HTML5에는 여러 가지 변형 방법이 있습니다.
scale() scale
rotate() 회전
translate() 번역
transform () 행렬 변환
setTransform() 행렬 재설정
이러한 방법을 사용하면 다음과 같은 그림 처리를 완료할 수 있습니다

그러나, 다음과 같은 불규칙한 변형을 얻으려면 작동하지 않습니다

그러면 단계별로 진행해 보겠습니다. 먼저 이러한 방법 중 HTML5를 살펴보겠습니다.
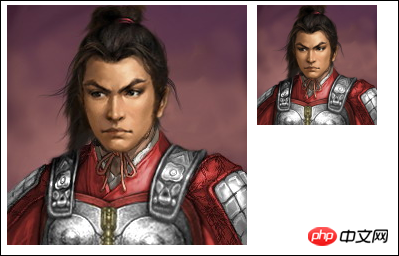
1, 스케일링 방법은 다음과 같습니다
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="280"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.scale(0.5,0.5);
ctx.drawImage(img,500,0);
};
</script>
</body>
</html>효과

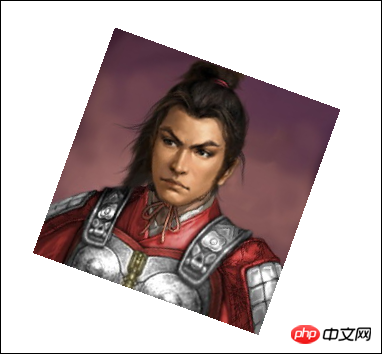
2, 회전 코드
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.rotate(20*Math.PI/180);
ctx.drawImage(img,200,0);
};
</script>
</body>
</html>효과

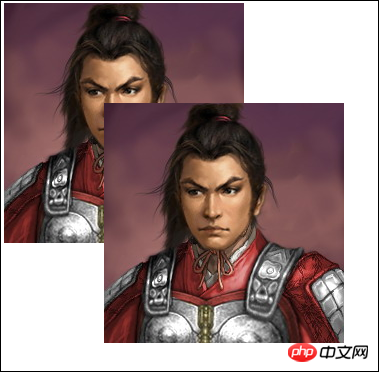
3, 번역코드
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.translate(100,100);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>효과

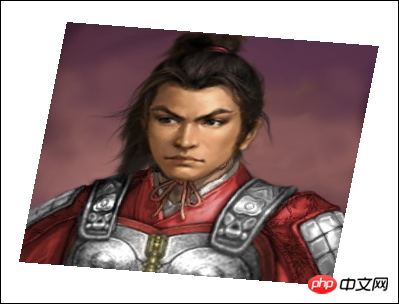
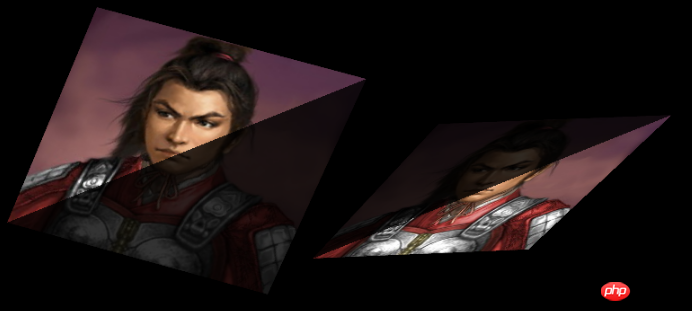
4, 틸트코드
으르렁효과

앞 전제 HTML5는 불규칙한 변형을 직접 구현할 수는 없지만 일련의 조합을 통해 구현할 수 있습니다. 예를 들어 다음과 같은 변형을 분해합니다.

분해 후. , 그것은

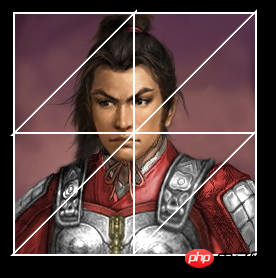
이 됩니다. 그러다가 계속해서 살펴보면 아래 그림과 같이 실제로 두 변형의 조합으로 볼 수 있습니다

사실 여러개의 변형을 합쳐서 이런 식으로 변형을 일부 꺼내서 새로운 모양으로 엮으면 지금 막 특별한 모양이 되는 것입니다
이 아이디어에 따라 AS3를 따라 그림을 여러 개의 작은 삼각형으로 분해했습니다. 효과는 다음과 같습니다

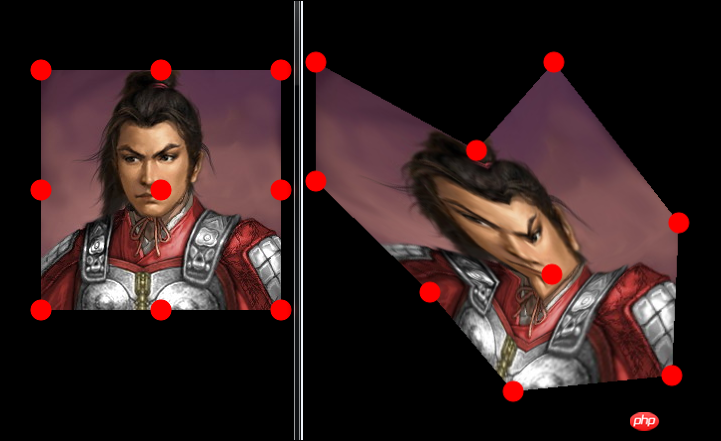
그렇습니다. drawtriangles 함수는 그래픽을 왜곡하기 위해 구현되었으며, 그 기능은 기본적으로 AS3의 drawtriangles 함수와 동일합니다. 차이점은 4번째 이후의 매개변수의 의미가 다릅니다. 여기서 4번째 매개변수는 분할의 선 두께를 나타냅니다. 5번째 매개변수는 구분선의 굵기를 나타냅니다. 이 매개변수는 구분선의 색상을 나타냅니다. 설정하지 않으면 이 기능의 효과는 다음과 같습니다. 변형, 심지어 3D 변형

그림 속 빨간 점을 드래그하여 어떤 식으로든 그림을 왜곡할 수 있는 테스트 연결입니다
http://lufy.netne.net/lufylegend-js/lufylegend-1.4 /beginBitmapFill/sample01.html
이 drawtriangles 기능을 사용하려면 HTML5 오픈 소스 엔진 버전 1.5 이상을 다운로드해야 합니다. lufylegend.5 버전의 출시 주소는 다음과 같습니다
http://blog.csdn.net/lufy_legend/article/details/8054658
위는 HTML5 Advanced 프로그래밍의 내용입니다. 그래픽 왜곡 및 응용(원리) 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!