1. 설명
1. 개요
setTimeout: 지정된 지연 시간 후에 함수를 호출하거나 코드 조각을 실행합니다
setInterval: 주기적으로 함수를 호출하거나 코드를 실행합니다.
2. 문법
setTimeout:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]); var timeoutID = window.setTimeout(code, delay);
var intervalID = window.setInterval(func, delay[, param1, param2, ...]); var intervalID = window.setInterval(code, delay);
<script type="text/javascript">
setTimeout( function(param){ alert(param)} , 100, 'ok');
</script>

 다섯 번째 항목을 간단히 테스트했는데, 내 컴퓨터에서 Firefox와 IE9를 사용하여 전자는 원활하게 팝업되는 반면 후자는 정의되지 않은 팝업으로 나타납니다.
다섯 번째 항목을 간단히 테스트했는데, 내 컴퓨터에서 Firefox와 IE9를 사용하여 전자는 원활하게 팝업되는 반면 후자는 정의되지 않은 팝업으로 나타납니다.
setTimeout()에 의해 호출된 코드는 해당 코드가 위치한 함수와 완전히 별개의 실행 환경에서 실행됩니다. 이로 인해 이 코드에 포함된 this 키워드가 창(전역 개체) 개체를 가리키게 됩니다. 예상대로 값이 동일하지 않습니다. setInterval의 상황도 비슷합니다.
<script type="text/javascript">
//this指向window
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
setTimeout(this.timer, 50);
}
new shape('rectangle');
</script>
 전달되지 않았습니다. 크롬, 파이어폭스, IE9로 시도해보았는데 결과는 같았습니다.
전달되지 않았습니다. 크롬, 파이어폭스, IE9로 시도해보았는데 결과는 같았습니다.
<script type="text/javascript">
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
var _this = this;
setTimeout(function() {_this.timer.call(_this)}, 50);
}
new shape('rectangle');
</script>
함수는 Javascript 클로저 덕분에 지역 변수 _this를 호출할 수 있습니다. 여기에는 범위 체인 및 기타 지식이 포함됩니다. 관심이 있다면 직접 배울 수 있습니다. 여기서는 다루지 않겠습니다.
해결책 2:이 방법은 좀 화려하네요. setTimeout 및 setInterval을 사용자 정의했습니다. 이는 또한 낮은 버전의 IE 브라우저가 지연 기능에 추가 매개변수 전달을 지원하지 않는 문제를 확장합니다.
<script type="text/javascript">
//自定义setTimeout与setInterval
var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval;
window.setTimeout = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeST__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
window.setInterval = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeSI__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
function shape(name) {
this.name = name;
this.timer = function(other){
alert('my shape is '+this.name);
alert('extra param is '+ other);
};
}
var rectangle = new shape('rectangle');
setTimeout.call(rectangle, rectangle.timer, 50, 'other');
</script>
2. setTimeout 및 setInterval을 확장하면 aArgs는 인수 변수를 분할하여 추가 매개변수 배열을 얻습니다
3. vCallback instanceof Function을 사용하여 함수인지 코드인지 확인합니다. 함수인 경우 Apply를 사용하여 실행합니다.
4. SetTimeout은 호출과 함께 실행되며 이 객체와 기타 func, 지연 및 기타 매개변수를 설정합니다.
5. setTimeout을 확장하면 하위 버전의 IE를 사용하는 브라우저에서도 추가 매개변수를 실행할 수 있습니다
3. setTimeout과 setInterval의 차이점
看上去,两个功能是差不多的,但是里面其实是不一样的。
setTimeout回调函数的执行和上一次执行之间的间隔至少有100ms(可能会更多,但不会少于100ms)
setInterval的回调函数将尝试每隔100ms执行一次,不论上次是否执行完毕,时间间隔理论上是会<=delay的。
setInterval:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setInterval(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
}
</script>
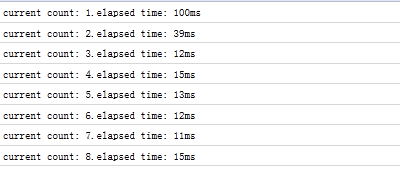
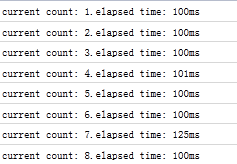
从firefox的firebug可以查看到,时间间隔很不规则。
情况大致是这样的:由于count函数的执行时间远大于setInterval的定时间隔,那么定时触发线程就会源源不断的产生异步定时事件,并放到任务队列尾而不管它们是否已被处理,但一旦一个定时事件任务处理完,这些排列中的剩余定时事件就依次不间断的被执行。

setTimeout:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setTimeout(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
setTimeout(count, 100);
}
</script> 
以上就是本文的全部内容,希望对大家学习javascript定时器有所帮助。