웹페이지 제작 Webjx 기사 소개: 멋진 헤더 효과를 만들고 싶고, 웹사이트에 안전한 글꼴을 제거하고, 이미지 파일을 사용하지 않고 싶으신가요? 그런 다음 CSS3를 사용하여 글꼴을 삽입하세요! 멋진 헤더 효과를 만들고 웹 사이트에 안전한 글꼴을 제거하고 이미지 파일을 사용하지 않고 싶으십니까? 그런 다음 CSS3를 사용하여 글꼴을 삽입하세요!
멋진 헤더 효과를 만들고 웹 사이트에 안전한 글꼴을 제거하고 이미지 파일을 사용하지 않고 싶으십니까? 그런 다음 CSS3를 사용하여 글꼴을 삽입하세요!
웹사이트에 안전한 글꼴과 이미지 파일을 사용하지 않고 멋진 헤더 효과를 만들고 싶으십니까? 그런 다음 CSS3를 사용하여 글꼴을 삽입하세요!
이전 기사: CSS3 튜토리얼(6): 웹 사이트에 대한 여러 열 만들기
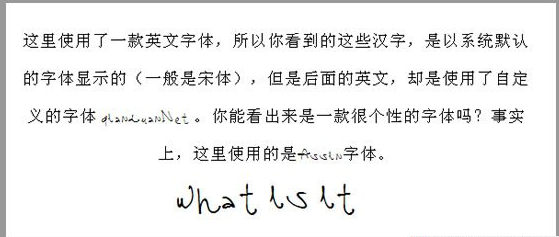
글꼴을 사용하려면 먼저 '@font-face' 속성을 사용해야 합니다. 먼저 사용하려는 글꼴 파일을 준비해야 합니다.
그런데 글꼴의 역사를 간략하게 살펴보겠습니다. @font-face 속성은 CSS2부터 고려되었지만 아직 CSS2.1에는 나타나지 않았습니다. CSS3는 이를 표준으로 가져오려고 시도합니다.
글꼴 파일이 없다면 dafont.com에서 다운로드할 수 있습니다.
크로스 브라우저 호환성
현재 Safari에서만 @font-face 기능을 지원합니다(Google Chrome 개발 버전 2.0.156도 이 기능을 지원합니다).
브라우저에서 글꼴 파일을 로드하는 데 시간이 좀 걸리므로 현재로서는 CSS 스타일 대신 이미지 파일을 사용하는 것이 사용자 경험을 더 향상시킬 것입니다. CSS3 내장 글꼴

위의 효과는 다음 스타일로 얻을 수 있습니다:
@font-face {font-family: qianduanNet;"SketchRockwell. ttf" ); } .fontFace{ Font-family: qianduanNet;font-size: 3.2em; letter-spacing: 1px; text-align: center; }
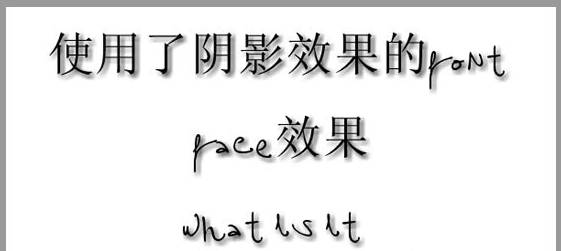
font-face가 사용되는 곳에 그림자 효과를 사용할 수도 있습니다.

.fontFaceShadow{ 글꼴 크기: 3.2em; 문자 간격: 1px 텍스트-그림자: 3px 3px 7px #111; }
브라우저 지원:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)(IE7은 eot 형식의 글꼴 파일 지원)
Opera(9.6...)(텍스트 그림자 지원)
Safari(3.2.1 windows...)
위 내용은 CSS3 튜토리얼 내용입니다(7): CSS3 임베디드 글꼴_css3_CSS_웹페이지 제작 관련 내용은 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!