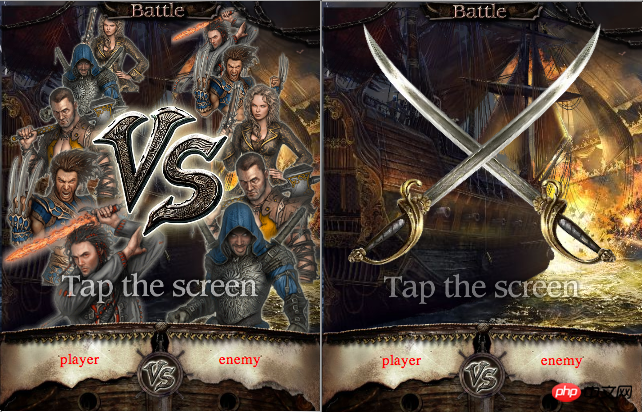
lufylegend.js는 오픈 소스 HTML5 게임엔진입니다. 플래시 파일이고 일부는 동영상 파일입니다. 이번에는 아래와 같이 lufylegend를 사용하여 멋진 게임 애니메이션을 만들어 보겠습니다. 
테스트 연결은 다음과 같습니다
http://lufylegend.com/demo/ Effects01/
lufylegend.js 엔진 공식 홈페이지
http://lufylegend.com/ lufylegend
lufylegend.js 엔진 온라인 API 문서 링크
http://lufylegend .com/lufylegend/api
애니메이션을 만들려면 일반적으로 타임라인을 사용해야 합니다. in lufylegend .js 엔진에서 타임라인 이벤트의 사용법은 다음과 같습니다
layer.addEventListener(LEvent.ENTER_FRAME, onframe);
예를 들어, 객체 A를 계속해서 이동시키려는 경우 그렇죠 우리는 할 수 있어요
아아아아
타임라인은 게임 제작에 가장 일반적으로 사용되는 방법입니다. 및 애니메이션이 있지만 이번에는 애니메이션을 만들기 위해 또 다른 접근 방식인 LTweenLite를 사용합니다.
LTweenLite는 lufylegend.js 엔진의 easing 클래스로, 애니메이션 제작 과정에서 매우 유용하며, 다음 개발에서는 모든 애니메이션이 LTweenLite를 통해 클래스 클래스로 구현됩니다. .
1 물론 HTML을 먼저 준비해야 합니다
layer.addEventListener(LEvent.ENTER_FRAME, onframe);
function onframe(event){
A.x += 1;
}2, 그러면 엔진이 초기화되고 위의 이미지 읽기
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>effects01</title> <script type="text/javascript" src="http://lufylegend.com/js/lufylegend-1.8.0.simple.min.js"></script> <script type="text/javascript" src="http://lufylegend.com/js/lib/lufylegend.LoadingSample4-0.1.0.min.js"></script> </head> <body style="margin:0px 0px 0px 0px;"> <p id="legend"></p> <script> </script> </body> </html>
가 코딩되어 인터페이스가 설정됩니다. 전체 화면으로.
3. 자동 깜박이는 배경 만들기
var imgData = [
{name:"background",path:"background.jpg"},
{name:"background_ad",path:"background_ad.jpg"},
{name:"card01",path:"card01.png"},
{name:"card02",path:"card02.png"},
{name:"card03",path:"card03.png"},
{name:"card04",path:"card04.png"},
{name:"card05",path:"card05.png"},
{name:"effects",path:"effects.png"},
{name:"stable_assets",path:"stable_assets.png"}
];
var dataList;
var loadingLayer,charaLayer,stageLayer;
var warshipDown,playerText,enemyText,windowUp,title,big_vs,background,swords,swords02;
if(LGlobal.canTouch){
LGlobal.stageScale = LStageScaleMode.EXACT_FIT;
LSystem.screen(LStage.FULL_SCREEN);
}
init(20,"legend",320,410,main);
function main(){
loadingLayer = new LoadingSample4();
addChild(loadingLayer);
/**读取图片*/
LLoadManage.load(imgData,
function(progress){
loadingLayer.setProgress(progress);
},gameInit);
}위 코드는 lufylegend.js를 사용합니다. 엔진 버전 1.8.0의 기능은 연속 이징이며, 이징이 완료되면 자체 실행 함수가 호출되어 루프를 구현합니다.
4, 연속적으로 포탄을 발사하는 전함
/**
* 背景
* */
function BackGround(bg01,bg02){
var self = this;
base(self,LSprite,[]);
self.bitmapBG01 = new LBitmap(new LBitmapData(bg01));
self.addChild(self.bitmapBG01);
self.bitmapBG02 = new LBitmap(new LBitmapData(bg02));
self.addChild(self.bitmapBG02);
self.run();
}
/**
* 让背景类的两个图片中的上层图片,不断的交替显示和隐藏状态,以达到明暗交替闪烁的效果
* */
BackGround.prototype.run = function(){
var self = this;
var tween = LTweenLite.to(self.bitmapBG02,0.5,{alpha:0,ease:Bounce.easeIn}).
to(self.bitmapBG02,0.5,{alpha:1,ease:Bounce.easeIn,onComplete:function(){
self.run();
}});
}위의 코드는 동일한 메소드 사이클을 사용하여 구현됩니다.
