
서문
위챗 미니 프로그램은 다양한 형태 외에도 IT 분야에서 가장 뜨거운 화제가 됐다. 가능성을 탐색하는 것 외에도 개발팀에 있어서 가장 중요한 것은 이미 밟아온 함정입니다.
미니 프로그램은 개발자에게 무엇을 제공하나요? 미니 프로그램이란 무엇인가요?


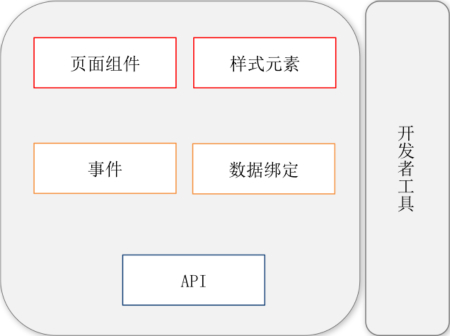
WeChat은 개발자 개발을 촉진하고 제한하기 위해 뷰 레이어의 구성 요소인 일련의 기본 구성 요소(양식 구성 요소, 미디어 구성 요소, 탐색, 등) 구성 요소에는 HTML 태그와 유사한 일부 기능과 WeChat 스타일 스타일이 함께 제공됩니다. WeChat은 또한 WeChat 내에서 제공되는 기능을 호출하기 위한 다양한 기본 API와 WeChat 미니 프로그램 개발자 도구를 제공합니다.
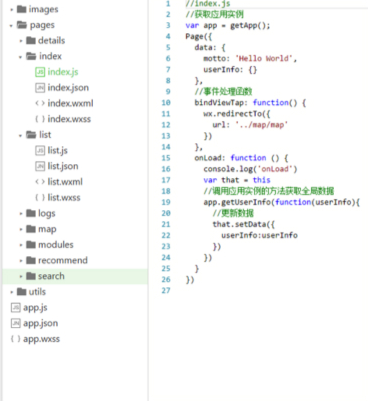
 WeChat 애플릿 소스 코드 구조:
WeChat 애플릿 소스 코드 구조:
●뷰 레이어(논리 레이어의 데이터를 뷰에 표시) ●논리 레이어 (데이터 [setData 메소드]를 변경하여 보기 변경)
●.wxml 파일(페이지 구조 파일) HTML과 유사한 태그 언어로 페이지 구조를 실제로 담당하는 파일로 데이터를 바인딩할 수 있습니다.
●.wxss 파일(스타일) 시트 파일)은 CSS와 유사하며 대부분의 CSS 스타일은 동일합니다.
개발 분야가 기술 언어, 운영 및 유지 관리 시스템, 산업 응용 등 특정 영역으로 세분화되어 있으므로 각 기술 및 지식 포인트에 대해 네트워크 맵이 설계되어 특정 측면과 관련된 측면을 요약합니다. 기술을 활용하는 동시에 모든 사람이 보다 체계적으로 지식을 학습할 수 있도록 지식 구조를 위한 고품질 콘텐츠를 준비합니다. 따라서 본 상품에는 컨텐츠 추천, 개인센터, 검색 기능이 구현되어야 합니다. 사용자 측과 콘텐츠 추천 모두 라이브러리 - "지식 구조 -" 콘텐츠 목록 - "콘텐츠 세부정보 페이지"라는 4개의 레이어를 포함합니다. 검색 기능은 검색 키워드를 기반으로 사용자 측이나 추천 지식 베이스에서 관련 콘텐츠를 찾아주므로 누구나 쉽게 읽고 수집할 수 있습니다. 
페이지 디자인애플릿 구성 요소는 모든 표시 기능과 구조(목록, 창, 버튼, 이벤트 등)를 충족하며 논리 개발을 용이하게 하는 완전한 API를 갖추고 있습니다. 다양한 기능 모듈은 구체적으로 다음과 같이 다양한 페이지에 배치됩니다.
●논리적 레이어:
● 탭 열-> 데이터 인덱스를 바인딩하여 첫 번째 수준 페이지를 선택합니다.
미니 프로그램 개발 과정에서 만난 구덩이
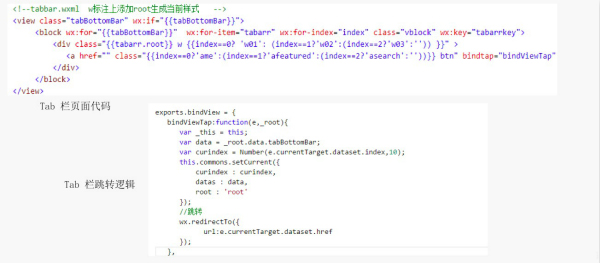
1. 공개 페이지 번호 제한(redirectTo 또는 NavigateTo)
WeChat은 페이지로 이동, 리디렉션, 탐색 및 돌아가는 여러 가지 방법을 제공합니다. 이 두 가지에 중점을 두어, Redirectto는 원본 페이지에서 직접 새 페이지를 열고, Navigationto는 새 페이지를 엽니다. WeChat은 페이지 수에 제한이 있기 때문에 제품의 레벨이 다양하므로 app.json에서 직접 설정할 수 없습니다.
