다음으로 두 가로 div의 바깥쪽 여백이 겹치는 문제로 돌아가 보겠습니다.
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
#a{width:500px;height:500px;border:solid;}
.div{width:100px;height:100px;border:soild;
margin-right:20px;background:green;float:left;}
#b{width:100px;height:100px;border:soild;margin-left:20px;background:green;float:left;}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
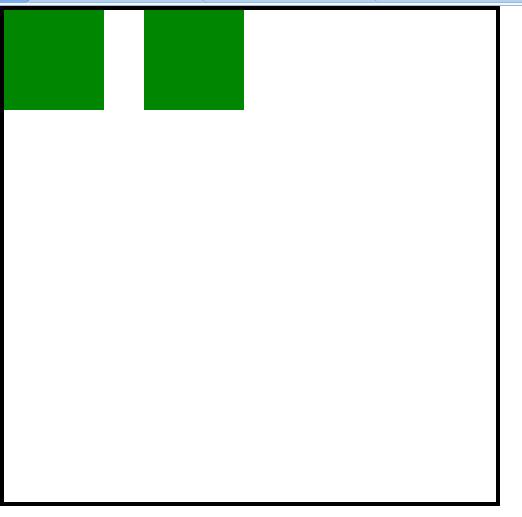
ie6과 Firefox는 동일합니다
이 가로로 바깥쪽 여백이 겹치지 않는다는 걸 보여줍니다
왜 첫 번째 div는 부동으로 설정하지 않고 두 번째 div는
으로 설정해서 가로로 정렬되지 않는 거죠
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
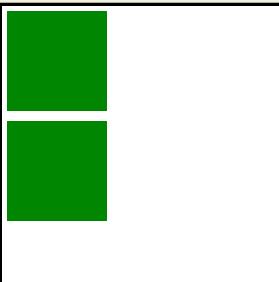
</html> 먼저 Firefox를 살펴보세요

여기서 float div와 일반 div의 경우 세로 여백이 겹치지 않는 것을 볼 수 있습니다.
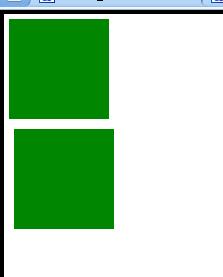
보면 ie6

두 번째 div는 실제로 첫 번째 div에 왼쪽 여백을 추가하는 10px이므로 브라우저 호환성 문제가 상당히 골치아픈 편입니다
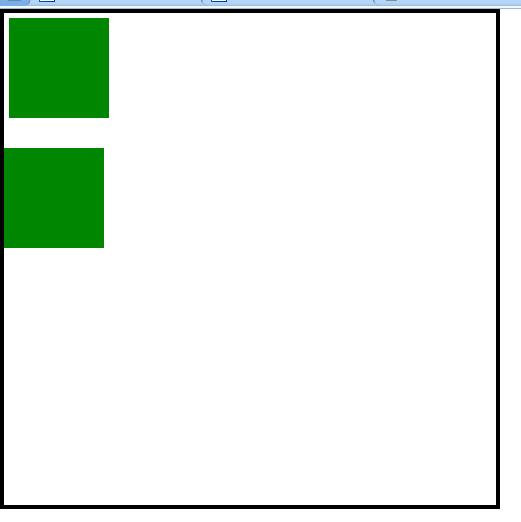
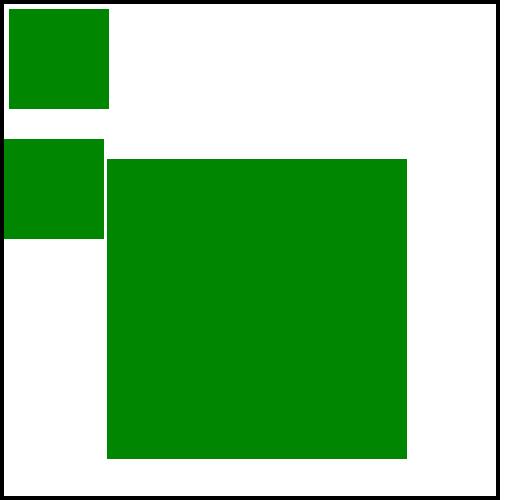
플로팅 div는 일반 div를 기준으로 위치를 지정할 수 있습니다.
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
그럼 일반 div도 플로팅 div를 기준으로 위치를 지정할 수 있나요? 실험
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
#c{
width:300px;
height:300px;
border:soild;
margin-top:50px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
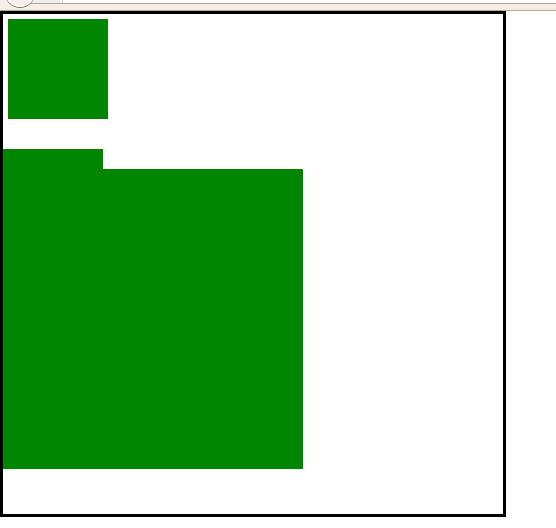
여기서 의도적으로 세 번째 div를 더 크게 만듭니다.