5, 깜박이는 제목
/**
* 战舰
* */
function Warship(shipData,shotData){
var self = this;
base(self,LSprite,[]);
self.bitmapShip = new LBitmap(shipData);
self.addChild(self.bitmapShip);
self.bitmapShot = new LBitmap(shotData);
self.bitmapShot.x = -10;
self.bitmapShot.y = self.bitmapShip.y + 123;
self.addChild(self.bitmapShot);
self.bitmapShot.rotate = -75;
self.bitmapShot.alpha = 0;
self.bitmapShot02 = new LBitmap(shotData);
self.bitmapShot02.scaleX = self.bitmapShot02.scaleY = 0.7;
self.bitmapShot02.x = 65;
self.bitmapShot02.y = self.bitmapShip.y + 220;
self.addChild(self.bitmapShot02);
self.bitmapShot02.rotate = -80;
self.bitmapShot02.alpha = 0;
self.run();
self.shot();
}
/**
* 让战舰上下浮动
* */
Warship.prototype.run = function(){
var self = this;
LTweenLite.to(self.bitmapShip,1,{y:5,ease:Quad.easeInOut}).
to(self.bitmapShip,1,{y:0,ease:Quad.easeInOut,onComplete:function(){
self.run();
}});
}
/**
* 让战舰开火发炮
* */
Warship.prototype.shot = function(){
var self = this;
LTweenLite.to(self.bitmapShot,0.1,{delay:1.5,alpha:1,ease:Quad.easeInOut,onUpdate:function(obj){
obj.y = obj.parent.bitmapShip.y + 123;
}})
.to(self.bitmapShot,0.1,{alpha:0,ease:Quad.easeInOut})
.to(self.bitmapShot02,0.1,{delay:0.5,alpha:1,ease:Quad.easeInOut,onUpdate:function(obj){
obj.y = obj.parent.bitmapShip.y + 220;
}})
.to(self.bitmapShot02,0.1,{alpha:0,ease:Quad.easeInOut,onComplete:function(){
self.shot();
}});
}위 코드는 이미지의 투명도를 지속적으로 변경하여 이를 달성합니다. 제목이 깜박이는 표시입니다.
6, 검 종류를 뒤집어 그림을 표시할 수 있습니다.
/**
* 标题
* */
function Title(bitmapData){
var self = this;
base(self,LSprite,[]);
self.bitmap = new MiddleBitmap(bitmapData);
self.bitmap.scaleX = self.bitmap.scaleY = 0.5;
self.addChild(self.bitmap);
self.run();
}
/**
* 通过改变标题的透明状态,让标题明暗交替闪烁
* */
Title.prototype.run = function(){
var self = this;
LTweenLite.to(self.bitmap,1,{alpha:0.4,ease:Quad.easeInOut}).
to(self.bitmap,1,{alpha:1,ease:Quad.easeInOut,onComplete:function(obj){
obj.parent.run();
}});
}7, 그림을 정점 객체. 하위 객체 LBitmap의 중심을 객체의 원점으로 이동하면 객체가 늘어나거나 회전하더라도 객체의 표시 위치가 변경되지 않는다는 장점이 있습니다.
/**
* 剑,通过参数scale的直,来设定剑的图片是否翻转
* */
function Swords(bitmapData,scale){
var self = this;
base(self,LSprite,[]);
self.bitmapSwords = new LBitmap(bitmapData);
self.bitmapSwords.x = -self.bitmapSwords.getWidth()*0.5;
self.bitmapSwords.y = -self.bitmapSwords.getHeight()*0.5;
if(scale == -1){
self.bitmapSwords.scaleY = scale;
self.bitmapSwords.y += self.bitmapSwords.getHeight();
}
self.addChild(self.bitmapSwords);
}8, 특수효과 클래스
/**
* 将LBitmap对象的中心放到一个对象的原点,并返回这个对象
* */
function MiddleBitmap(bitmapData){
var self = this;
base(self,LSprite,[]);
self.bitmapTitle = new LBitmap(bitmapData);
self.bitmapTitle.x = -self.bitmapTitle.getWidth()*0.5;
self.bitmapTitle.y = -self.bitmapTitle.getHeight()*0.5;
self.addChild(self.bitmapTitle);
}위 특수효과 클래스에 특수효과 객체를 추가하면 화면에서는 점차 자동으로 사라집니다.
9. 화면에 문자를 추가합니다.
