계속해서, 부동 요소 그룹이 오른쪽에 공간이 충분하지 않다는 것을 발견하면 자동으로 내려가서 가장 바깥쪽 레이어를 떠나지 않습니다. 즉, 지상의 흐름 패턴을 따르지는 않습니다. , 그것은 여전히 공기 중의 흐름을 따라갈 것입니다. 패턴, ps: 그들은 모두 같은 높이에 떠 있습니다. .
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
</div>
</body>
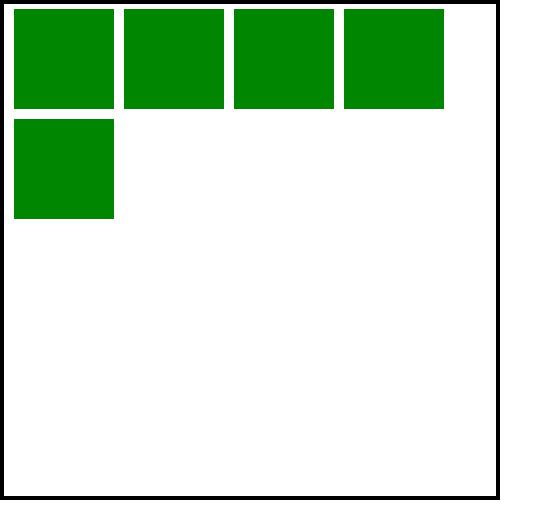
</html>
firefox와 ie6이 동일하게 표시됩니다.
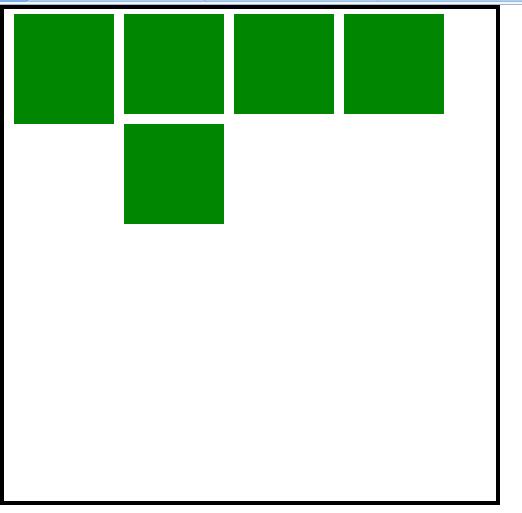
첫 번째 플로팅 div 높이가 다른 플로팅 div 높이보다 높으면 어떻게 되나요?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
#b{
width:100px;
height:110px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
마지막 부분이 거기에 붙어 있는 것을 볼 수 있습니다. 꽉 쥐면 부서지겠죠? 조금 정중하지만 아직 그렇게 스마트하지 않고 수동으로 조정해야하기 때문에 상단 여백을 왼쪽으로 자동 조정하지 않습니다. .
아래 예시를 살펴보겠습니다
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
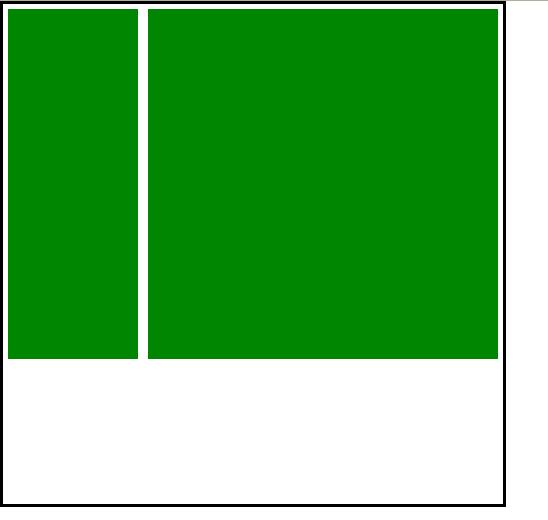
</html>
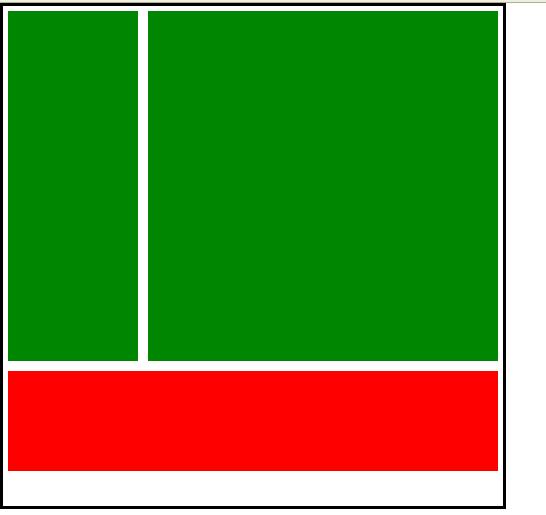
이것은 일반적인 웹페이지의 구조입니다. 머리 부분은 안하고 중간 부분은 이렇습니다 , 왼쪽이 목록, 오른쪽이 내용을 표시합니다
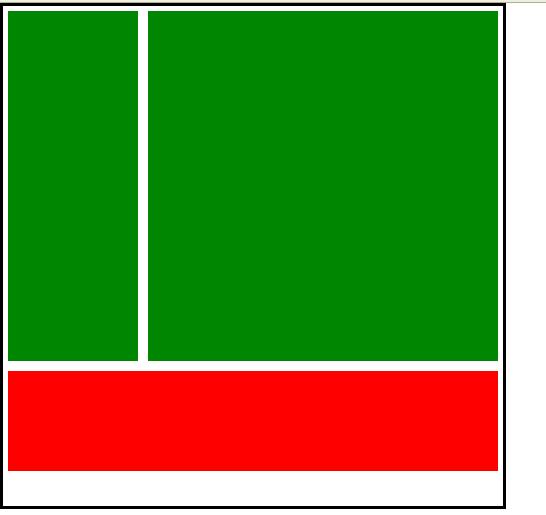
이제 tail을 하세요
이 효과를 얻고 싶습니다

코드는 다음과 같습니다
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#d{
width:490px;
height:100px;
