.load(
imgData,
function(progress){
loadingLayer.setProgress(progress);
},
function(result){
imglist = result;
backLayer.removeChild(loadingLayer);
loadingLayer = null;
gameInit();
}
);
}LGlobal.setDebug(true)는 디버그 모드를 켜서 강체를 생성할 때 , box2dweb은 생성된 디버그 강체도 함께 표시됩니다. 완제품을 출시할 때는 디버그 모드를 꺼야 합니다.
LLoadManage 클래스에는 $list, $onupdate, $oncomplete의 세 가지 매개 변수가 있습니다.
$list는 읽을 이미지 배열이고, $onupdate는 읽는 동안 호출해야 하는 함수입니다. , $oncomplete 읽기가 완료되었을 때 호출되는 함수입니다
LoadingSample3 클래스는 lufylegend.js 라이브러리의 진행률 표시줄 표시 함수로 LoadingSample3 클래스 외에 LoadingSample1 클래스와 LoadingSample2 클래스
생성 시 강체를 생성하기 전 먼저 상하좌우 4개의 벽을 생성하여 나중에 생성할 강체의 이동 범위를 조절합니다.
wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 0; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 0; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0); wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 400; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 800; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0);
LSprite 사용법을 모르는 어린이를 위해 여기에서는 너무 장황하게 설명하지 않겠습니다.
addBodyPolygon(w,h,type,density,friction,restitution)은 LSprite에 직사각형 몸체를 추가하는 것입니다. 매개변수는 (너비, 높이, 정적 또는 동적, 밀도, 마찰, 탄성)입니다.
세 번째 매개변수가 몸체를 정적으로 설정하는 경우 다음 매개변수는 생략할 수 있습니다. 여기서는 4개의 벽이 정적으로 설정됩니다.
그런 다음 backLayer에 마우스 클릭 이벤트를 추가하고 마우스 클릭 시 강체를 추가할 준비를 합니다.
backLayer.addEventListener(LMouseEvent.MOUSE_UP,add);
추가에 강체를 추가합니다. 가장 간단한 방법은 원형 강체를 추가하는 것입니다.
cLayer = new LSprite(); cLayer.x = 50 + Math.random()*700; cLayer.y = 50; backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird1"])); cLayer.addChild(bitmap); cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
addBodyCircle(radius,cx,cy,type,density,friction,restitution) 은 다음과 같습니다. LSprite에 원형 몸체를 추가합니다. 매개변수는 다음과 같습니다. (반지름, 원 중심 좌표 x, y, 정적 또는 동적, 밀도, 마찰, 탄성)
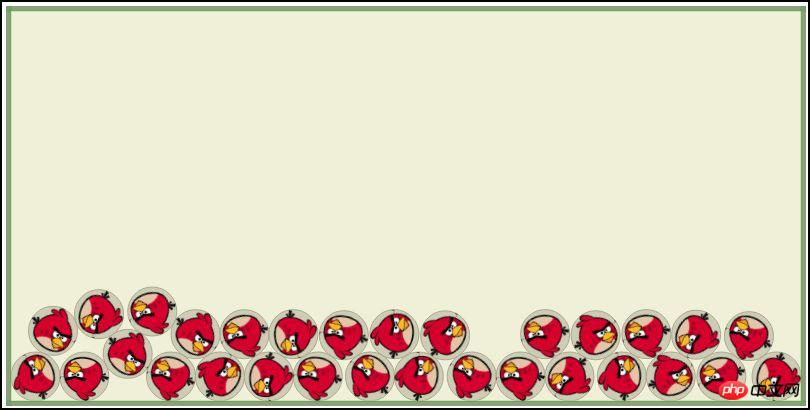
좋아, 코드를 실행한 후 마우스를 계속 클릭하면 다음 결과

테스트 URL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01 /index.html
다음으로 add 메서드를 수정합니다. 원형 강체를 추가하는 것 외에도 직사각형 강체를 추가할 가능성이 있습니다. 다음
var rand = Math.random();
if(rand < 0.5){
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}else{
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["stage01"]));
cLayer.addChild(bitmap);
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);
}addBodyPolygon 메서드는 다음과 같습니다. 위에 소개된 이 방법은 LSprite에 직사각형 강체를 추가합니다.
