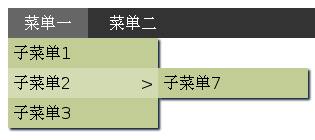
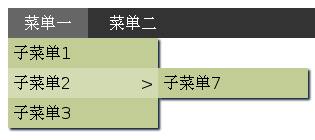
효과는 다음과 같습니다.

메뉴의 내용은 ul 태그를 사용하여 메뉴를 구현하는 것입니다.
>CSS 제어 코드입니다:
코드 복사
코드는 다음과 같습니다:
#menu ul{
text-align:left
Background:#333;
#menu .arrow{ /* 메뉴 item 오른쪽에 작은 화살표*/
float:right;
padding-right:5px;
}
#menu>ul{height:30px;} /* 있는 경우에도 최상위 수준을 유지합니다. 메뉴 항목 없음 메뉴 표시줄의 높이입니다. */
/* 첫 번째 수준 메뉴*/
#menu>ul>li{
text-align:center
display:inline-block
width; :80px;
}
#menu>ul>li>a{color:#fff;}
#menu>ul>li:hover{배경:#666;}
/ * 드롭다운 메뉴 표시줄*/
#menu>ul>li ul{
display:none
width:150px
position:absolute
배경:#c1cd94; > box-shadow:2px 2px #000;
-webkit-box-shadow:2px 2px 2px #000;
-moz-box-shadow:2px 2px 2px #123;
/* 드롭다운 메뉴의 메뉴 항목*/
#menu>ul>li>ul li{padding-left:5px; position:relative;}
#menu>ul>li>ul li> ;a{ color:#000;}
#menu>ul>li>ul li:hover{Background:#d3dbb3;}
/* 레벨 3 이하의 메뉴 항목 위치 지정*/
# menu>ul>li>ul>li ul{left:150px; top:0px;}
[html]
JS 제어 코드는 다음과 같습니다.
[code]
$( document).ready(function()
{
/* 메뉴 초기화*/
$('#menu>ul>li>ul').find('li:has(ul:not(: 비어 있음)) >a').append("") // 하위 메뉴가 있는 메뉴 항목에 '>' 기호 추가
$ (" #menu>ul>li").bind('mouseover',function() // 최상위 메뉴 항목에 대한 마우스 조작
{
$(this).children('ul') .slideDown('fast ');
}).bind('mouseleave',function() // 최상위 메뉴 항목에 대한 마우스아웃 작업
{
$(this).children(' ul').slideUp('fast ');
})
$('#menu>ul>li>ul li').bind('mouseover',function() // 하위 메뉴의 마우스오버 작업
{
$(this).children('ul').slideDown('fast');
}).bind('mouseleave',function() // 하위 메뉴의 마우스아웃 작업
{
$(this).children('ul').slideUp('fast');
})
})
출처: http:/ /www.caixw.com/archives/drop-down-menu-with-jquery.html