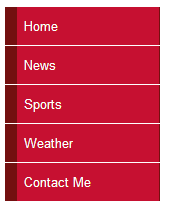
효과는 다음과 같습니다.
코드는 다음과 같습니다.
코드는 다음과 같습니다.
toggle()로 다시 작성됨
< -
body{
배경색:#ffdee0;
#navigation {
width:200px
font-family:Arial; Navigation > ul {
list-style-type:none; /* 글머리 기호 표시 안 함*/
margin:0px
padding:0px>}
#navigation > > li {
border-bottom:1px solid #ED9F9F /* 밑줄 추가*/
#navigation > ul > a{
display:block; 블록 표시*/
padding:5px 5px 5px 0.5em;
text-꾸밈:none;
border-left:12px solid #711515; /* 왼쪽에 두꺼운 빨간색 테두리*/
border -right:1px solid #711515; /* 오른쪽 그림자*/
#navigation > li > a:link, #ul > 🎜> background-color:#c11136;
color:#FFFFFF;
}
#navigation > ul > a:hover{ /* 마우스가 지나갈 때*/
background-color:#990020; /* 배경색 변경*/
color:#ffff00; /* 텍스트 색상 변경*/
}
/* 하위 메뉴의 CSS 스타일*/
# 탐색 ul li ul{
list-style-type:none;
margin:0px
padding:0px 0px 0px 0px
}
#navigation ul li ul li{
border-top:1px solid #ED9F9F;
#navigation ul li ul li a{
display:block
padding:3px 3px 3px 0.5em; 없음 ;
border-left:28px solid #a71f1f;
border-right:1px solid #711515
}
#navigation ul li ul li a:link : 방문함{
배경색:#e85070;
색상:#FFFFFF
}
#탐색 ul li ul li a:hover{
배경색:#c2425d; > 색상:#ffff00;
}
-->
div>
참고: 이 코드는 jquery.min.js 파일을 로드해야 하며 작성된 CSS는 다음에서만 볼 수 있습니다. Firefox가 장치에 정상적으로 표시됩니다.