例如:
Internet Explorer 6.0+
Firefox 2.0+
Opera 9.0+
Safari 3.0+
Google Chrome 1.0+
Konqueror 3.5+
使用qTip可以很轻松的定义tip的位置以及样式,同时qTip还有一个强大的API......
使用qTip前,只需引入两个JS文件即可:
下面举几个比较简单的例子。
1、Basic text
html如下所示:
JS代码:
效果如图所示:
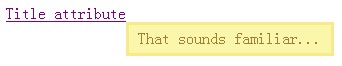
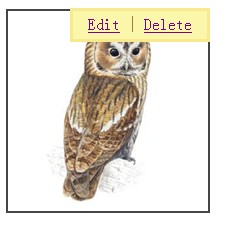
 2、Title attribute
2、Title attribute html如下所示:
JS代码:
效果如图所示:
 3、Image
3、Image
html如下所示:
JS代码:
效果如图所示:
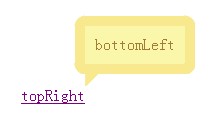
 4、Corner values
4、Corner values html如下所示:
JS代码:
效果如图所示:
 5、Fixed tooltips
5、Fixed tooltips
html如下所示:
JS代码:
css代码:
效果如图所示:
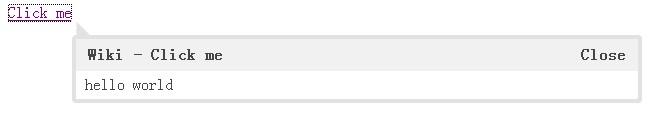
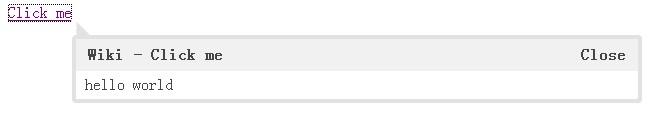
 6、Loading html
6、Loading html
html如下所示:
JS代码:
Js代码
效果如图所示:
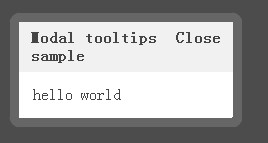
 7、Modal tooltips
7、Modal tooltips
html如下所示:
JS代码:
效果如图所示: