웹사이트 개발 과정, 특히 프런트엔드 개발 과정에서 많은 이미지 슬라이더 애니메이션이 사용되는 경우가 많습니다. 즉, jQuery 및 HTML5를 기반으로 하는 일부 포커스 맵 플러그인이 있습니다. 이 기사에서는 모두를 위한 10가지 멋진 jQuery 이미지 슬라이더 애니메이션을 수집합니다. 이러한 미리 만들어진 jQuery 플러그인은 개발 시간을 많이 절약해 주고 효과도 꽤 좋습니다.
1. jQuery+HTML5로 구현된 놀라운 전체 화면 초점 이미지 효과 소스 코드
이번에는 매우 멋진 jQuery 포커스 이미지 플러그인을 공유할 예정입니다. 동시에 이 포커스 이미지는 HTML5 및 CSS3의 관련 기능을 사용하여 이미지 전환 효과를 더욱 다채롭게 만듭니다. 게다가 이 jQuery 포커스 맵 플러그인은 전체 화면 효과가 특징이어서 매우 웅장하고 전체적으로 보입니다.

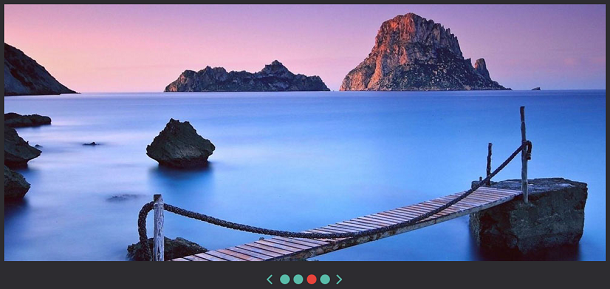
2. SliderJS 기반 jQuery의 좌우 스크롤 자동 캐러셀 포커스 이미지 플러그인 소스 코드
오늘은 매우 실용적인 jQuery 포커스 맵 플러그인을 계속 공유하겠습니다. 다른 jQuery 포커스 맵 플러그인과 마찬가지로 이 플러그인도 여러 그림의 임의 점프 전환을 지원하며 동시에 포커스 맵 전환 방법은 수평입니다. . 그리고 이 jQuery 포커스 맵의 구현이 매우 간단하기 때문에 매우 원활합니다.

3. 마우스 드래그 및 슬라이딩을 지원하는 jQuery로 구현된 포커스 맵 특수 효과 소스 코드
오늘은 또 다른 jQuery 포커스 이미지 플러그인을 공유해보겠습니다. 그 기능은 마우스 드래그와 슬라이드를 지원하므로 모바일 기기에서 손가락으로 슬라이드하기만 하면 됩니다. 사진을 전환하세요.

4. jQuery+HTML5는 반응형 포커스 맵 애니메이션 애플리케이션 특수 효과 소스 코드를 구현합니다
이것은 jQuery+HTML5를 기반으로 한 반응형 포커스 맵 애니메이션 플러그인 특수 효과 소스 코드입니다. 반응형 기능을 통해 포커스 맵이 모바일 장치에 좋은 효과를 줄 수 있습니다. 진행률 표시줄 표시, 애니메이션 전환 효과 표시, 부동 계단식 특수 효과 표시 및 슬라이드쇼 전환과 같은 다양한 특수 효과를 사용자에게 제공합니다. 사용자는 자신의 웹 사이트 애플리케이션을 기반으로 해당 선택을 할 수 있습니다. 매우 뛰어난 특수 효과 소스 코드입니다. 소스 코드는 최신 주류 브라우저와 호환됩니다.

