1. 표준 방식
예:
클릭 2. 주의할 점 Firefox 이 기능은 지원되지 않습니다.
window .open
('openwin.html','newWin', 'modal=yes, width=200,height=200,ressible=no, scrollbars=no' )
3. 브라우저 자동 판별 방법
4. IE에서는 주소가 숨겨집니다. 바, 다른 브라우저에서는 장치가 반드시

 [참고] Google Chrome에서는 이 모달의 효과도 무효화됩니다.
[참고] Google Chrome에서는 이 모달의 효과도 무효화됩니다.
5. 일반적으로 대화 상자가 나타날 때 전체 상위 페이지의 배경이 반투명 색상으로 변경되어 사용자가 뒷면에 접근할 수 없음을 알 수 있기를 바랍니다.

대화 상자를 닫은 후 복원하고 싶습니다

이 작업은 어떻게 수행되나요?
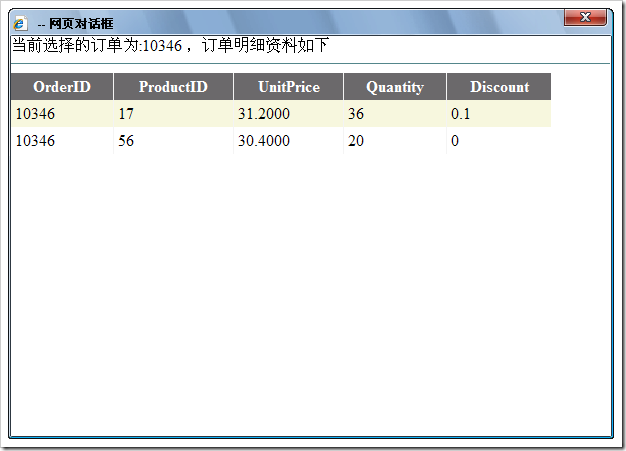
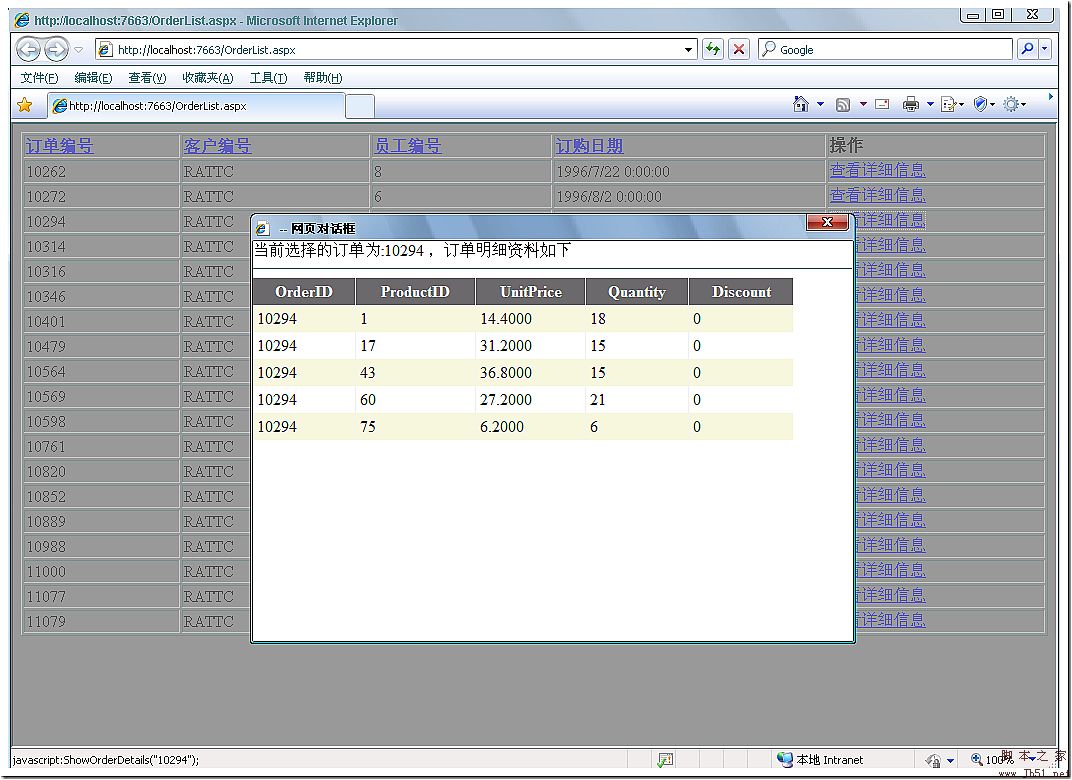
///주문 세부정보 표시 , 모달 대화 상자를 통해 화면 색상이 변경됩니다.
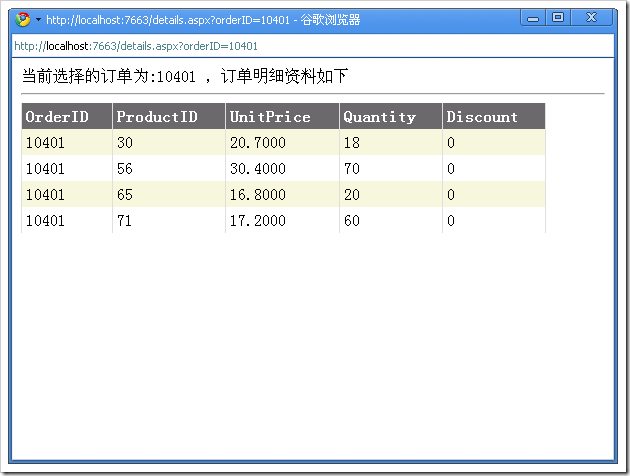
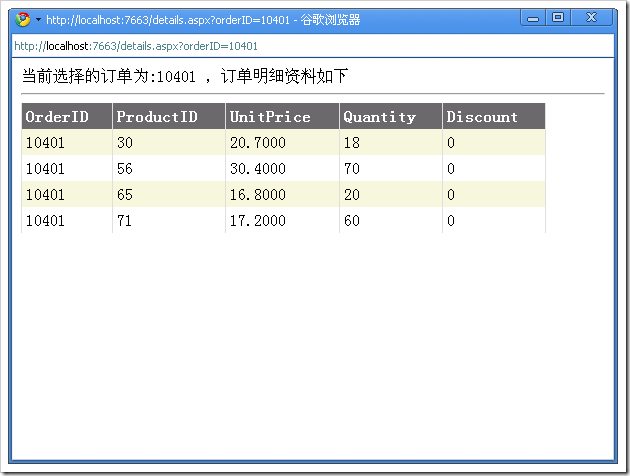
function ShowOrderDetails(orderId) {
var url = "details.aspx?orderID=" orderId;//$("body"). css( "filter", "Alpha(Opacity=20)");
//filter:Alpha(Opacity=50)
$("body").addClass("body1")
ShowDetailsDialog (url , "600px", "400px", "yes");
$("body").removeClass("body1")
}
또한 스타일시트 정의
.body1
{
background- color:#999999;
filter:Alpha(Opacity=40);
}
6. 페이지 간 값을 전송하는 방법
showModalDialog 값 전송 및 새로 고침
(1) showModalDialog 사용 예. 부모 창은 자식 창에 값을 전달하고, 자식 창은 부모 창의 값을 설정하며, 자식 창이 닫히면 그 값은 다음과 같습니다. 상위 창으로 돌아왔습니다.
farther.html
 [참고] Google Chrome에서는 이 모달의 효과도 무효화됩니다.
[참고] Google Chrome에서는 이 모달의 효과도 무효화됩니다.