이 글은 제가 외국 사이트에서 본 영상입니다. 간단한 연습 끝에 그렇게 하면 효율성이 많이 향상될 수 있다는 것을 알게 되었습니다. 이 방법에 대해 이야기해 보겠습니다.
전제 조건:
firefox firebug 설치
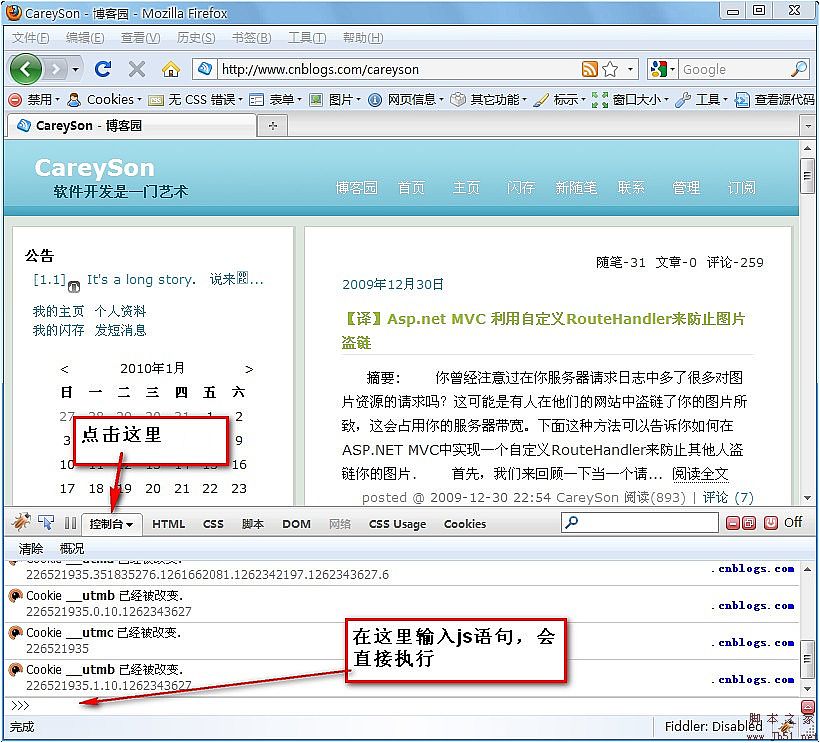
다음은 제 블로그의 예입니다.

기본 사용법은 다음과 같습니다.
자, 본론으로 들어가겠습니다.
위의 그림을 예로 들면 블로그 파크의 모든 제목에 postTitle이라는 클래스가 있음을 알 수 있습니다. 다음으로 페이지에서 제목을 숨기기 위해 jQuery를 사용합니다.
물론 페이지 요소에 이벤트를 추가할 수도 있습니다.
요약
위에서는 jQuery 디버깅 시 간단한 Firebug 적용에 대해 간략하게 설명했습니다. 이 방법을 사용하면 다음과 같은 이점을 얻을 수 있습니다.
1. 매번 작은 js 코드 편집기를 다시 열고 디버그하면 시간이 절약됩니다
2. jquery 작업의 영향을 받는 요소를 볼 수 있으므로 jQuery 학습 및 디버깅이 더 쉬워집니다
3. 옆에 사람이 있으면 이 방법을 사용하면 좀 더 프로페셔널하게-.-(알겠습니다. 제가 제일 좋아하는건 인정합니다. 새해 첫 유머^_^)
이 글이 도움이 되셨으면 좋겠습니다