/**
* 特效类,特效图片加入后,特效显示完毕之后自动消失
* */
function Effect(index){
var self = this;
base(self,LSprite,[]);
var bitmapData;
switch(index){
case 0:
bitmapData = new LBitmapData(dataList["effects"],99,45,116,96);
break;
case 1:
bitmapData = new LBitmapData(dataList["effects"],102,278,110,88);
break;
case 2:
bitmapData = new LBitmapData(dataList["effects"],357,85,122,127);
break;
case 3:
bitmapData = new LBitmapData(dataList["effects"],346,357,108,99);
break;
case 4:
bitmapData = new LBitmapData(dataList["effects"],246,918,57,62);
break;
}
self.item = new MiddleBitmap(bitmapData);
self.item.scaleX = self.item.scaleY = 0.1;
self.addChild(self.item);
LTweenLite.to(self.item,0.1,{scaleX:2,scaleY:2,ease:Quad.easeInOut})
.to(self.item,0.2,{scaleX:3,scaleY:3,alpha:0,ease:Quad.easeInOut,onComplete:function(obj){
var eff = obj.parent;
eff.parent.removeChild(eff);
}});
}왼쪽과 오른쪽에 5개의 문자를 추가하고 화면에 표시되도록 설정합니다. 대상 위치 및 대상 크기.
특수효과를 추가하려면 다음 기능을 사용하세요
/**
* 添加人物图片到界面里
* */
function setChara(){
charaLayer = new LSprite();
stageLayer.addChild(charaLayer);
var charaBitmap,sy = 220;
var charaBitmap = new MiddleBitmap(new LBitmapData(dataList["card01"]));
charaBitmap.scale = 0.4;
charaBitmap.x = 110;
charaBitmap.ty = 50;
charaBitmap.y = sy;
charaBitmap.alpha = 0;
charaLayer.addChild(charaBitmap);
charaBitmap = new MiddleBitmap(new LBitmapData(dataList["card02"]));
charaBitmap.scale = 0.45;
charaBitmap.x = 85;
charaBitmap.ty = 90;
charaBitmap.y = sy;
charaBitmap.alpha = 0;
charaLayer.addChild(charaBitmap);
charaBitmap = new MiddleBitmap(new LBitmapData(dataList["card03"]));
charaBitmap.scale = 0.55;
charaBitmap.x = 70;
charaBitmap.ty = 140;
charaBitmap.y = sy;
charaBitmap.alpha = 0;
charaLayer.addChild(charaBitmap);
charaBitmap = new MiddleBitmap(new LBitmapData(dataList["card04"]));
charaBitmap.scale = 0.65;
charaBitmap.x = 75;
charaBitmap.ty = 215;
charaBitmap.y = sy;
charaBitmap.alpha = 0;
charaLayer.addChild(charaBitmap);
charaBitmap = new MiddleBitmap(new LBitmapData(dataList["card05"]));
charaBitmap.scale = 0.75;
charaBitmap.x = 85;
charaBitmap.ty = 280;
charaBitmap.y = sy;
charaBitmap.alpha = 0;
charaLayer.addChild(charaBitmap);
//right
charaBitmap = new MiddleBitmap(new LBitmapData(dataList["card05"]));
charaBitmap.scale = 0.4;
charaBitmap.x = 215;
charaBitmap.ty = 50;
charaBitmap.y = sy;
charaBitmap.alpha = 0;
charaLayer.addChild(charaBitmap);
charaBitmap = new MiddleBitmap(new LBitmapData(dataList["card04"]));
charaBitmap.scale = 0.45;
charaBitmap.x = 240;
charaBitmap.ty = 90;
charaBitmap.y = sy;
charaBitmap.alpha = 0;
charaLayer.addChild(charaBitmap);
charaBitmap = new MiddleBitmap(new LBitmapData(dataList["card01"]));
charaBitmap.scale = 0.55;
charaBitmap.x = 260;
charaBitmap.ty = 140;
charaBitmap.y = sy;
charaBitmap.alpha = 0;
charaLayer.addChild(charaBitmap);
charaBitmap = new MiddleBitmap(new LBitmapData(dataList["card03"]));
charaBitmap.scale = 0.65;
charaBitmap.x = 260;
charaBitmap.ty = 215;
charaBitmap.y = sy;
charaBitmap.alpha = 0;
charaLayer.addChild(charaBitmap);
charaBitmap = new MiddleBitmap(new LBitmapData(dataList["card02"]));
charaBitmap.scale = 0.75;
charaBitmap.x = 242;
charaBitmap.ty = 280;
charaBitmap.y = sy;
charaBitmap.alpha = 0;
charaLayer.addChild(charaBitmap);
}
10, 먼저 화면에 모든 객체를 추가하세요. 처음에 표시되지 않는 객체의 경우 visible 속성을 false로 설정하세요. 아아아
첫 번째 애니메이션 먼저 시청
으으으
두 번째 애니메이션
rree
12. 마지막으로 두 애니메이션이 끝난 후 클릭 이벤트를 추가해야 두 애니메이션이 서로 전환될 수 있습니다/*
* 点击画面后,第一个动画开始播放
* */
function animation01Init(){
stageLayer.addEventListener(LMouseEvent.MOUSE_UP, animation01Start);
}
/*
* 点击画面后,第二个动画开始播放
* */
function animation02Init(){
stageLayer.addEventListener(LMouseEvent.MOUSE_UP, animation02Start);
}
完成了,以上是所有代码。欢迎大家一起交流
就不单独发源码文件了,我把所有代码都写进一个html文件了,大家直接鼠标右键查看页面源码吧
测试连接如下
http://lufylegend.com/demo/effects01/
以上就是HTML5超帅动画制作-LTweenLite的妙用的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!