보시다시피 저는 그렇지 않습니다. 두 번째 div가 있는지는 모르지만 첫 번째 일반 div를 기준으로 50px 간격으로 배치됩니다.
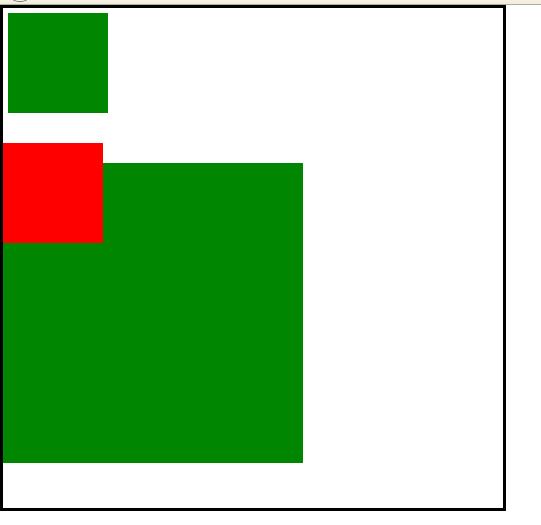
여기 세 번째 div는 두 번째 div를 덮지 않고 그 아래에 세 번째 div를 그 아래에 배치합니다. . 두 div의 색상을 바꿔보면 알 수 있습니다

일반 div는 지상에만 있을 수 있고 공중에는 있을 수 없기 때문입니다
ie6 쇼를 보고 있어요. . .

IE6를 사용하여 CSS를 배우는 것은 비극이라고 생각합니다. . .
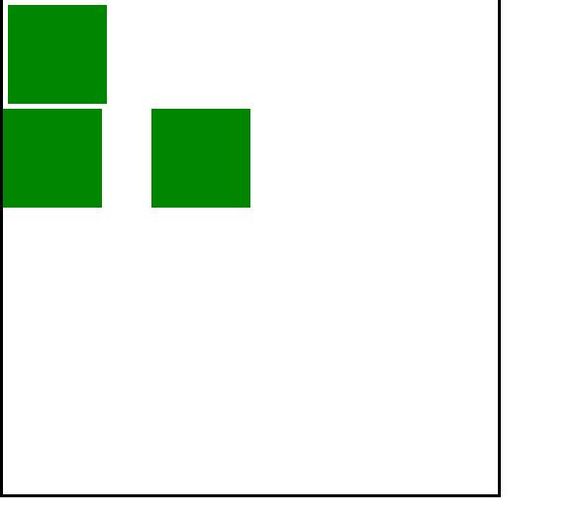
그럼 플로팅 div를 기준으로 플로팅 div를 배치할 수 있나요?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
}
#c{
width:100px;
height:100px;
border:soild;
margin-left:50px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>답은 그렇습니다

ie6도 마찬가지입니다
다음은 요약
플로팅 요소는 비플로팅 요소(즉, 일반 div)와 플로팅 요소를 기반으로 위치를 지정할 수 있습니다
비플로팅 요소는 플로팅 요소가 아닌 비플로팅 요소를 기반으로만 위치를 지정할 수 있습니다
그래서 공항에 대한 비유는 재해석이 필요합니다
부유하는 요소는 공중을 나는 비행기입니다. 플로팅 요소는 이 영역을 차지하지 않습니다. 왜냐하면 공중에서 지상의 상황을 볼 수 있기 때문에 플로팅 요소가 아닌 요소를 기준으로 배치할 수 있기 때문입니다
. 지상에 떠 있는 요소는 공중에 있는 상황을 모르기 때문에 존재하는지 알 수 없으므로 둘이 겹쳐 하나는 하늘에 있고 다른 하나는 땅에 있습니다