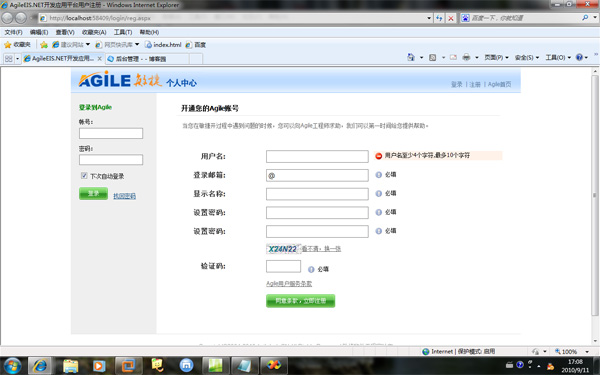
사용자 이름을 확인하려면 jquery 플러그인을 사용하고, 사용자 이름이 존재하는지 확인하려면 jquery ajax를 사용합니다. 렌더링을 살펴보세요. 소스 코드는 나중에 다운로드할 수 있도록 첨부됩니다.

사용자 이름의 존재를 확인하기 위해 jquery 프레임워크로 구현된 Ajax
$("#accounts").formValidator({onshow:"사용자 이름을 입력하세요",onfocus:"사용자 이름은 4자 이상이어야 하며 최대 10자",oncorright:"사용자 이름을 등록할 수 있습니다."}).inputValidator({min:4,max:10,onerror:"사용자 이름은 최소 4자, 최대 10자여야 합니다."}) .regexValidator({regexp:"username",datatype:"enum ",onerror:"사용자 이름 형식이 잘못되었습니다."})
.ajaxValidator({
type : "get",
url : "/ ws/NameExist.aspx",
데이터 유형: "json ",
성공: function(data){
if( data == "1" )
{
return true;
}
else
{
return false
}
},
버튼: $("#submit"),
error: function(){alert(" 서버가 데이터를 반환하지 않았습니다. 서버가 사용 중일 수 있습니다. 다시 시도하십시오.") ;},
onerror: "사용자 이름을 사용할 수 없습니다. 사용자 이름을 변경하십시오.",
onwait: "사용자 이름을 확인하는 중입니다. 유효성을 확인하려면 잠시 기다려 주십시오..."
})
NameExist.aspx 구현의 소스 코드
protected void Page_Load(object sender, EventArgs e)
{
string account = Request["accounts"]
LoginNameExist(계정);
}
public void LoginNameExist(문자열 계정)
{
IUsers user = AgileEIS.Web.DAL.Interface.DALHelper.DALManager.CreateUsers()
user; .Session = ContextHelper.Session;
user.Accounts = 계정;
user.Refresh()
if (!user.Exists)
{
Response.Write("1") ;
}
else
{
Response.Write("0")
Response.End()
return;
비동기 새로 고침을 구현하는 방법에는 여러 가지가 있으며, js를 사용할 수도 있습니다. 다양한 프레임워크, 위는 사용자 이름이 존재하는지 확인하기 위해 jquery 프레임워크를 사용하여 구현한 ajax입니다. 이런 기술 문서를 공개하는 것은 처음이라 부족한 부분이 있을 수 있으니 많은 분들이 알려주세요...
다운로드는 아래에서 제공됩니다