드롭다운 목록을 이용한 간단한 사용
ng-option 지시문은 사용이 매우 간단합니다.
두 가지 속성만 바인딩하면 됩니다.
하나는 선택한 값을 가져오는 데 사용되는 ng-model입니다.
다른 하나는 드롭다운 목록을 결정하기 위해 ng-options에서 사용하는 요소 배열입니다.
<select ng-model="engineer.currentActivity" class="form-control" ng-options="act for act in activities"></select>
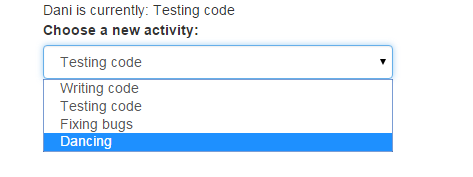
위 문은 선택한 값과 Engineer.currentActivity 사이에 양방향 데이터 바인딩을 수행한 후 목록에 있는 옵션이 활동의 각 값입니다. 데이터는 다음과 같습니다.
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
]; 작업 결과는 다음과 같습니다.

여기서는 아름다움을 위해 부트스트랩을 인용합니다.
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select ng-model="engineer.currentActivity" class="form-control"
ng-options="act for act in activities">
</select>
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
}]);
</script>
</body>
</html> 복잡한 개체, 사용자 정의 목록 이름
때때로 드롭다운 목록은 단순한 문자열 배열이 아니지만 json 객체일 수 있습니다. 예:
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
]; 이때 바인딩된 데이터는 여기에 있는 데이터와 동일한 형식이어야 합니다. 예를 들어 다음 중 하나를 직접 복사하세요.
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
}; 물론 다음과 같이 직접 지정할 수도 있습니다.
$scope.engineer = {currentActivity:activities[3]} 그런 다음 명령에서 목록이 이어진 드롭다운 상자의 이름을 반복할 수 있습니다.
<select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
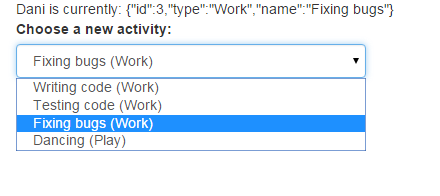
</select > 작동 효과는 다음과 같습니다.

모든 코드는 다음과 같습니다.
드롭다운 목록 그룹화 구현
실제로 그룹화는 이전 예와 매우 유사합니다. 공간의 ng-options 값을 다음과 같이 변경하면 됩니다.
<select ng-model = "engineer.currentActivity" class="form-control" ng-options = "a.name group by a.type for a in activities" > </select >
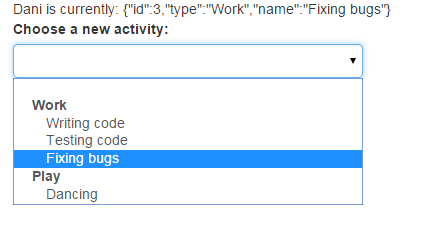
그룹 기준을 추가하면 다음 값에 따라 그룹화됩니다

모든 코드:
ID로 식별
이전 ng-model은 초기에 값을 설정하는 것과 동일하기 때문입니다. 드롭다운 목록 옵션을 선택하면 이 초기 값을 덮어씁니다.
식별을 위해 ID를 사용하는 경우가 많아지므로 할당을 초기화할 때 ID만 설정하면 됩니다.
$scope.engineer = {
currentActivityId: 3
};
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
]; 명령어는 다음과 같은 형식으로 작성할 수 있습니다
<select ng-model = "engineer.currentActivityId" class="form-control" ng-options = "a.id as a.name group by a.type for a in activities" > </select >
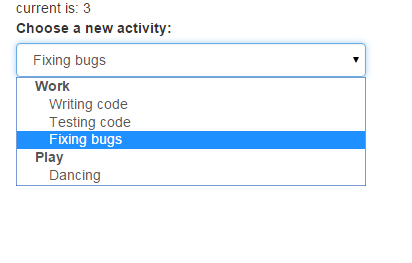
as 앞의 값으로 유일한 옵션을 결정할 수 있습니다

모든 코드는 다음과 같습니다.
위는 ngOption을 사용하여 AngularJS에서 드롭다운 목록을 구현하는 방법에 대해 편집자가 공유한 예제 코드입니다. 도움이 되길 바랍니다.