
이 예는 WinForm에서 Baidu 지도를 사용하는 방법을 간략하게 소개합니다. 바이두맵은 현재 안드로이드 개발, IOS 개발, 웹 개발, 서비스 인터페이스를 지원하고 있으며, 자세한 내용은 '바이두 지도 오픈 플랫폼'을 참고하세요.
[Baidu 지도의 동적 로딩] 관련 지식 포인트:
WebBrowser 컨트롤, 이 컨트롤은 VS와 함께 제공되는 컨트롤로, 사용자가 웹을 탐색할 수 있습니다. 지정된 URL(Uniform Resource Locator)의 문서를 새 브라우저 창이나 System.Windows.Forms.WebBrowser 컨트롤에 로드하는 Navigate 기능이 주로 사용됩니다. 이 컨트롤에 대한 자세한 내용은 MSDN의 자세한 설명을 참조하세요.
Baidu Map JavaScript API는 API를 호출하여 웹페이지에 Baidu 지도를 표시합니다.
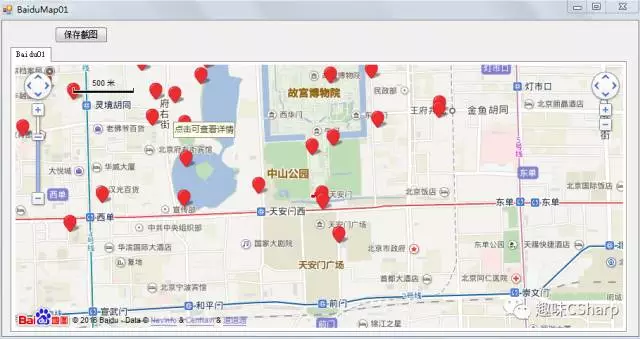
렌더링은 다음과 같습니다.

Baidu Map을 호출하는 HTML 코드는 다음과 같습니다.
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
6 <style type="text/css">
7 body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
8 </style>
9 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=AKCode需要申请"></script>
10 <title>地图展示</title>
11 <script type="text/javascript">
12 window.onload = function () {
13 // 百度地图API功能
14 var map = new BMap.Map("allmap");
15 var point = new BMap.Point(116.404, 39.915);
16 map.centerAndZoom(point, 15);
17 // 编写自定义函数,创建标注
18 function addMarker(point) {
19 var marker = new BMap.Marker(point);
20 map.addOverlay(marker);
21 }
22 // 随机向地图添加25个标注
23 var bounds = map.getBounds();
24 var sw = bounds.getSouthWest();
25 var ne = bounds.getNorthEast();
26 var lngSpan = Math.abs(sw.lng - ne.lng);
27 var latSpan = Math.abs(ne.lat - sw.lat);
28 for (var i = 0; i < 25; i++) {
29 var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
30 addMarker(point);
31 }
32 //
33 var top_left_control = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT }); // 左上角,添加比例尺
34 var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件
35 var top_right_navigation = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL });
//右上角,仅包含平移和缩放按钮
36 map.addControl(top_left_control);
37 map.addControl(top_left_navigation);
38 map.addControl(top_right_navigation);
39 }
40 </script>
41 </head>
42 <body>
43 <div id="allmap"></div>
44 </body>
45 </html>WinForm 호출 정보 Html 코드는 다음과 같습니다.
private void BaiduMap01_Load(object sender, EventArgs e)
2 {
3 //htm文件Copy到程序根目录
4 this.wbBaidu.Navigate(AppDomain.CurrentDomain.BaseDirectory + "Baidu01.htm",false);
5 }[정적 이미지 로드]에는 지식 포인트가 포함됩니다
Call Baidu의 정적 이미지 인터페이스
PictureBox는 VS와 함께 제공되는 그림 컨테이너로, 이미지를 표시하는 데 사용되는 Windows 그림 상자 컨트롤을 나타냅니다.
HttpWebRequest, HttpWebResponse WinForm에서 http 요청을 보내고 받습니다.
인터페이스가 멈추는 것을 방지하기 위해 백그라운드 프로세스에서 스레드가 호출됩니다.
반환된 바이트 스트림을 이미지 객체로 변환합니다.
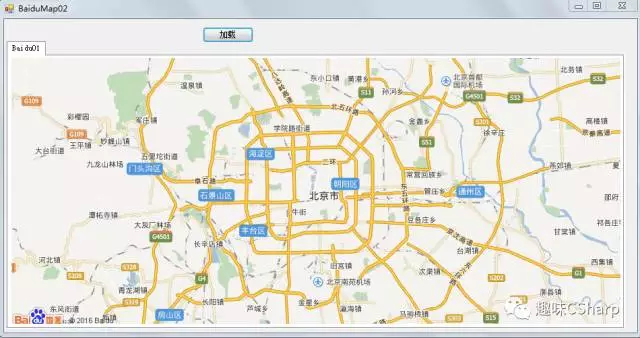
렌더링은 다음과 같습니다.

WinForm 프로그램에서 정적 이미지 API를 호출하는 코드는 다음과 같습니다.
1 using System;
2 using System.Collections.Generic;
3 using System.ComponentModel;
4 using System.Data;
5 using System.Drawing;
6 using System.Linq;
7 using System.Text;
8 using System.Windows.Forms;
9 using System.Net;
10 using System.IO;
11 using System.Threading;
12
13 namespace DemoSharp
14 {
15 public partial class BaiduMap02 : Form
16 {
17 public BaiduMap02()
18 {
19 InitializeComponent();
20 }
21
22 private void btnLoad_Click(object sender, EventArgs e)
23 {
24 //在线程中执行
25 Thread t = new Thread(new ThreadStart(InitMap));
26 t.Start();
27 }
28
29 private void InitMap() {
30 string url = "http://api.map.baidu.com/staticimage/v2?ak=AKCode需要申请&mcode=666666¢er=116.403874,39.914888&width=910&height=400&zoom=11";
31 HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url);
32 request.Method = "GET";
33 HttpWebResponse response = request.GetResponse() as HttpWebResponse;
34 while (true)
35 {
36 if (response.StatusCode == HttpStatusCode.OK)
37 {
38 Image img = Image.FromStream(response.GetResponseStream());
39 this.pictureBox1.Image = img;
40 break;
41 }
42 Thread.Sleep(1000);
43 }
44 }
45 }
46 }Postscript:
바이두 지도 관련 함수 호출 시 키( AK) 첫째, 개인 개발 휴대폰을 사용하여 등록하는 방법을 배우십시오.
위는 C# 프로그램에 내장된 바이두맵의 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!