탭바. 그래서 우리는 탭바를 별도로 디자인했습니다. 탭을 클릭해도 새 페이지가 열리지 않습니다. 모든 기본 페이지에서 이를 참조하고 후속 2차 및 3차 페이지에서는 Tab을 사용하지 마세요.
전환하려면 기본 페이지로 돌아가야 합니다. 2. 트리 구조 표시 모든 도서관에는 트리와 같은 지식 구조가 있습니다. 이 예를 살펴보세요. . 각 레벨의 표시 방법은 동일하므로 일반적인 상황에서는 재귀적 방법을 사용하여 표시합니다. 예를 들어, 이 그림에서 이 노드에 자식 노드가 있다고 판단되면 동일한 메서드를 다시 호출하여 이를 표시하려고 합니다. 하지만 안타깝게도 미니 프로그램에서는 템플릿을 사용하든 참조 파일에 포함을 사용하든 스스로 조정할 수 있는 방법이 없습니다. 3. WeChat 미니 프로그램에서 HTML 페이지 표시 HTML을 JSON으로 변환 도구 변환된 HTML 페이지 순차 호출 4. 버블링 이벤트 5. 네트워크 요청 인터페이스 wx.request()는 쿠키를 전달하지 않습니다 WeChat이 네트워크 요청 API를 시작합니다
요약
다행히 레벨이 얼마나 깊은지 알기 때문에 동일한 파일과 템플릿을 여러 개 작성하고 다른 이름으로 부를 수 있습니다. 레벨을 알 수 없는 트리 구조라면 처리하기가 매우 어려울 것입니다. 여기서는 트리 구조를 배열로 변경하고, 계층적 식별자를 추가하고, 루프를 사용하여 WXML 파일의 계층적 표시를 처리하는 방법을 제안하고 싶습니다.
이 문제는 WeChat에서는 HTML 페이지 표시를 지원하지 않으므로 모든 HTML이 해결됩니다. 페이지를 표시해야 합니다.
태그는 미니 프로그램 내에서 허용되는 태그로 변환됩니다. 정규 표현식을 통해 HTML 페이지를 JSON으로 변환하는 기능을 하는 wxParse라는 애플리케이션을 사용합니다.
양식을 작성한 다음 템플릿을 사용하여 표시합니다. 각 라벨의 스타일(WXSS)이 여기에서 지정됩니다. 안타깝게도 계층적인 문제도 있고, 동일한 템플릿을 반복적으로 많이 작성하기도 합니다. 
HTML인 경우
라벨 계층 구조가 템플릿 수를 초과하므로 초과된 부분은 표시되지 않습니다. 이 애플리케이션은 WeChat에서 실행되며, 서버 측에서 데이터 변환을 수행하고 변환된 데이터를 미니 프로그램으로 보내는 것이 좋습니다. 또한 미니 프로그램 setData()는 한 번에 1024K를 초과할 수 없습니다.
JSON 형식의 데이터가 이 한도를 초과하면 접합이 어렵습니다.
컴포넌트에서 이벤트가 발생한 후 이벤트가 상위 노드로 전달되어 불필요한 논리적 처리가 발생하고 컴포넌트에 불필요한 손상이 발생합니다. 상위 노드. 이는 수수료 버블링 이벤트 처리를 사용합니다.
서버 측에 쿠키를 획득하여 처리하는 로직이 있는 경우 미니 프로그램과 결합하면 새로운 인터페이스는 작은 프로그램용으로만 별도로 개발할 수 있습니다.
위챗의 운영상 장점은 사용자 수가 많고 홍보에 적합하다는 것입니다. 단일 기능을 가진 일부 앱은 앱을 다운로드하지 않고도 미니 프로그램에서 구현할 수 있습니다. 개발자는 플랫폼을 고려할 필요가 없으며 개발 비용이 저렴합니다. 그러나 동시에 복잡한 로직과 풍부한 인터페이스를 갖춘 프로그램을 개발하는 데는 적합하지 않습니다. 프레임워크에 의해 제한되고 자의성이 거의 없으며 모든 기능을 만족시킬 수 없습니다.