border:soild;
background:red;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
</div>
</body>
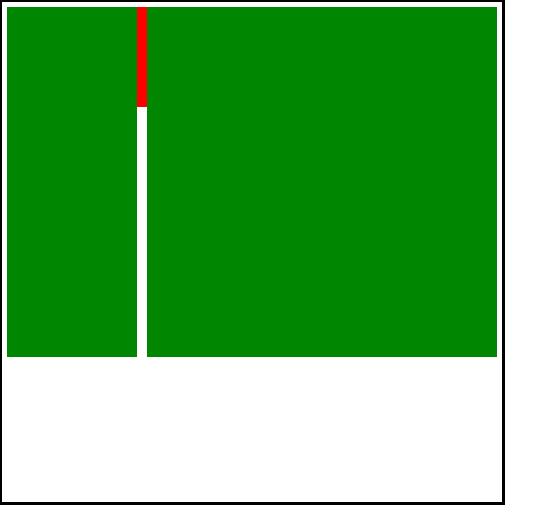
</html>하지만 많은 사람들이 잊어버릴 겁니다. 하단에 float:left;
를 추가하면 끝입니다
#d{
width:490px;
height:100px;
border:soild;
background:red;
margin:5px;
}결과는 다음과 같습니다

앞서 말한 것을 기억하세요. 지상의 div는 스카이 div의 존재를 알면서도 플로팅 div가 해당 영역을 점유하고 있다는 것을 알 수 없습니다.
float 추가 외에 : left;
맨 아래 레이어에는 또 다른 방법이 있습니다.
clear 이는 처음에는 이해하지 못했던 플로팅 div를 지우는 것을 의미하며 아마도 대부분의 사람들은 그렇지 않을 것입니다.
여기서 클리어한다고 해서 플로팅 div가 삭제되는 것도 아니고 위치가 바뀌는 것도 아닙니다.
이렇게 이해해야 합니다.
일반 div에 클리어를 추가하는 것은 눈을 설치하는 것과 같습니다. 지상 div는 공기 div의 상황을 볼 수 있으므로 공기 div가 차지하는 영역을 알 수 있으므로 공기 div의 영역을 점유하지 않도록
clear가 떠났습니다. , right,both 및 none 속성입니다. 기본값은 없음으로 설정되지 않았음을 의미합니다.
왼쪽은 바닥에 있는 div의 왼쪽 상단 공간을 볼 수 있음을 의미하고, 오른쪽은 오른쪽 상단 공간을 의미합니다. >both는 양면을 의미하며 일반적으로 둘다 사용합니다
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#d{
width:490px;
height:100px;
border:soild;
background:red;
margin:5px;
clear:both;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
</div>
</body>
</html>