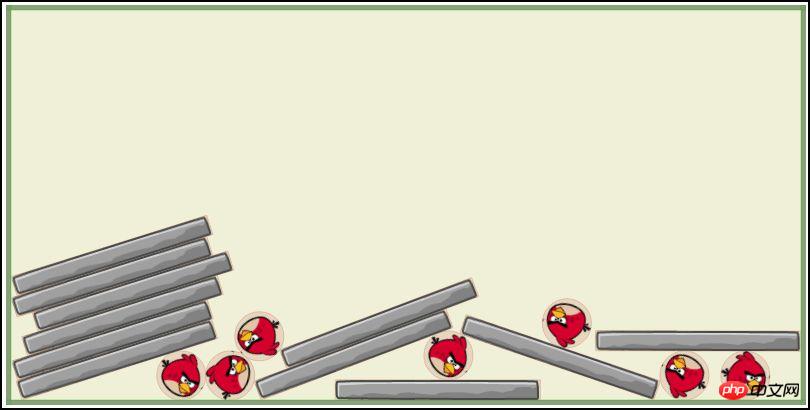
코드 실행 후 마우스를 계속 클릭하면 다음과 같은 결과가 나옵니다

테스트 URL
http://lufy.netne .net/lufylegend -js/lufylegend-1.4/box2d/sample01/index2.html
마지막으로 삼각형 강체를 추가합니다. 시작점은 LSprite의 addBodyVertices 메서드가 될 수 있습니다.
addBodyVertices(vertices,cx,cy,type,density,friction,restitution)는 정점 배열을 기반으로 다각형 강체를 추가하는 것입니다. 매개변수는 (정점 배열, 중심 좌표, 정적 또는 동적, 밀도)입니다. , 마찰, 탄력성)
이 메서드에는 LSprite의 좌표를 (0,0)으로 변경하는 작은 버그가 있으므로 SetPosition 메서드를 사용해야 합니다. LSprite 좌표를 재설정하세요. 이 버그는 다음번에 lufylegend.js에서 수정될 예정입니다. 이번에 삼각형 강체를 추가하는 코드는 다음과 같습니다.
cLayer = new LSprite(); backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird2"])); cLayer.addChild(bitmap); var shapeArray = [ [[0,54],[27,0],[54,54]] ]; cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5); cLayer.box2dBody.SetPosition(new LGlobal.box2d.b2Vec2((50 + Math.random()*700)/LGlobal.box2d.drawScale,50/LGlobal.box2d.drawScale));
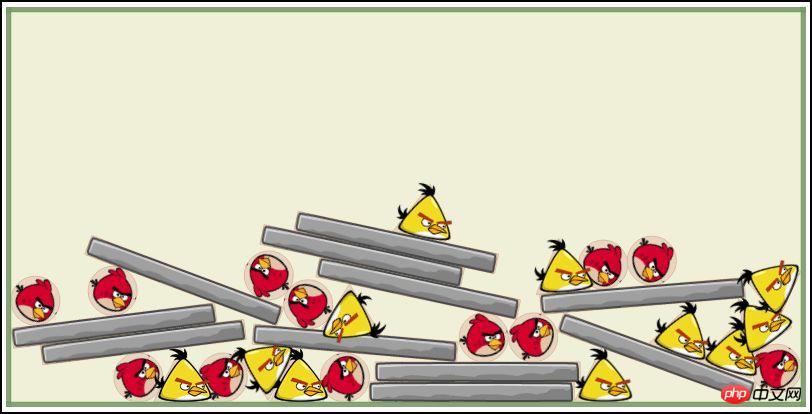
코드를 실행한 후 , 마우스를 계속 클릭하면 다음 결과를 얻을 수 있습니다
테스트 URL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4 /box2d/sample01/index3.html
이 글은 끝났고, 최종 코드가 제시되었습니다. 다음 튜토리얼도 기대해주세요
위는 HTML5 게임 개발 내용입니다-Box2dWeb 응용프로그램 (1) - 다양한 강체 만들기 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!