안녕하세요 여러분, 오늘은 이전 내용에 이어 상속에 대해 이야기하겠습니다. 오늘은 JavaScript 언어의 유연성으로 인해 OOP의 마지막 표현에 대해 이야기하겠습니다. 인터페이스를 사용하는 방법이 있으므로 js 프로그램에 약간의 혼란을 가져올 수도 있습니다. ECMAScript의 최신 버전이 이러한 문제를 다시 한 번 해결해 주기 때문에 이 문제에 대해 너무 많이 걱정할 필요는 없습니다. OOP 다형성 주제로 돌아가서 우리는 이미 상속이 어떤 것인지 명확하게 이해할 수 있습니다. 즉, 먼저 부모 클래스를 선언한 다음 부모 클래스의 속성과 메서드를 상속하기 위해 많은 하위 클래스를 작성할 수 있습니다. 상위 클래스와 동일한 기능을 달성하기 위한 최소한의 코드입니다. 이것이 상속입니다. 즉시 반 친구가 질문을 제기했습니다. 저는 이전 상속을 오랫동안 읽어서 이해할 수 있지만 그 용도가 무엇인지 모르겠습니다. 왜 그렇게 많은 상속 클래스를 작성해야 합니까? 이 질문은 즉시 적중하며 매우 중요합니다. 다형성이 없으면 앞서 언급한 상속은 실제로 쓸모가 없습니다. 상속된 모든 클래스는 동일한 복사본이고 특성이 없기 때문입니다. 예:

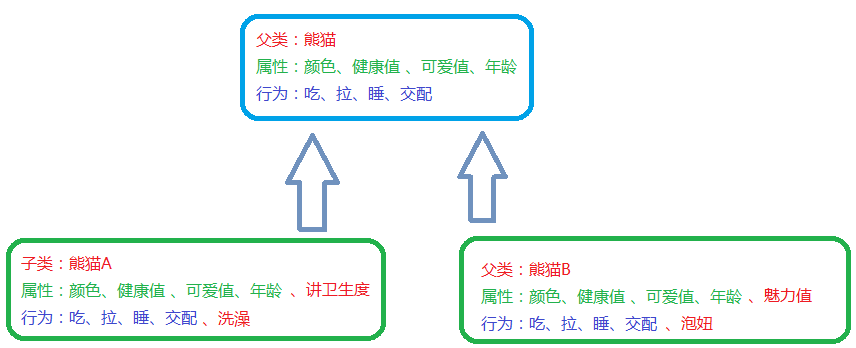
문제가 있음을 분명히 알 수 있습니다. Panda A와 Panda B는 panda의 상위 클래스와 완전히 동일합니다. 비록 많은 하위 클래스를 쉽게 작성할 수 있지만 이는 아무 소용이 없습니다. 따라서 우리는 직접적으로 목적을 달성할 수 있습니다. 네, 이런 식으로 하면 OOP 상속이 아무 소용이 없다고 생각합니다. 앞서 배운 지식은 이렇게 낭비되지 않습니다. 하하, 두려워하지 마세요. 이전 내용은 여러분이 배운 것일 뿐이므로 아무것도 배울 필요가 없습니다. 이제 상속 및 다형성의 보완에 대해 이야기해 보겠습니다.

인간이든 다른 동물이든 계속해서 번식하고 진화합니다. 각각의 자손은 비슷해 보이지만 실제로는 서로 다른 독특한 특성이나 행동을 가지고 있습니다. 특별한 상황에서 목욕을 하는 데에는 고유한 위생 속성이 있습니다. 그리고 Panda B는 여자아이를 데리러 오는 법을 배웠습니다(저와 삼촌은 배운 것이 아니라 배운 것입니다). 상위 클래스를 상속하기 위해 하위 클래스를 작성해야 할 때 하위 클래스는 상위 클래스와 동일한 동작 또는 속성을 가져야 하며 고유한 동작 또는 속성도 가져야 함을 분명히 알 수 있습니다. , 동일한 동작을 저장하기 위해 또는 속성의 코드 작성(OOP 사고로 인한 이점이 다시 한 번 반영됨) 아래 예제 코드를 살펴보겠습니다.
//遗传继承函数
function Extend(Children,Parent){
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//熊猫父类
function Panda(){
//颜色
this.color = "黑色交错";
//健康值
this.health = 100;
//可爱值
this.lovely = 80;
//年龄
this.age = "3岁";
}
//吃
Panda.prototype.Eat = function(){
console.log("吃竹子");
}
//拉
Panda.prototype.Shit = function(){
console.log("拉了一坨翔");
}
//睡
Panda.prototype.Sleep = function(){
console.log("美美地睡了一整天");
}
//交配
Panda.prototype.Mating = function(){
console.log("熊猫的爱爱也是为了下一代嘛");
}
//熊猫A
function Panda_A(){
//讲卫生度
this.lovehealth = 60;
Extend(this,new Panda());
}
//洗澡
Panda_A.prototype.Bath = function(){
console.log("为了不生病,就得讲卫生,我去洗澡了");
//洗一次澡,讲卫生程度 + 1
this.lovehealth += 1;
}
//熊猫B
function Panda_B(){
//魅力值
this.charm = 90;
Extend(this,new Panda());
}
//泡妞
Panda_B.prototype.GetGirls = function(){
console.log("为了族群的繁荣,我就先去泡妞去了,谁叫我的魅力这么高呢?");
//泡一次妞,魅力值 - 1
this.charm -= 1;
}
아래 예를 살펴보겠습니다. 앞서 설명한 내용과 동일합니까?

