
HTML
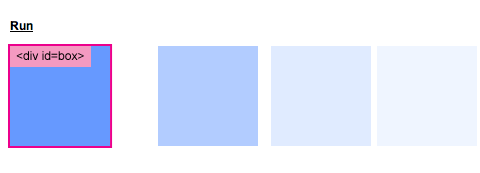
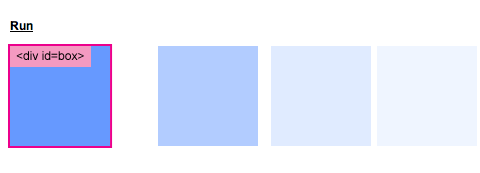
< ;a href="#" class="run">실행
실행
CSS
JavaScript
$(document).ready(function(){
$(".run").click(function(){
$("#box").animate({불투명도: "0.1 ", 왼쪽: " =400"}, 1200)
.animate({opacity: "0.4", top: " =160", height: "20", width: "20"}, "slow")
.animate({불투명도: "1", 왼쪽: "0", 높이: "100", 너비: "100"}, "느림")
.animate({top: "0"}, " fast")
.slideUp()
.slideDown("slow")
return false;
});
});