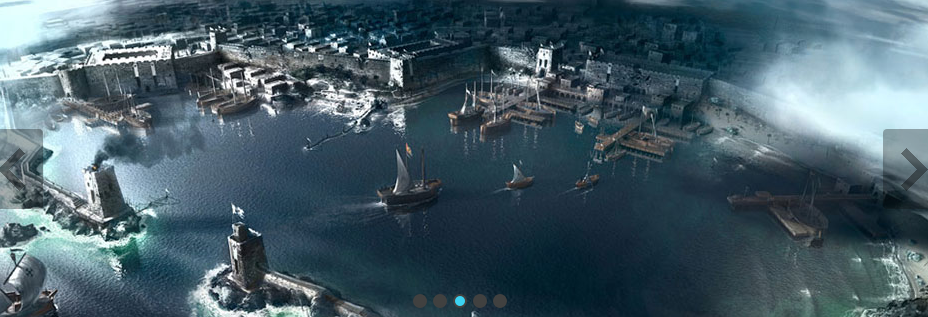
5. jQuery 기반의 와이드스크린 자동 재생 및 왼쪽/오른쪽 슬라이딩 초점 이미지 플러그인 소스 코드
오늘은 와이드스크린이고 자동으로 사진을 재생할 수 있는 jQuery 포커스 사진 플러그인을 공유하겠습니다. 마찬가지로 사진이 전환되면 이전 사진과 다음 사진의 일부가 나타나 세 사진 간의 통합을 실현합니다. . 전환하려면 왼쪽이나 오른쪽으로 스와이프하세요.

6. 와이드 화면에서 좌우 전환이 가능한 jQuery 포커스 맵 플러그인
오늘은 와이드 스크린에 표시되고 이미지를 왼쪽과 오른쪽으로 전환할 수 있는 두 개의 넉넉한 버튼이 있는 아주 좋은 jQuery 포커스 이미지 플러그인을 계속해서 공유하겠습니다.

7. HTML5로 구현된 모바일 이미지 좌우 전환 애니메이션 효과의 소스코드
오늘은 모바일 단말기에서 터치와 슬라이드를 지원하는 초점 이미지를 좌우로 전환하는 아주 좋은 애니메이션을 여러분과 공유하고 싶습니다. 기능적으로 이 HTML5 사진 플레이어는 마우스 슬라이딩, 휴대폰 터치 슬라이딩 및 자동 재생을 지원합니다. 외관상으로 이 HTML5 이미지 전환 애니메이션은 양쪽에 페이드 처리가 있어 더욱 입체적인 효과를 줍니다.

8. JQuery는 모바일 터치 적응형 포커스 맵 플러그인 소스 코드를 지원합니다
오늘은 매우 유연한 jQuery 포커스 맵 플러그인을 공유하겠습니다. 이전에 소개한 jQuery 포커스 맵 애니메이션과 유사하게 왼쪽 및 오른쪽 전환 버튼과 이미지에 정지된 사용자 정의 이미지 전환 버튼도 제공합니다. 전환 애니메이션에는 위, 아래, 왼쪽, 오른쪽 컷 애니메이션과 페이드인 및 페이드아웃 애니메이션이 포함됩니다. 이번 jQuery 포커스맵의 가장 큰 특징은 모바일 터치 기능을 지원한다는 점이다.

9. jQuery는 애니메이션을 자동으로 재생할 수 있는 포커스 맵 플러그인 소스 코드를 구현합니다
오늘은 사진 전환 시 해당 사진에 대한 다양한 애니메이션 효과를 자동으로 재생할 수 있는 jQuery 포커스 사진 플러그인을 공유해보겠습니다.

10. jQuery 기반의 좌우 버튼 전환이 가능한 전체화면 광고사진 포커스 사진 특수효과 소스코드
이전에 사용자 정의 가능한 콘텐츠가 포함된 jQuery 전체 화면 슬라이더 포커스 맵과 같은 전체 화면 jQuery 포커스 맵 플러그인을 많이 도입했습니다. 오늘 소개할 jQuery 전체화면 광고 사진 포커스 맵 플러그인도 사진 전환 시 페이드 아웃 애니메이션 효과가 있고, 상당히 부드럽습니다.