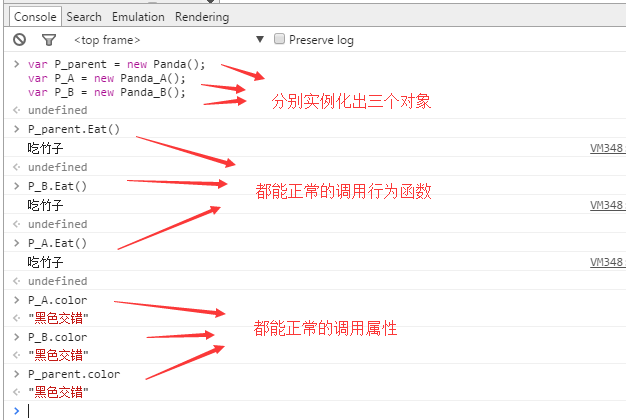
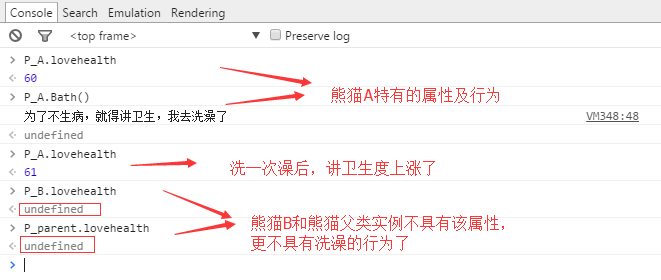
상위 클래스의 인스턴스인지, 하위 클래스의 인스턴스인지, 상위 클래스(공유)의 속성과 동작 함수를 정상적으로 사용할 수 있는지 살펴보겠습니다.

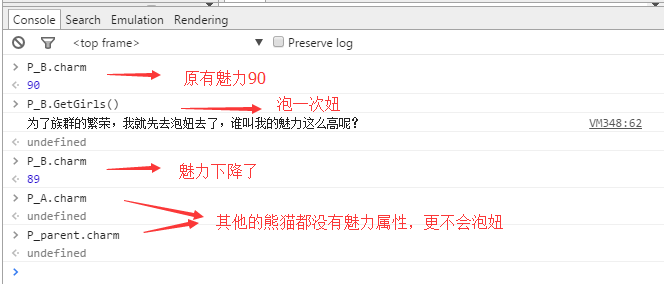
모두가 가장 걱정하는 행동은 아직 테스트되지 않았습니다. 즉, 팬더 B가 여자를 선택할 수 있다는 것입니다. 더 이상 모든 사람의 취향에 적응할 수 없으므로 즉시 테스트하십시오

위의 예를 통과한 후 우리는 이미 다형성이 무엇인지 알고 있습니다. 이제 일부 학생들은 다음과 같이 묻습니다. 이전에도 다형성을 달성할 수 있었지만 좀 더 고유한 속성과 동작을 확인한 다음 원래 속성과 행동이 바뀌나요? 우리는 물체를 시뮬레이션하고 싶기 때문에 가능한 한 동일한 시뮬레이션을 달성해야 합니다. 예를 들어 다른 팬더 클래스 C가 있으면 더 고급 수준으로 진화하여 더 이상 인간처럼 먹기 시작합니다. :
//熊猫C
function Panda_C(){
Extend(this,new Panda());
}
//吃
Panda_C.prototype.Eat = function(){
//吃饭
console.log("我们要进化得比人类更高级,所以我们就开始吃饭了,不再吃竹子!!");
}

보시다시피 상위 클래스와 다른 속성이나 동작이 있는 한 이를 재정의하여 하위 클래스의 특별한 요구 사항을 달성할 수 있습니다.
요약하자면, 오늘은 다형성 시뮬레이션과 OOP 아이디어를 달성하기 위해 이전에서 상속받은 아이디어를 보완할 것입니다. 또한 코드를 시뮬레이션하는 것인 OOP에 대한 이해는 이미 모두 완료되었다고 생각합니다. 객체를 작성하려면 두 가지 장점이 있습니다.
1. 코드 재사용률을 높이고 작업 효율성을 높입니다.
2. 코드는 객체에서 시뮬레이션되었습니다. 이 정리된 코드는 관리, 향후 유지 관리 및 확장을 용이하게 합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.