웹 페이지 제작 Webjx 기사 소개: CSS3를 사용하면 각 열에 대한 특정 레이어나 단락을 개발하지 않고도 웹 사이트에 대한 여러 열을 만들 수 있습니다. CSS3를 사용하면 각 열에 대해 특정 레이어나 단락을 갖지 않고도 웹 사이트에 대한 여러 열을 만들 수 있습니다. 이전 기사: CSS3 튜토리얼 (5): 웹 페이지 배경 이미지 및 여러 배경 이미지 1
CSS3를 사용하면 각 열에 대해 특정 레이어나 단락을 지정하지 않고도 웹사이트에 대한 여러 열을 만들 수 있습니다. .
CSS3을 사용하면 각 열에 대해 특정 레이어나 단락을 만들 필요 없이 웹사이트에 대한 여러 열을 만들 수 있습니다.
이전 기사: CSS3 튜토리얼(5): 웹 페이지 배경 이미지
여러 배경 이미지와 마찬가지로 CSS3 다중 열도 제가 가장 좋아하는 기술 중 하나입니다. 나는 이 CSS3 속성이 신문과 잡지 레이아웃 외에도 많은 잠재적인 용도를 가지고 있다고 생각합니다. 아이디어나 개인 웹사이트에서 이 방법을 사용하는 경우 아래 댓글에 링크를 제출해 주시면 다양한 레이아웃에서 이 방법을 사용할 수 있음을 확인해 드리겠습니다.
교차 브라우저 호환성:
CSS3 다중 열을 지원하는 더 나은 브라우저는 Firefox, Safari 및 Google Chrome이므로 -moz 및 -webkit 접두사를 사용해야 합니다. CSS3 다중 열(너비)

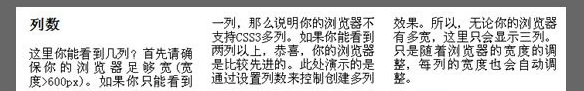
위 스크린샷은 다음 CSS3 스타일을 사용한 효과입니다. 🎜>#multiColumnWidth { text-align: -moz-column-width: 20em; -webkit-column-width: 2em; >브라우저 지원:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
인터넷 Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2.1 windows…) CSS3 다중 열(열 개수)
 위 스크린샷은 다음 CSS3 스타일을 사용한 효과입니다.
위 스크린샷은 다음 CSS3 스타일을 사용한 효과입니다.
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8) RC1 )
Opera(9.6…)
Safari(3.2.1 windows…)
위는 CSS3 튜토리얼입니다. (6): Create a website with multiple columns_css3_CSS_webpage 제작된 콘텐츠, 더 많은 관련 콘텐츠는 PHP 중국어 홈페이지(m.sbmmt.com)를 참고해주세요!